Stockholm
Below you’ll find a list of articles broken down by sub topics that cover each and every aspect of your theme. We regularly maintain our documentation in collaboration with our support staff.
General sections
Sections that are used on all pages by default
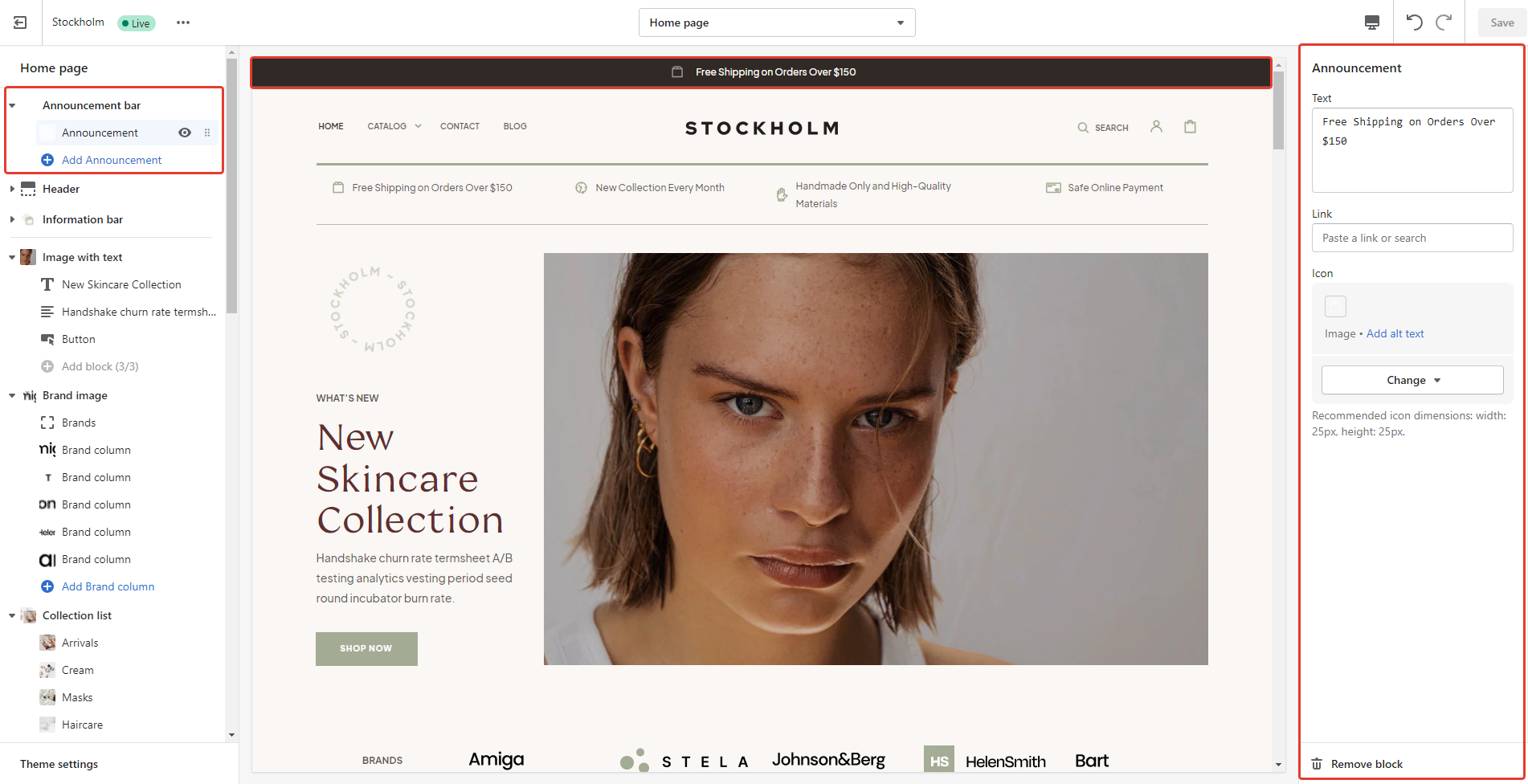
Announcement bar
The announcement bar sits at the top of every page and can contain up to 3 custom messages with optional links. It's great for promoting sales or need-to-know updates.

- Use the Add announcement button to add an announcement.
- Text field allows you to add text.
- (Optional.) Paste or select a link using the Link field.
- Use the field Icon to add/change image.

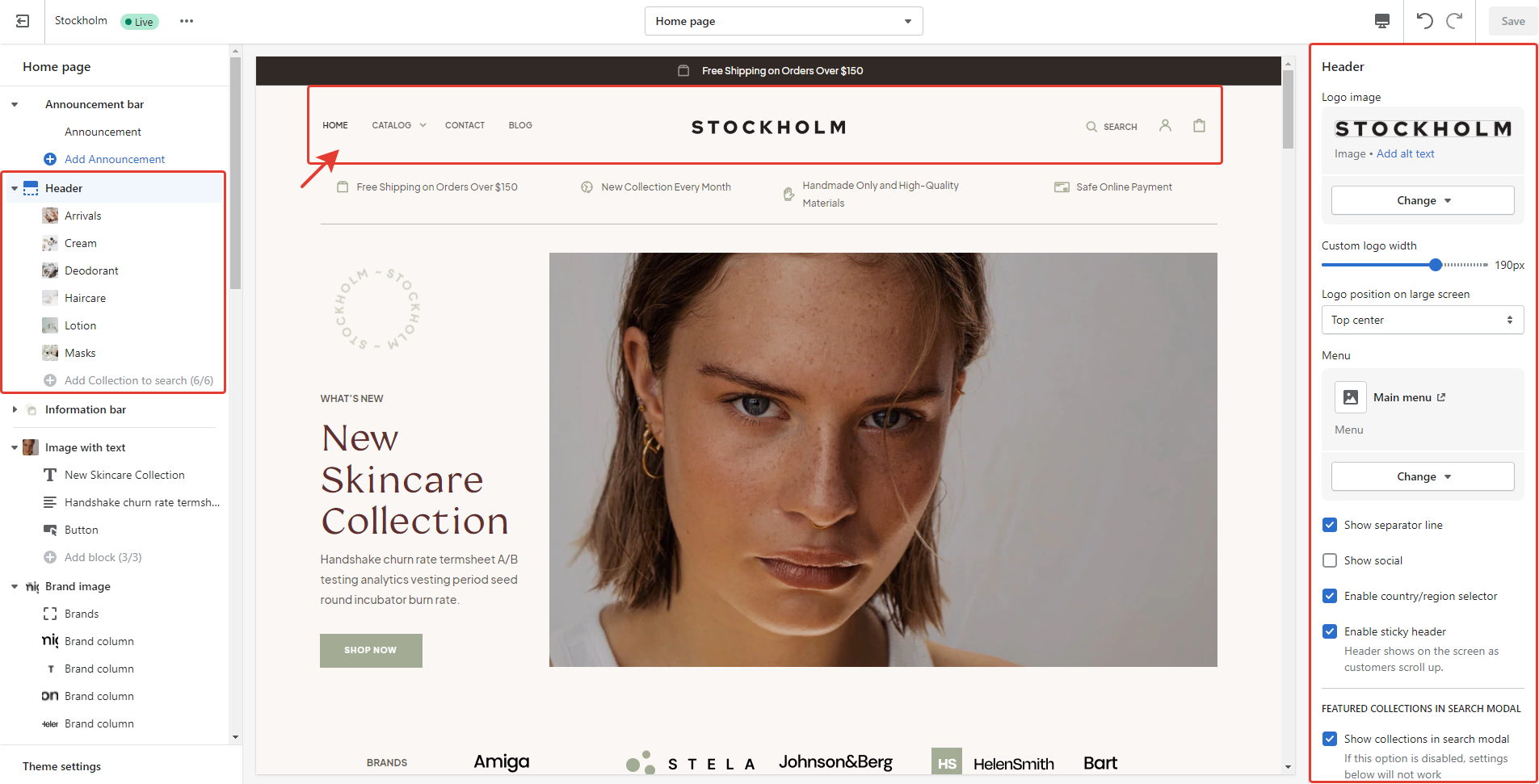
Header
Header appears at the top of each page. You can customize it to fit with your brand and product offerings.

- Use the Logo image file selector to select or upload your logo file.
- (Optional.) If you added a logo, use theCustom logo width slider to change size of the logo in the header.
- Use the Logo position on large screen field to select position logo.
- Choose a Menu to be displayed in the header.
- Show separator line field turns on the display of the line below.
- Show social field turns on the display of social icons.
- Enable country/region selector field turns on the display of country/region.
- Enable language selector field turns on the display of languages in the store.
- Enable sticky header field turns shows on the screen as customers scroll up.
- Show collections in search modal field turns on the display of collection card in search and the settings below allow you to customize these cards.

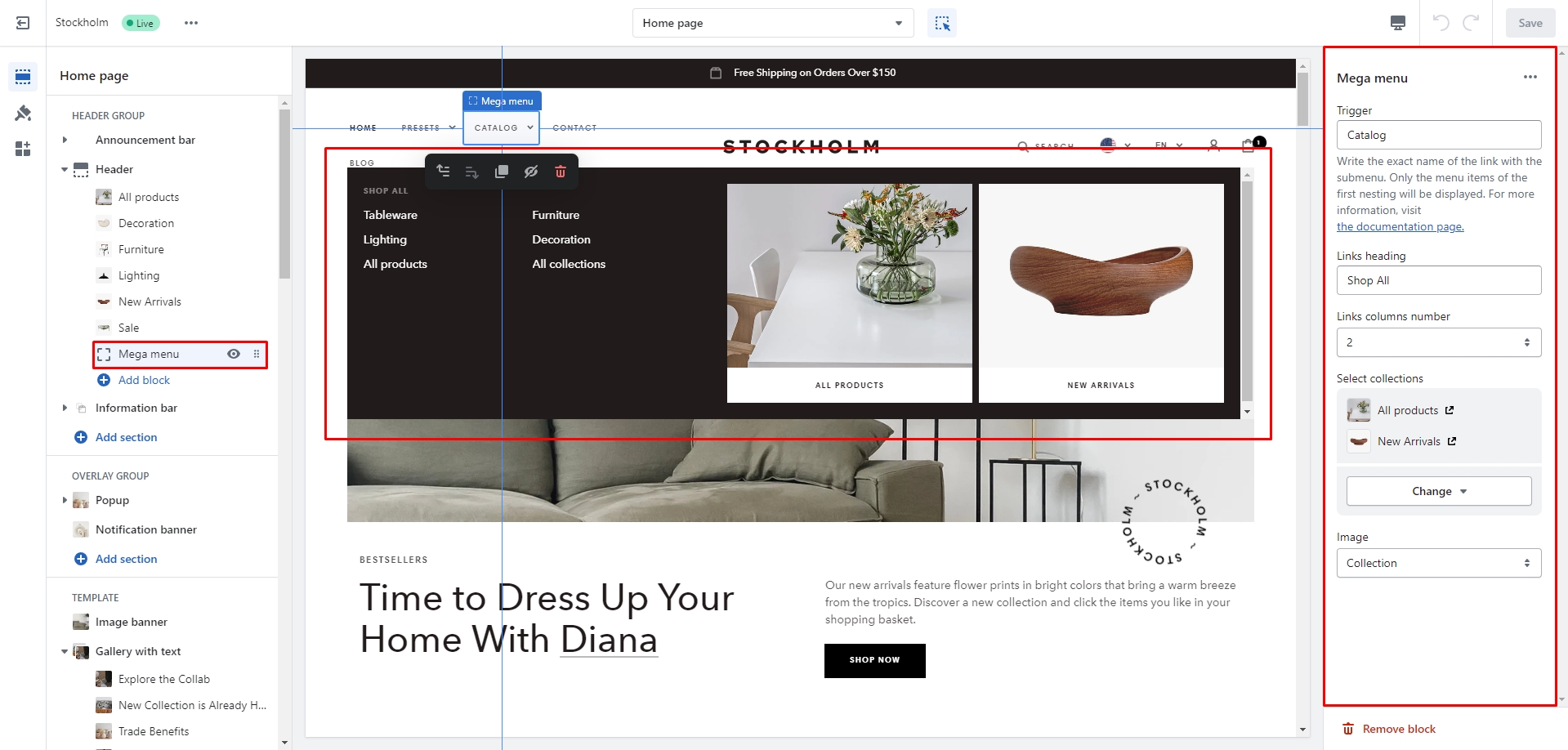
Mega Menu
You can add a Mega menu to the Header as a new block and choose up to 2 collections as promo blocks.

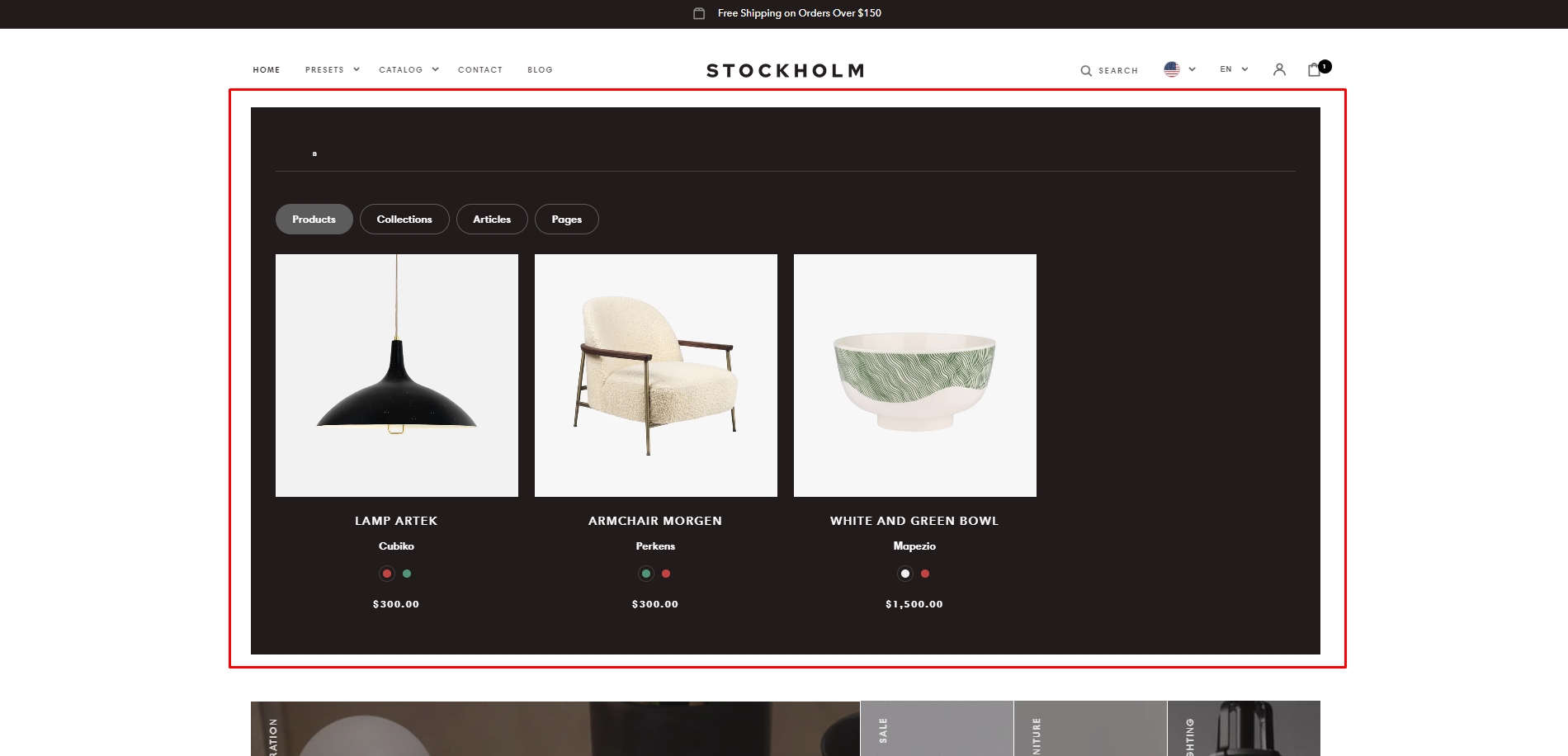
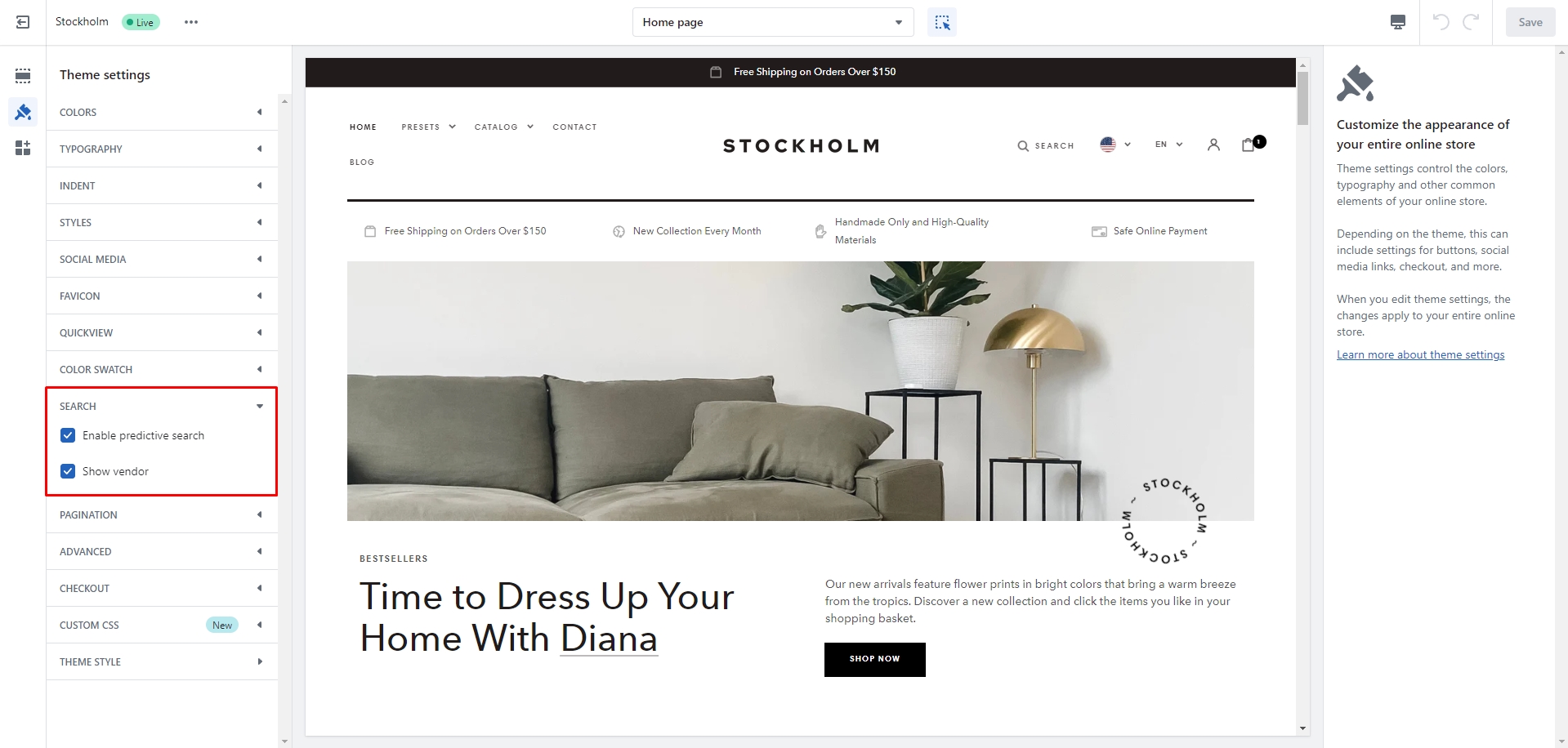
Predictive Search
In this theme, you can use a predictive search. It is enabled by default, but you can disable it in the Theme settings > Search.


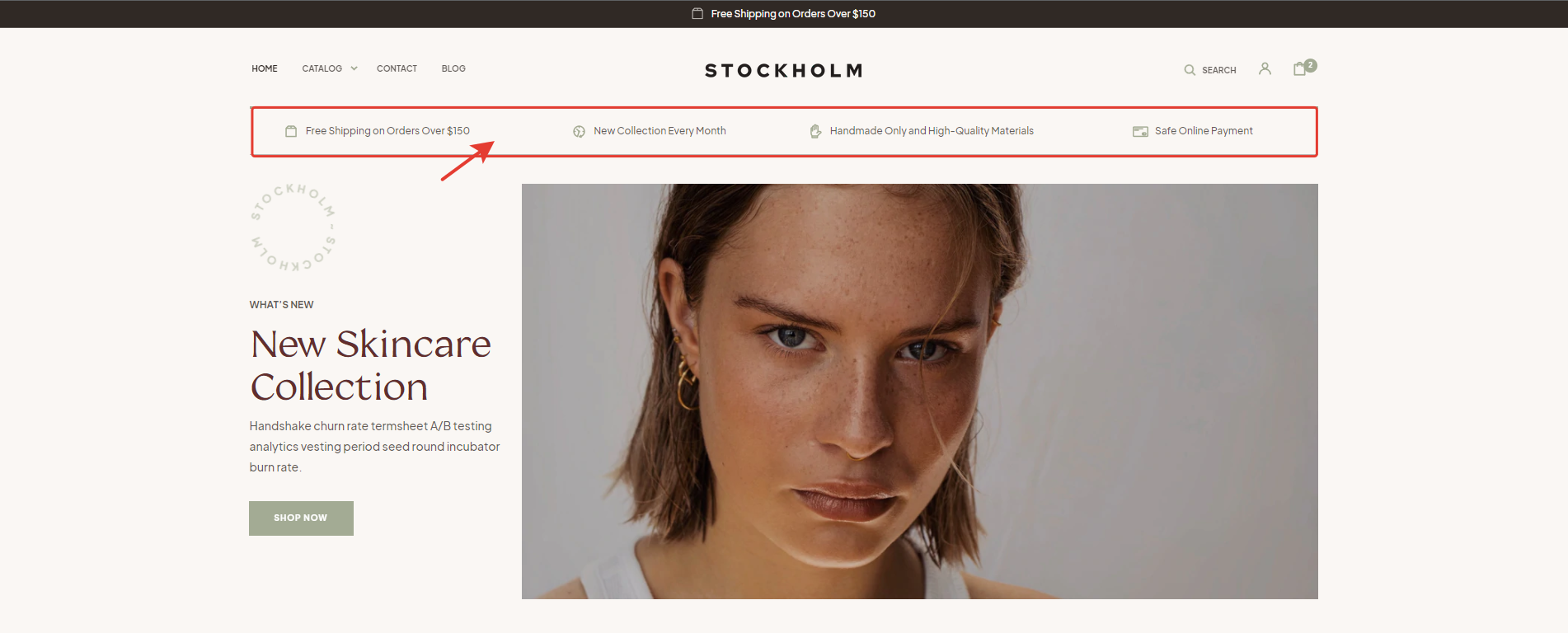
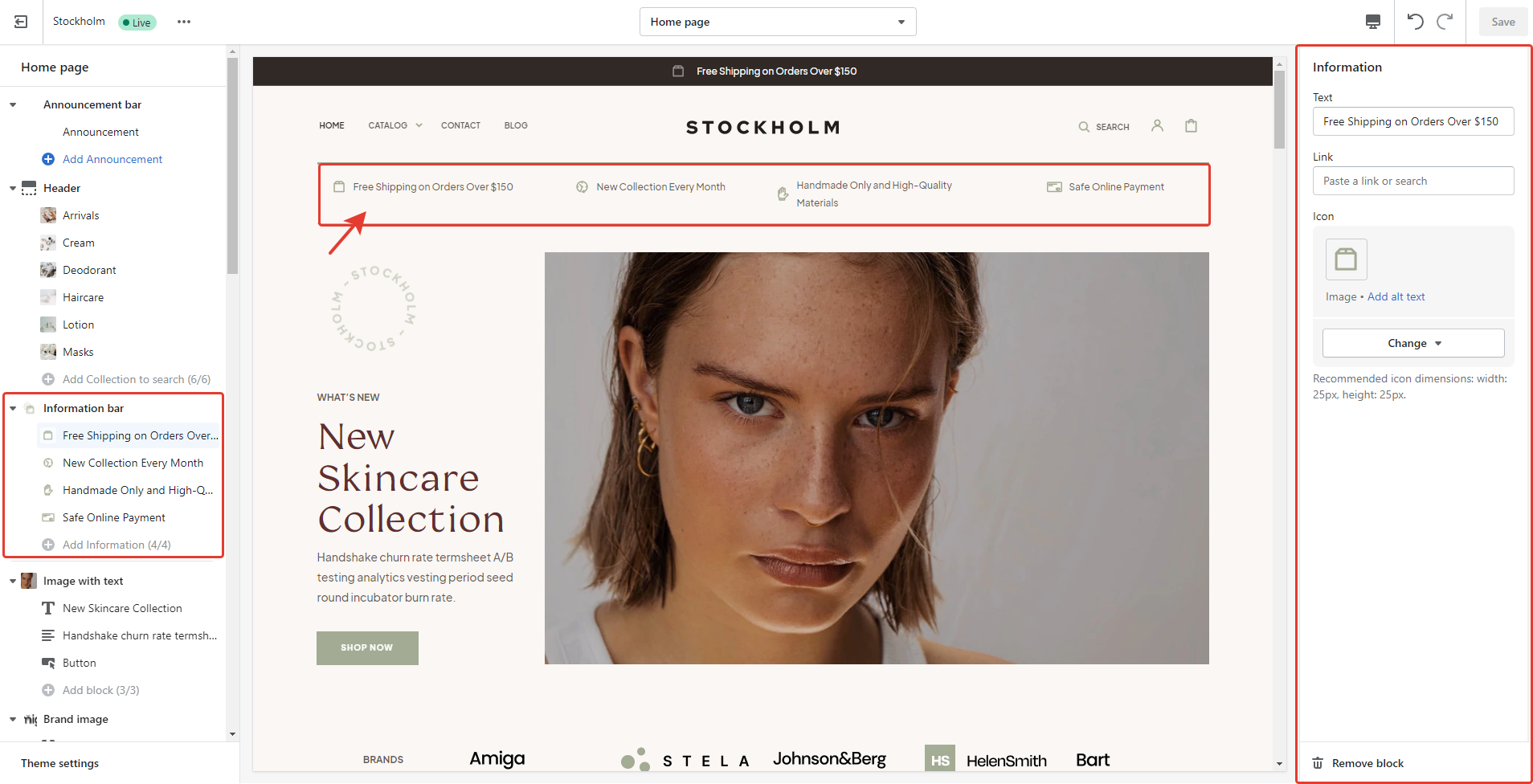
Information bar
The Information bar bar allows you to add up to four information messages with icon.

- Show separator line field turns on the display of the line below.
- Text field allows you to add text info.
- Enable margin bottom field turns bottom indent.
- Enable swipe on mobile field turn on the slider for column on mobile devices.
- (Optional.) Paste or select a link using theLinkfield.
- Use the field Icon to add/change image.

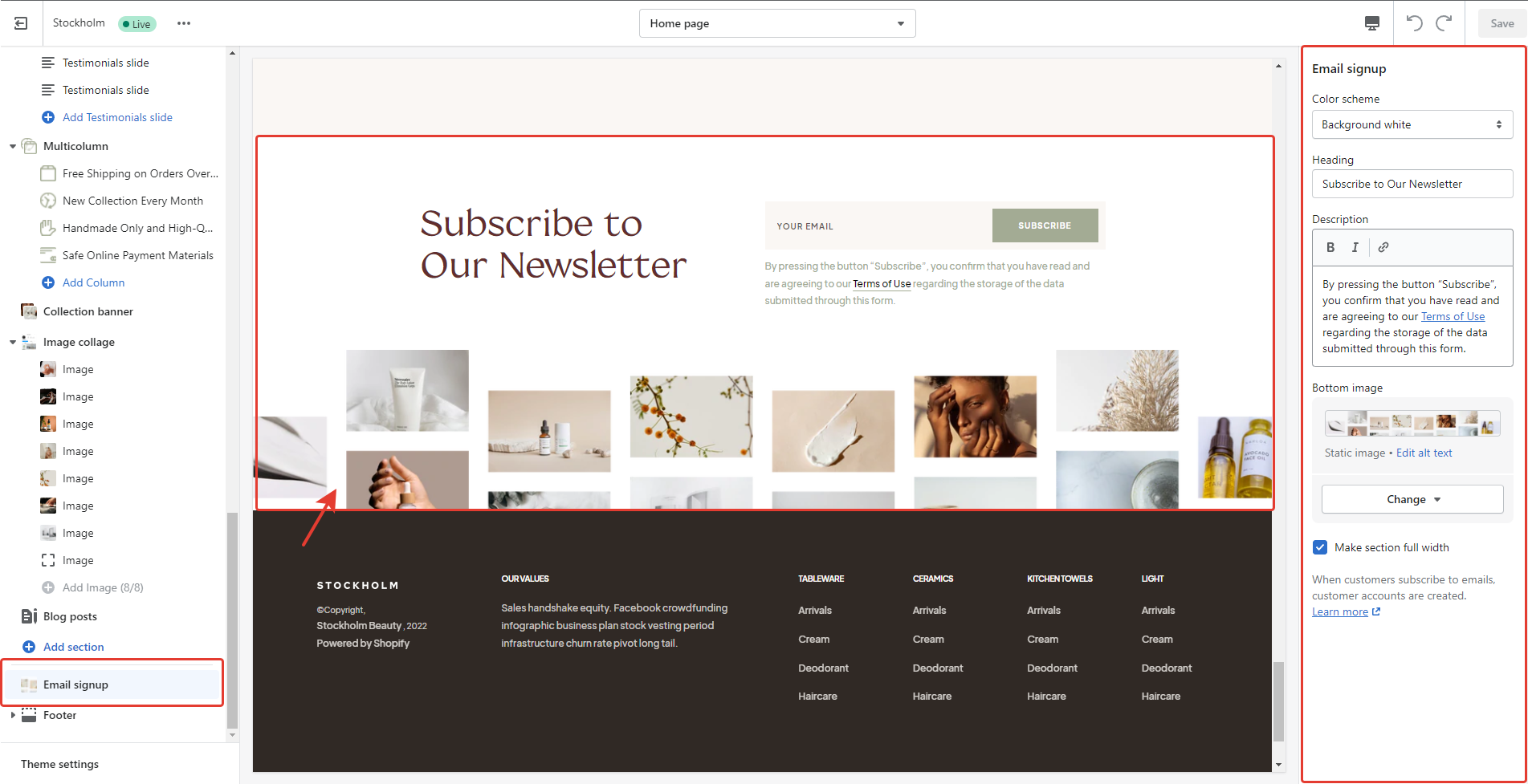
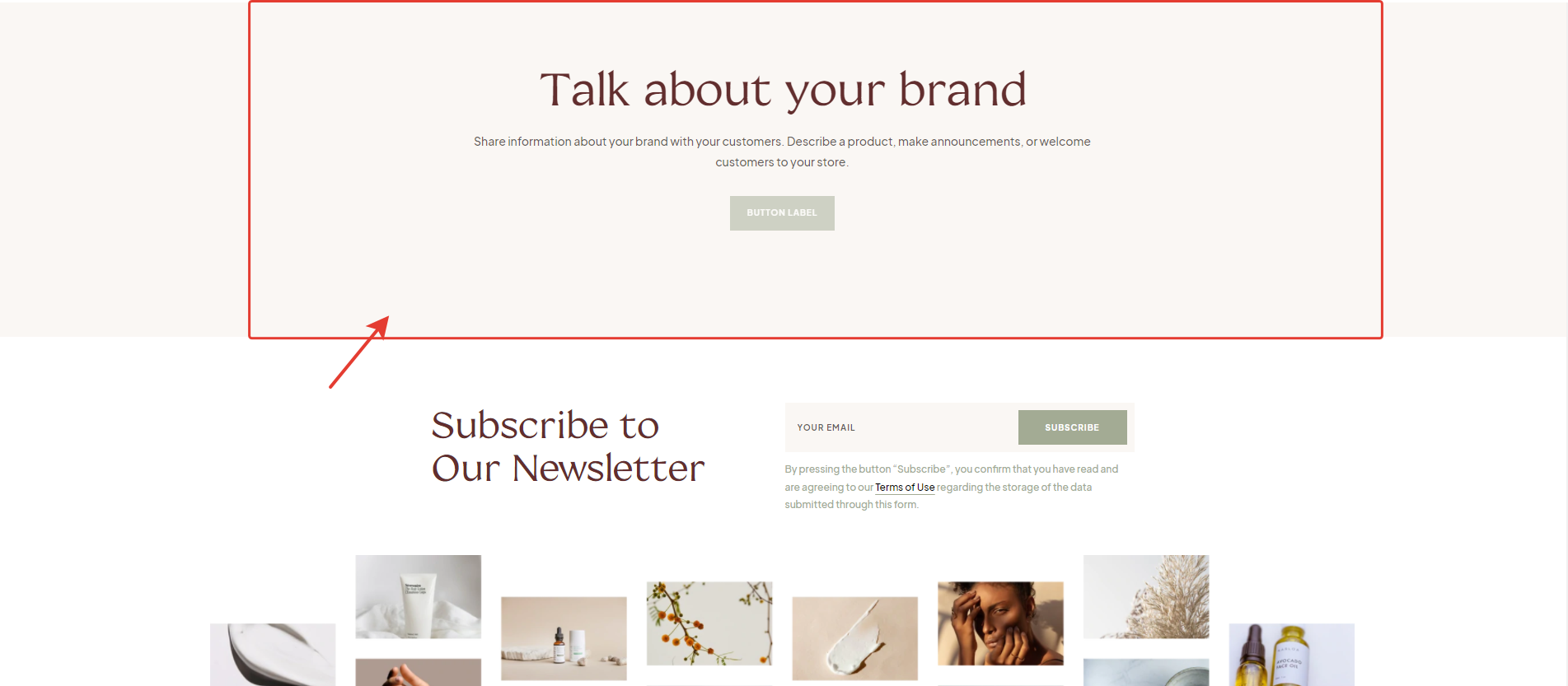
Email Signup
Email signup adds a feedback form at the bottom of the page.

- Use the field Color scheme to change Background.
- Heading field adds a title to the left of the form.
- Description field adds a title to the bottom of the form.
- Bottom image filed allows you to select a picture that will be displayed at the bottom of the block.
- Make section full width filed turn on the display of the block in full screen

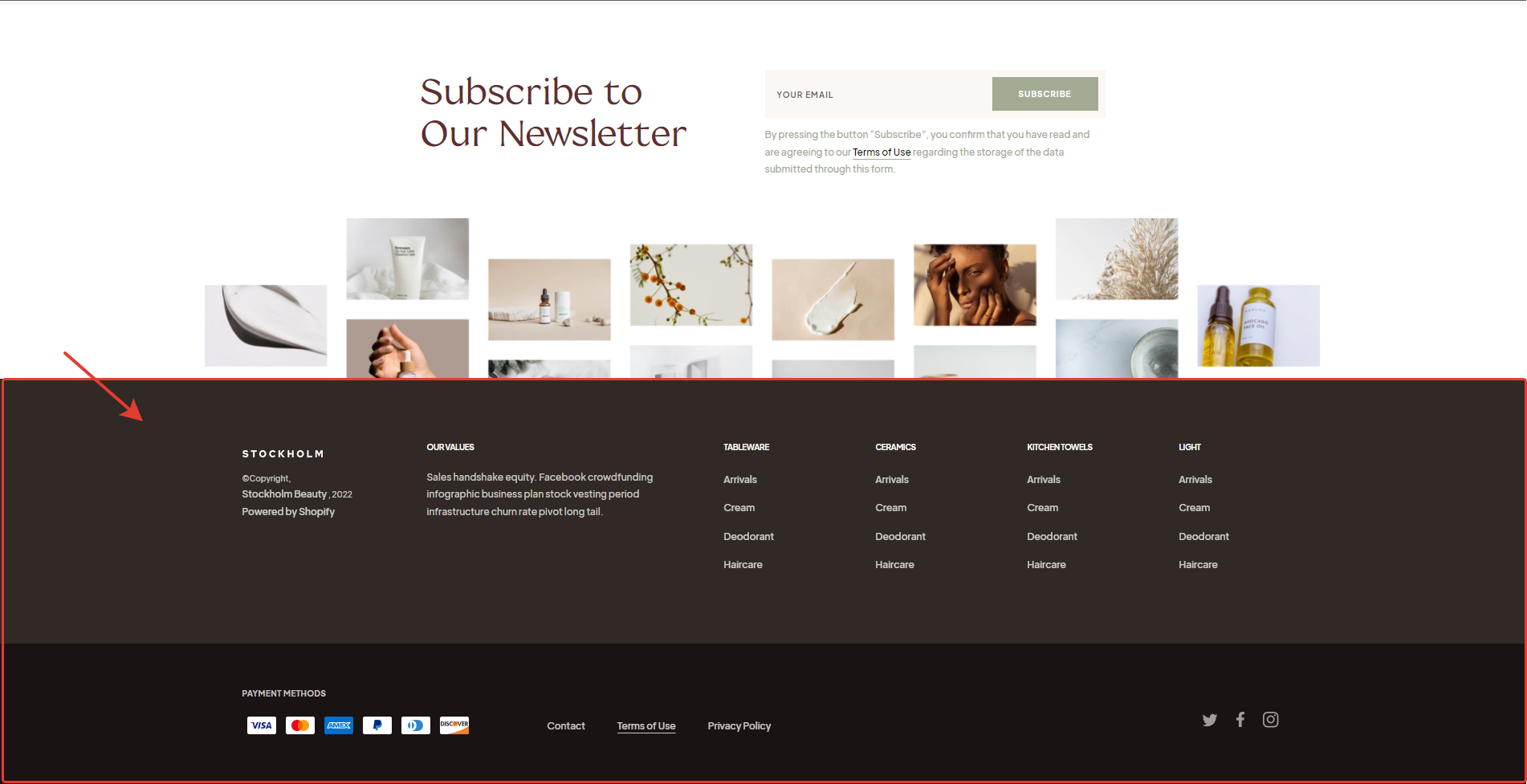
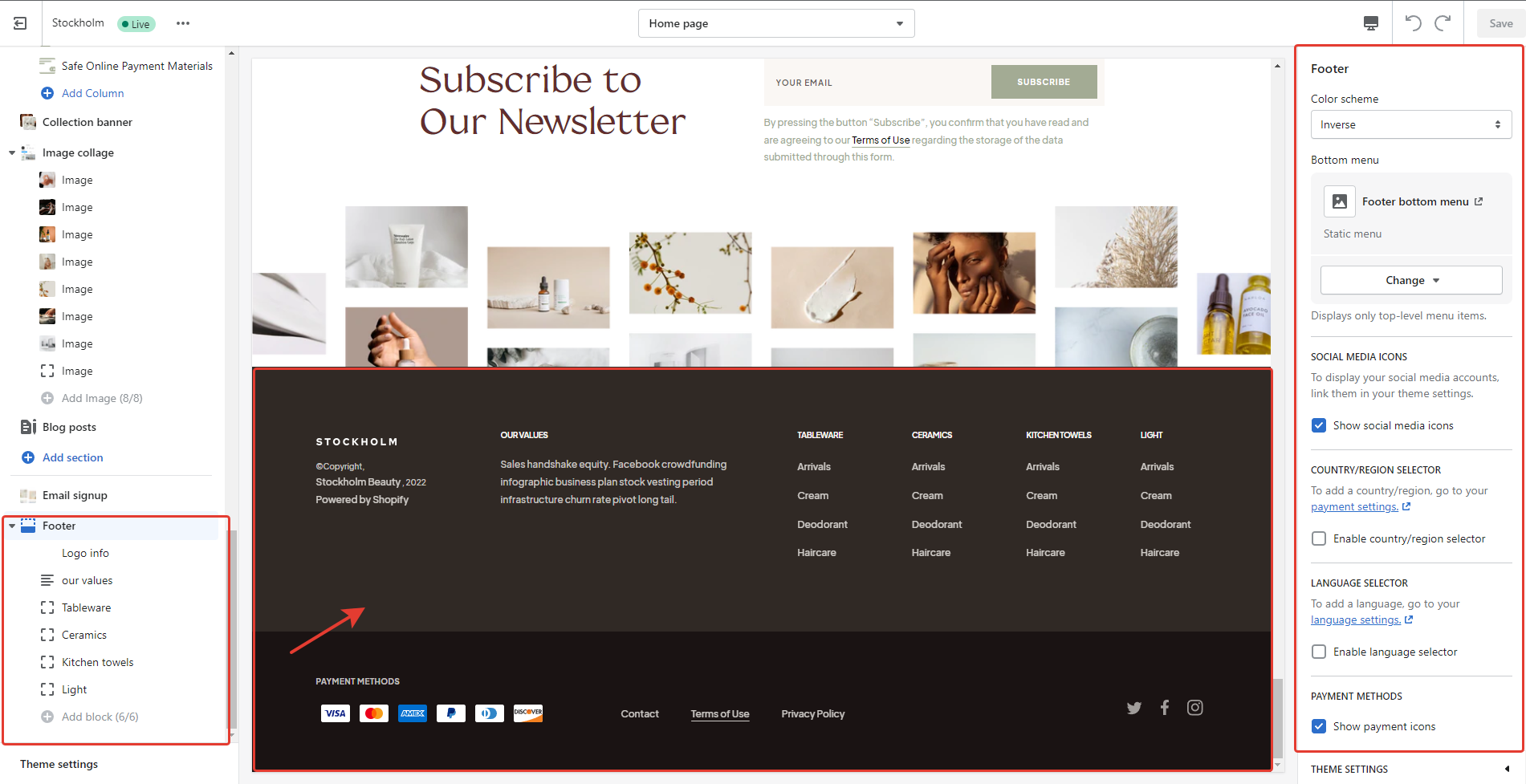
Footer
Footer appears at the bottom of each page. You can customize it to fit with your brand and product offerings.

- Use the field Color scheme to change Background.
- Choose a Bottom menu to be displayed in the bottom line footer.
- Show social media icons field To display your social media accounts, link them in your theme settings.
- Enable country/region selector field turns on the display of the region in the bottom line of the footer.
- Enable language selector field turns on the display of the language selection in the bottom line of the footer.
- Enable Follow on Shop field turns on the display of the Follow on Shop button in the bottom line of the footer.
- Show payment icons field enables the display of wage types in the bottom line of the footer.
- Show policy links field enables the display of wage types in the bottom line of the footer.
- Block Menu allows you to select up to 6 menus, which will be displayed on the top line of the footer.
- Block Logo info file selector to select or upload your logo file.
- (Optional.) If you added a logo, use theCustom logo width slider to change size of the logo in the header.
- Block Text adds a column with a title and text for it

Theme settings
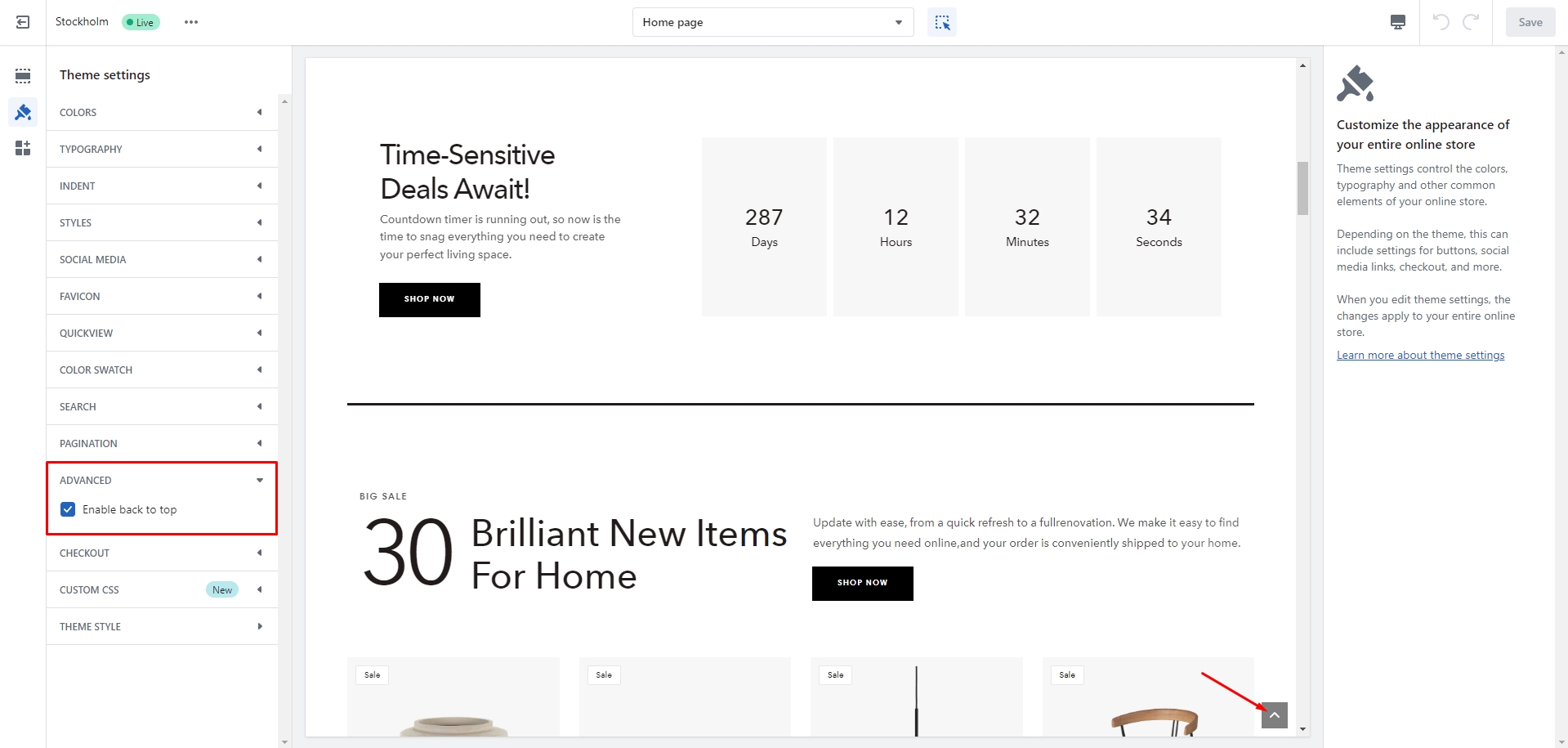
Back to Top
To enable Back to Top button, navigate to Theme settings > Advanced.

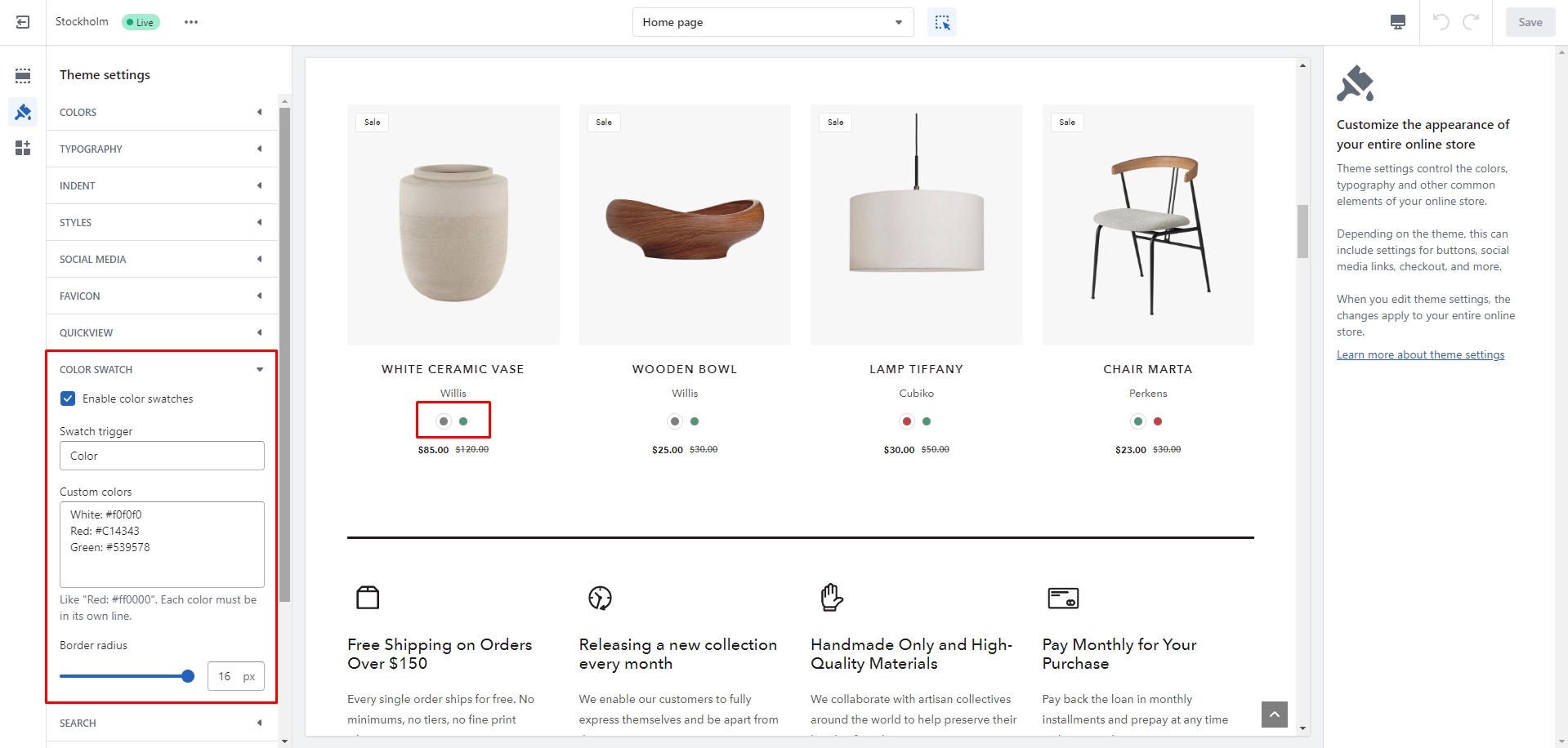
Color swatches
To enable and edit Color swatches, navigate to Theme settings > Color swatches. Swatch trigger should be the same as the option in Product variants. You can also add custom colors by adding their name and color in HEX format.

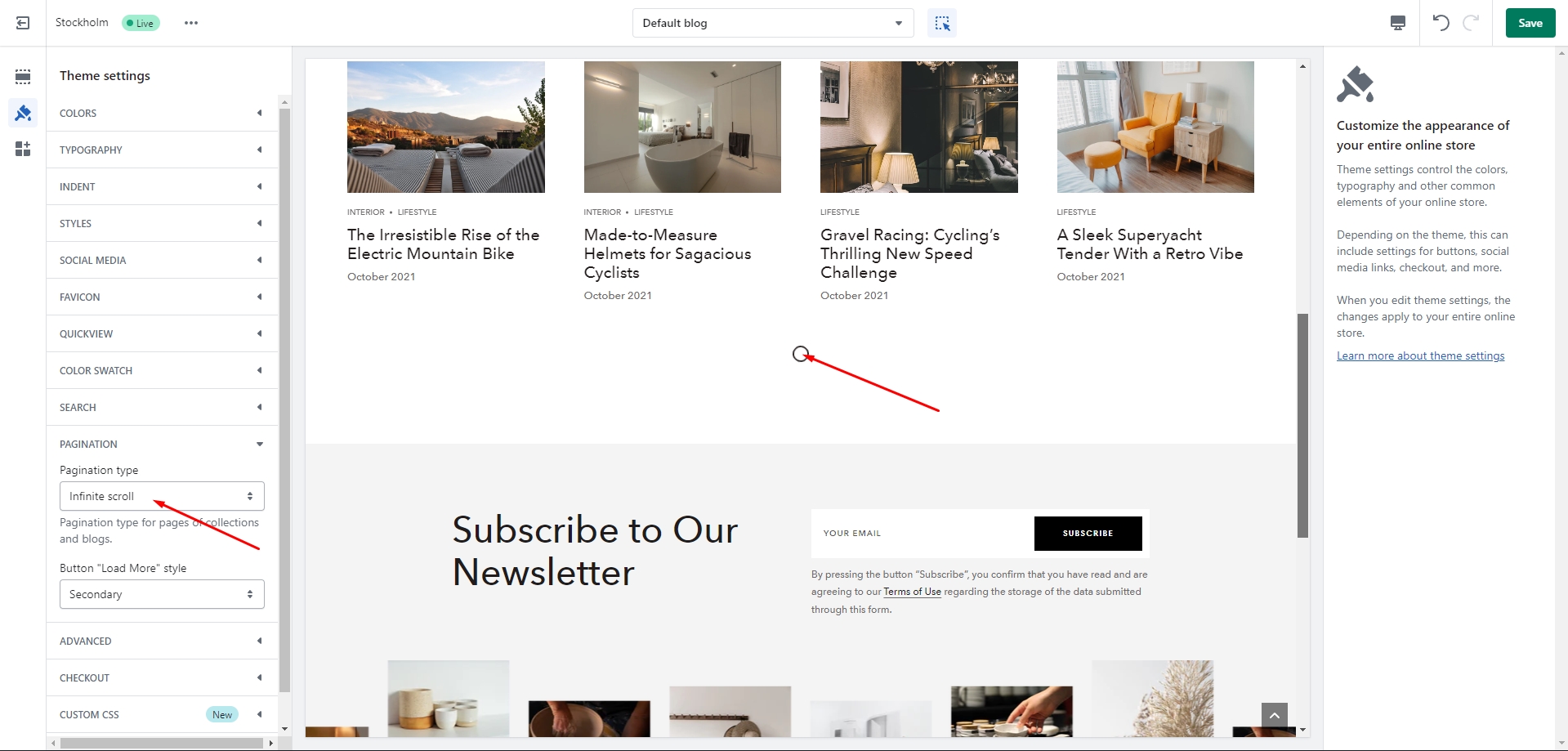
Infinite scroll
To enable and edit Infinite scroll, navigate to Theme settings > Pagination > Pagination type.

Overlay Group
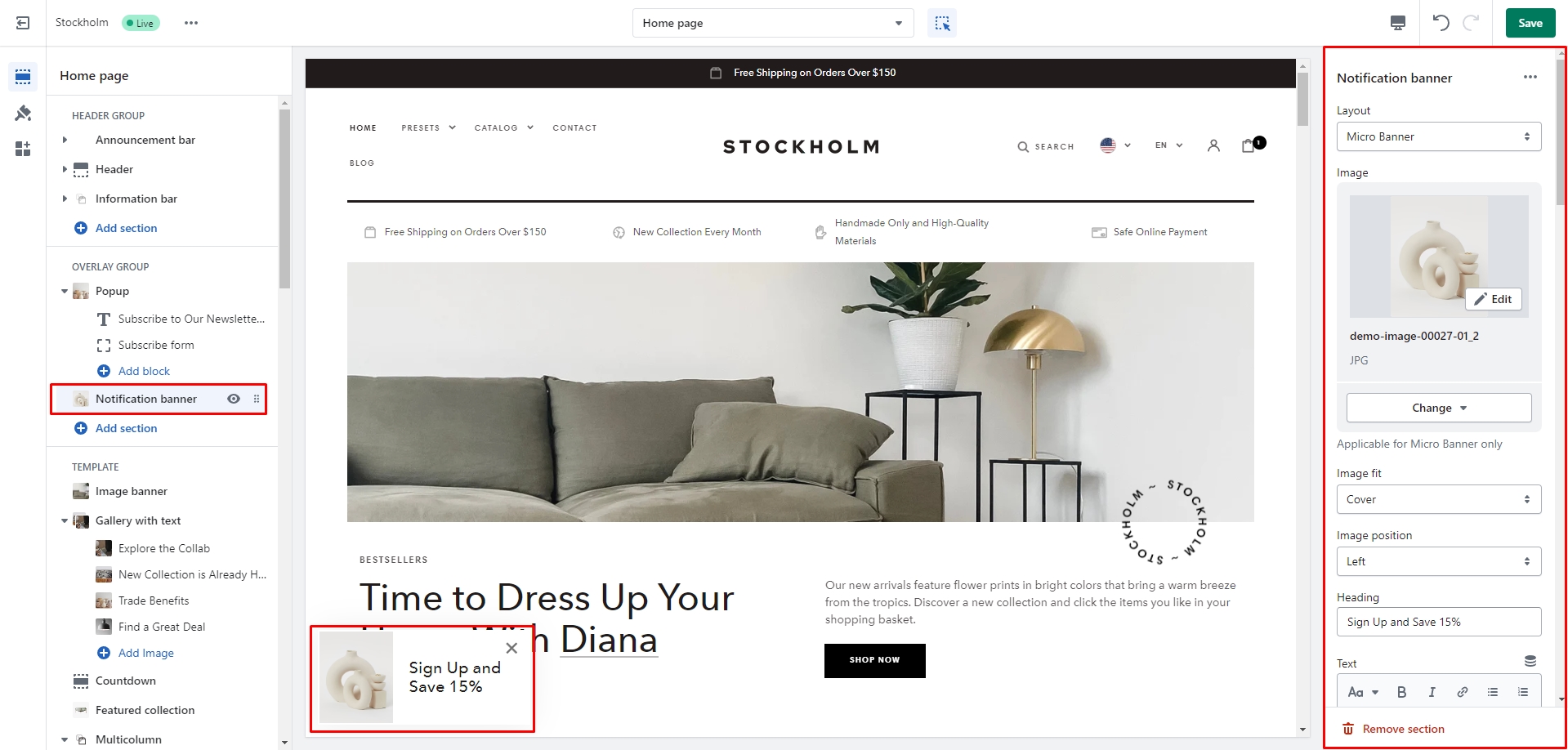
Notification Banner
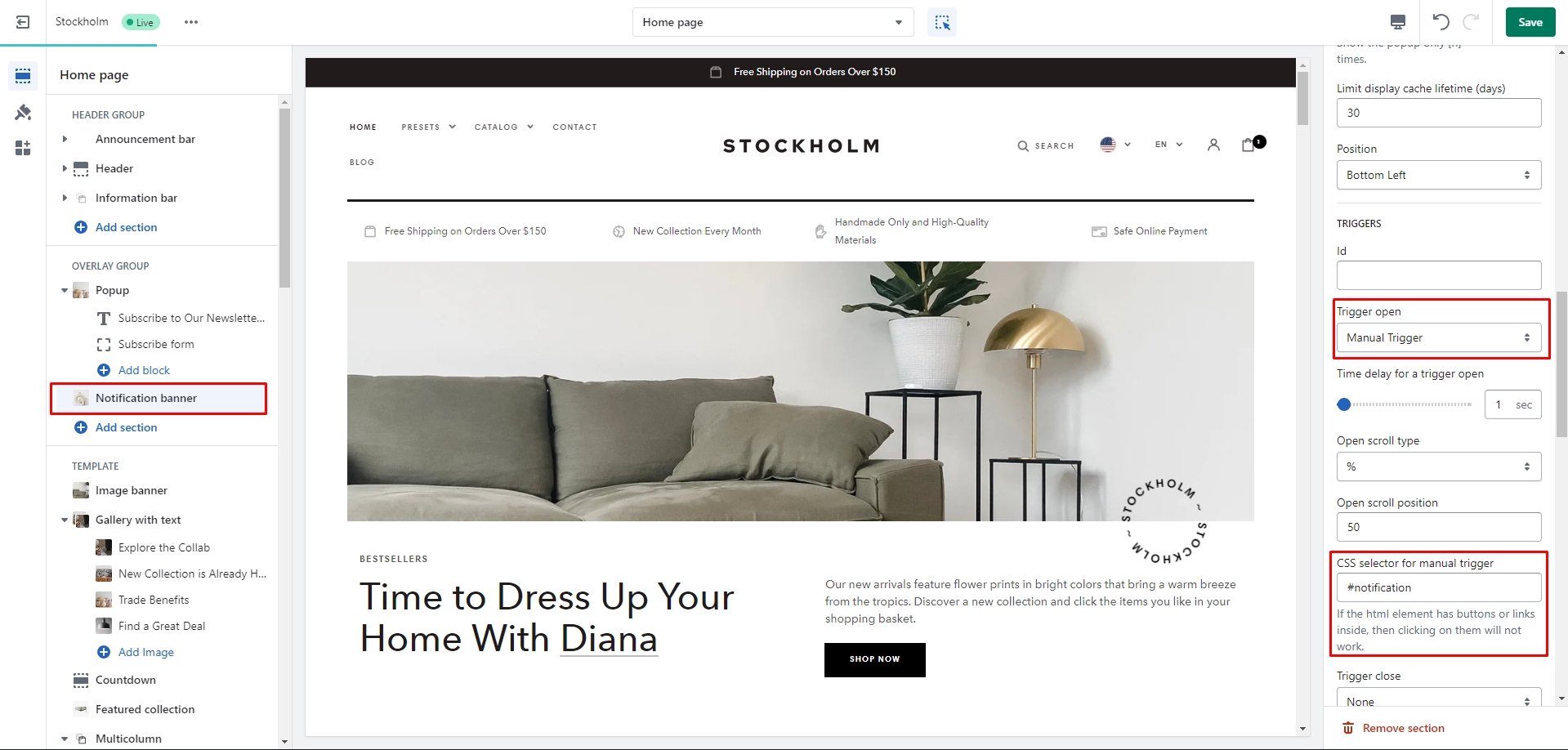
In the Notification Banner settings, you can change layout, add image, texts, edit banner position, change open and exit animations and options.

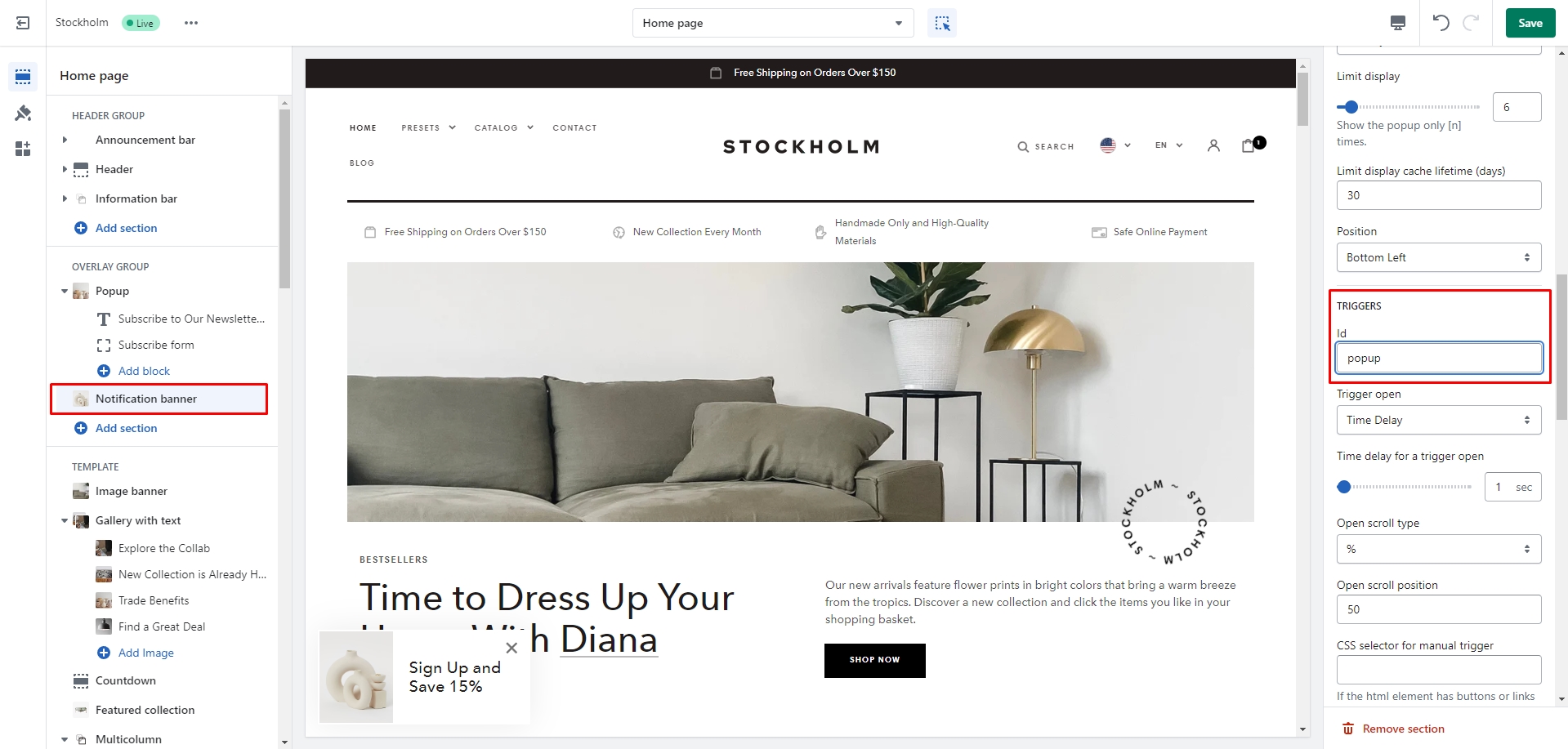
You can also use this banner as a button-trigger for opening another notification bar or a popup by following these steps:
- Add the id of the popup/notification bar you chose to open to the Id field in the Triggers section (e.g. "popup")
- Navigate to the popup/notification bar settigns and add the Id with "#" in the beginning to the "CSS selector for manual trigger" field.


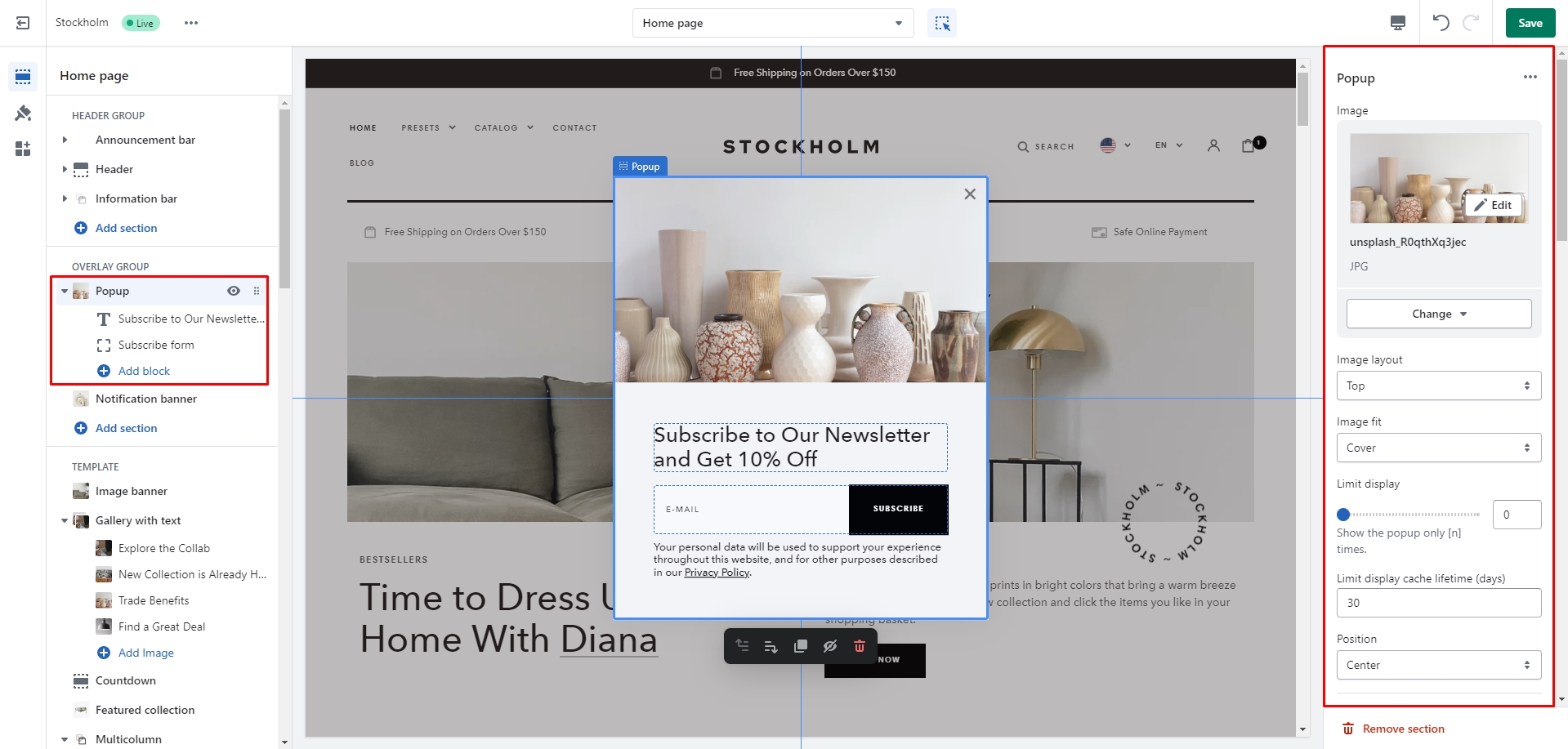
Popup
In the Popup settings, you can change layout, add image, subscribe form, edit position, change open and exit animations and options.

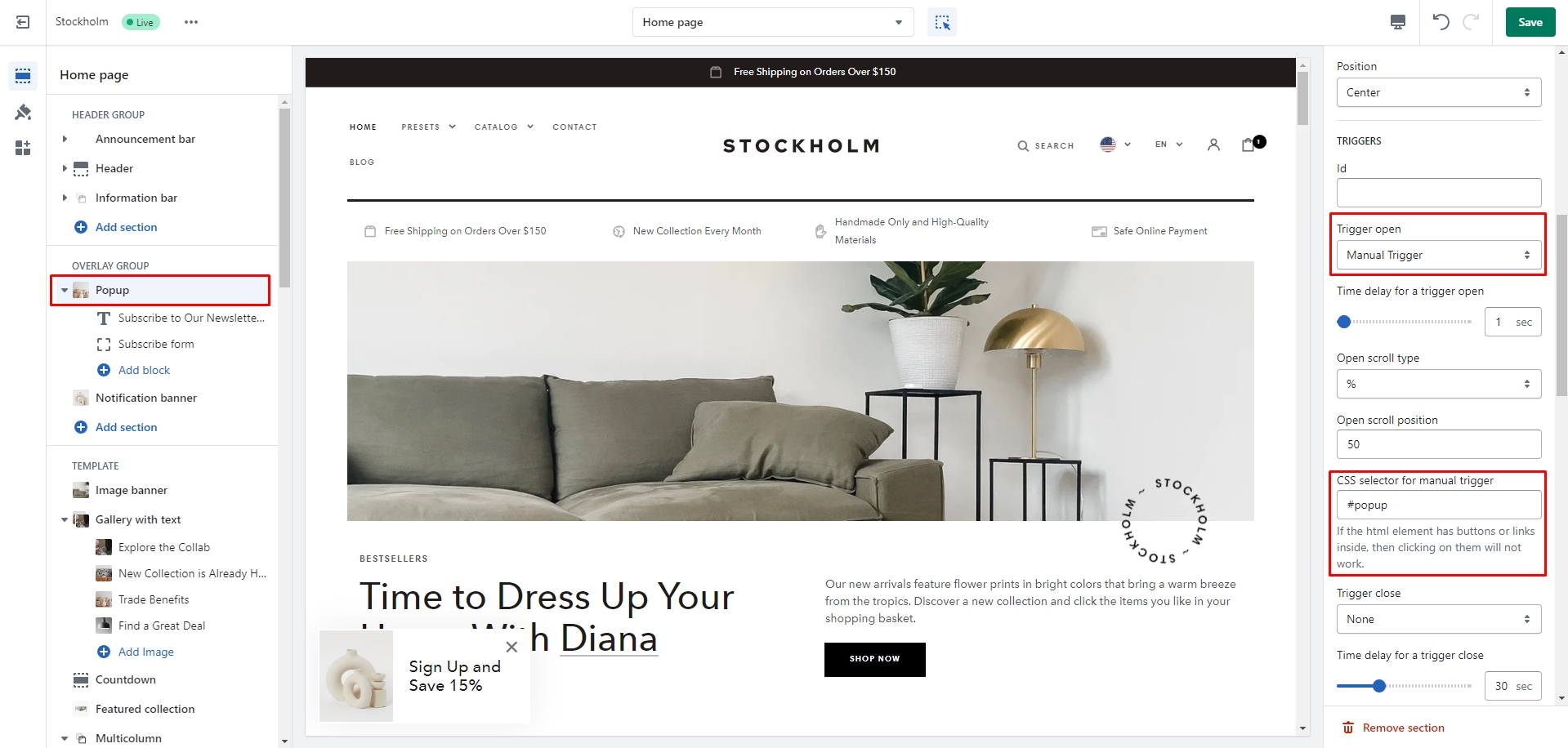
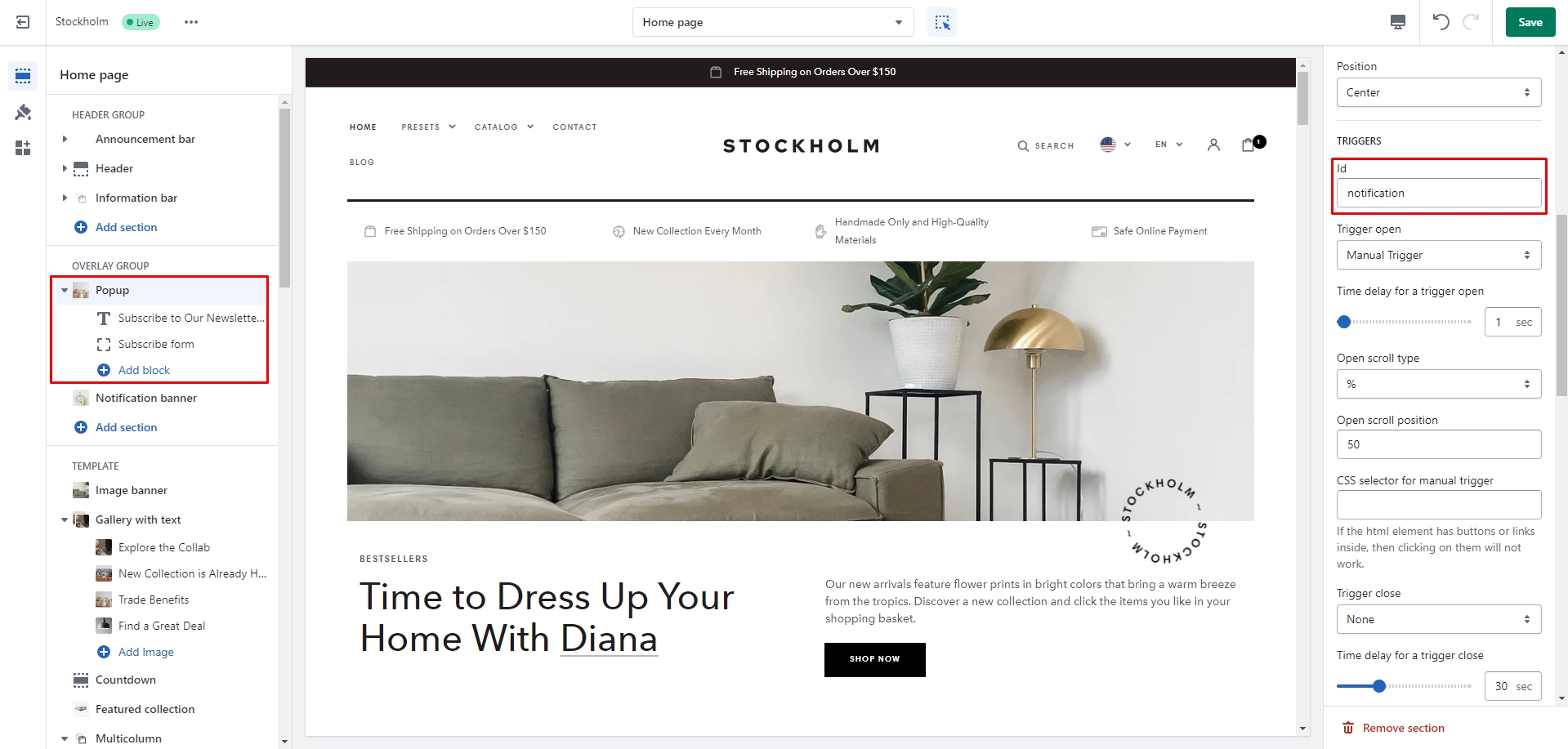
You can also use this popup as a button-trigger for opening another popup or notification bar by following these steps:
- Add the id of the popup/notification bar you chose to open to the Id field in the Triggers section (e.g. "notification").
- Navigate to the popup/notification bar settings and Add the Id with "#" in the beginning to the "CSS selector for manual trigger" field.


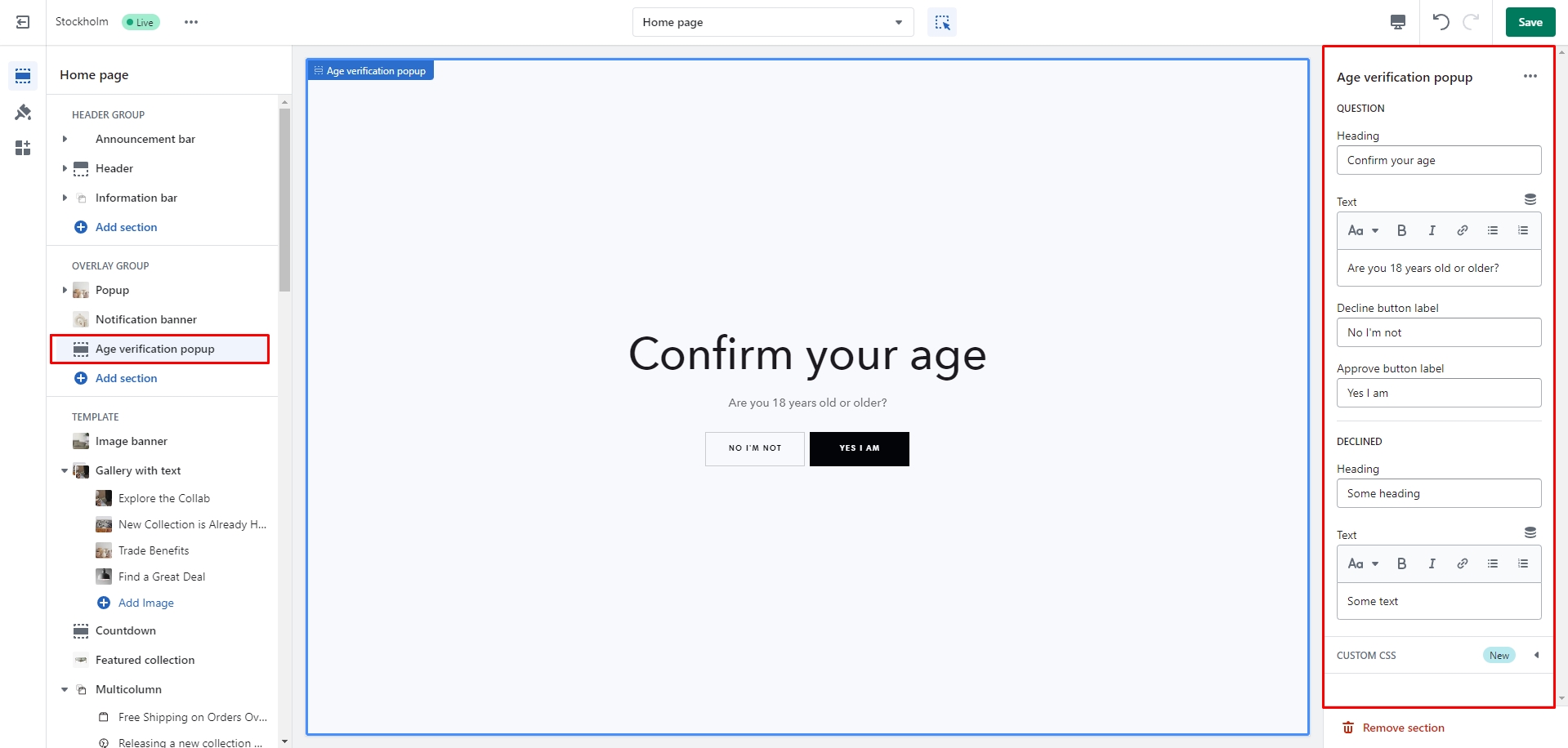
Age verification popup
An Age verification popup is a prompt that appears on a website to confirm the user's age before accessing restricted content. In the Age verification popup settings, you can change customize text and buttons.

All sections
The theme contains several customizable sections that you can add to your page in any order.
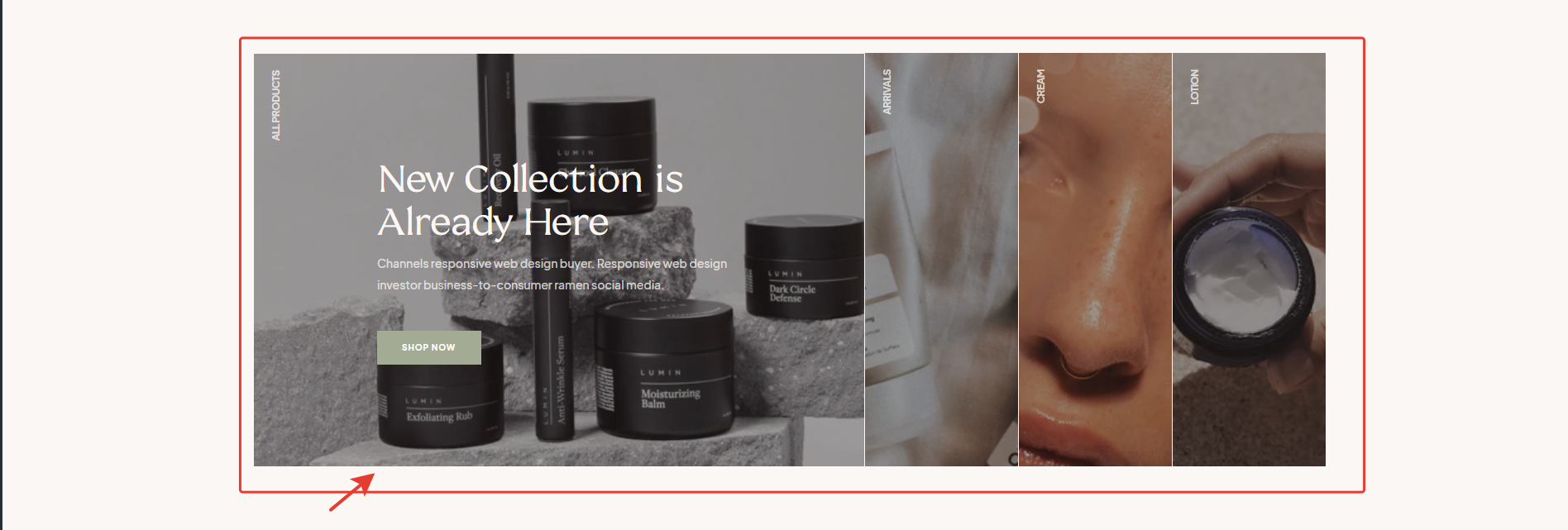
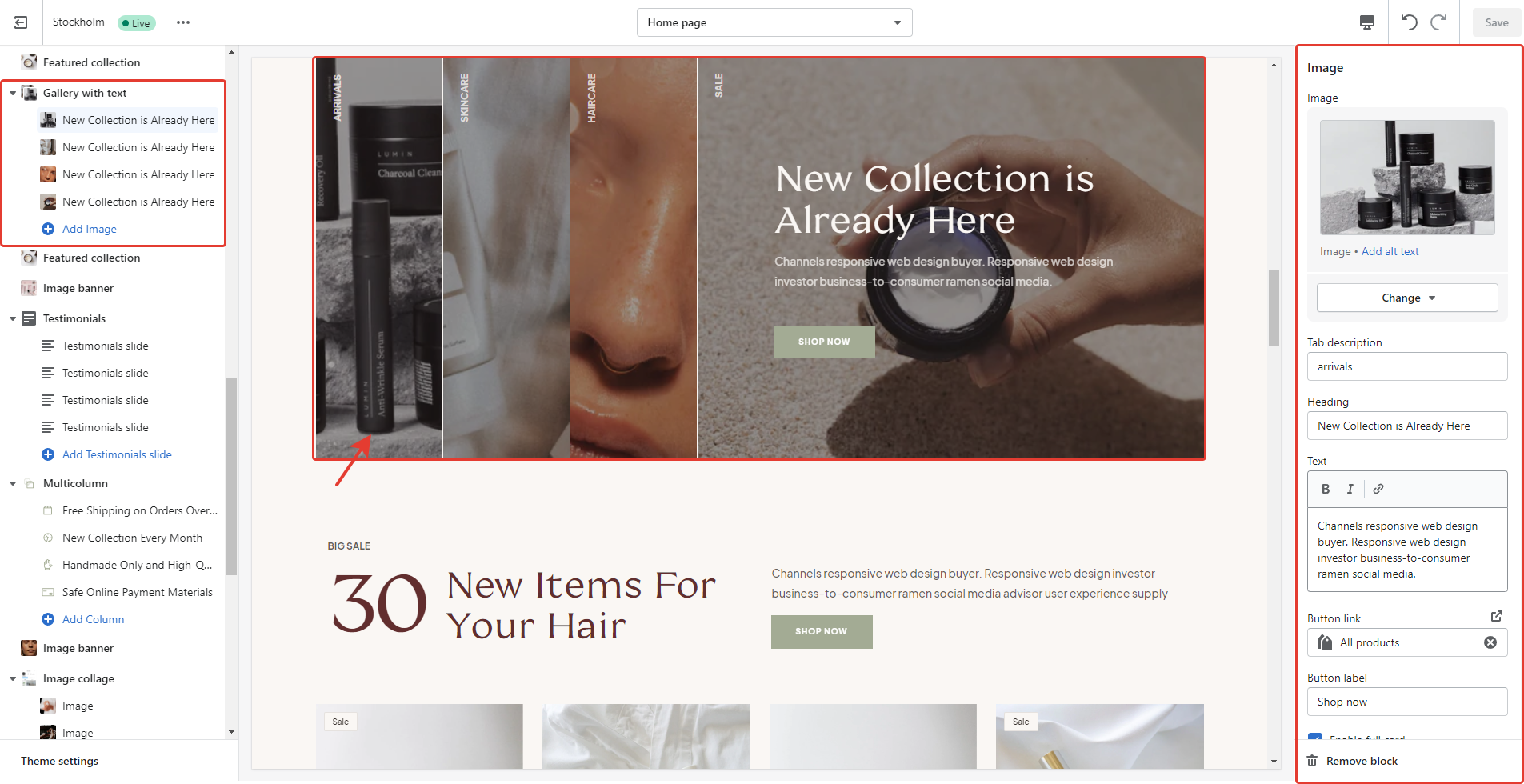
Gallery with text
Allows you set gallery with several image and description.

- Show border top field includes a line above.
- Show border bottom field includes a line under.
- Block Image optionsImage allows you to set a image for the block.
- Block Image optionsTab description allows you to set a title for the block.
- Block Imageoptions Heading allows you to set a subtitle for the block.
- Block Image optionsText allows you to set a description for the block.
- Block Imageoptions Button link allows you to set a button/link for the block.
- Block Image optionsButton label allows you to add text for the button / link.
- Block Image optionsEnable full card this option should only be enabled for one element.

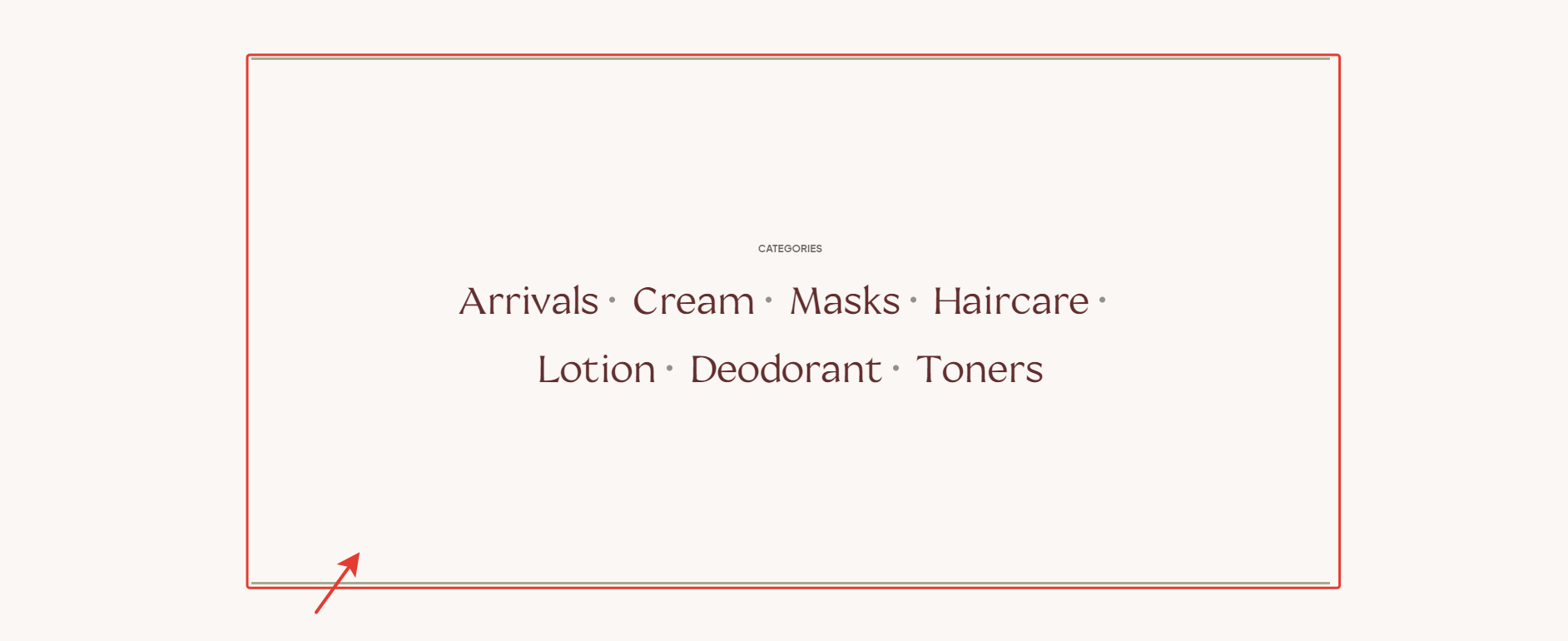
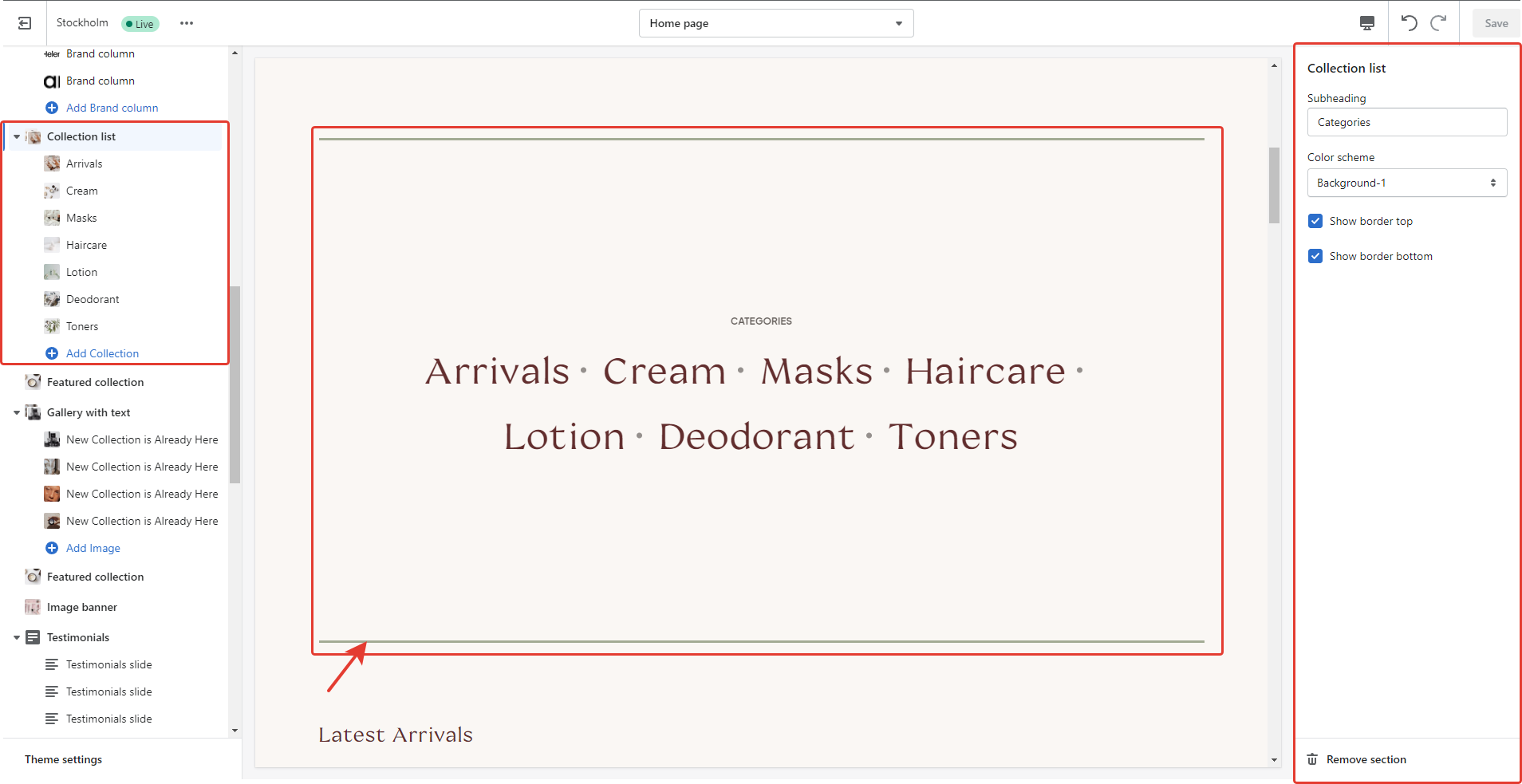
Collection list
Allows you to select up to several collections (categories).

- Sub heading field adds sub header.
- Color scheme field sets the color scheme for the text block.
- Show border top field includes a line above.
- Show border bottom field includes a line under.
- Block Collection allows you chose the collection.

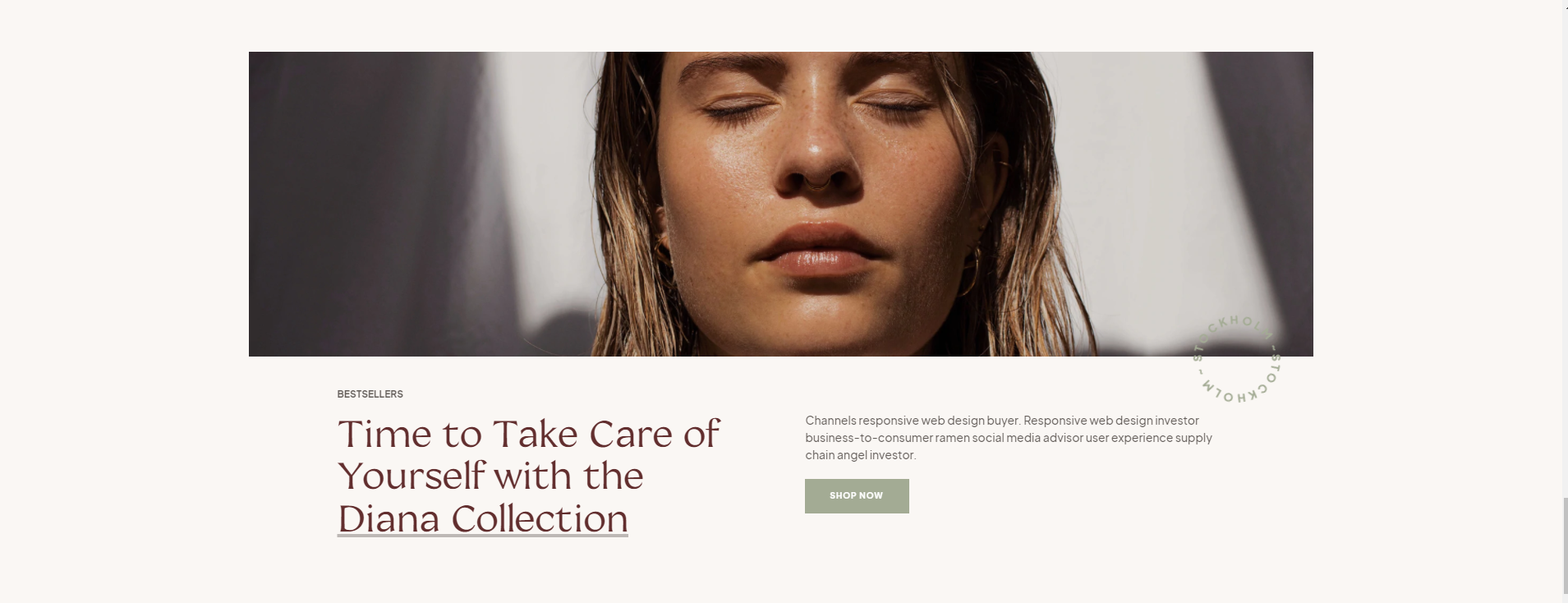
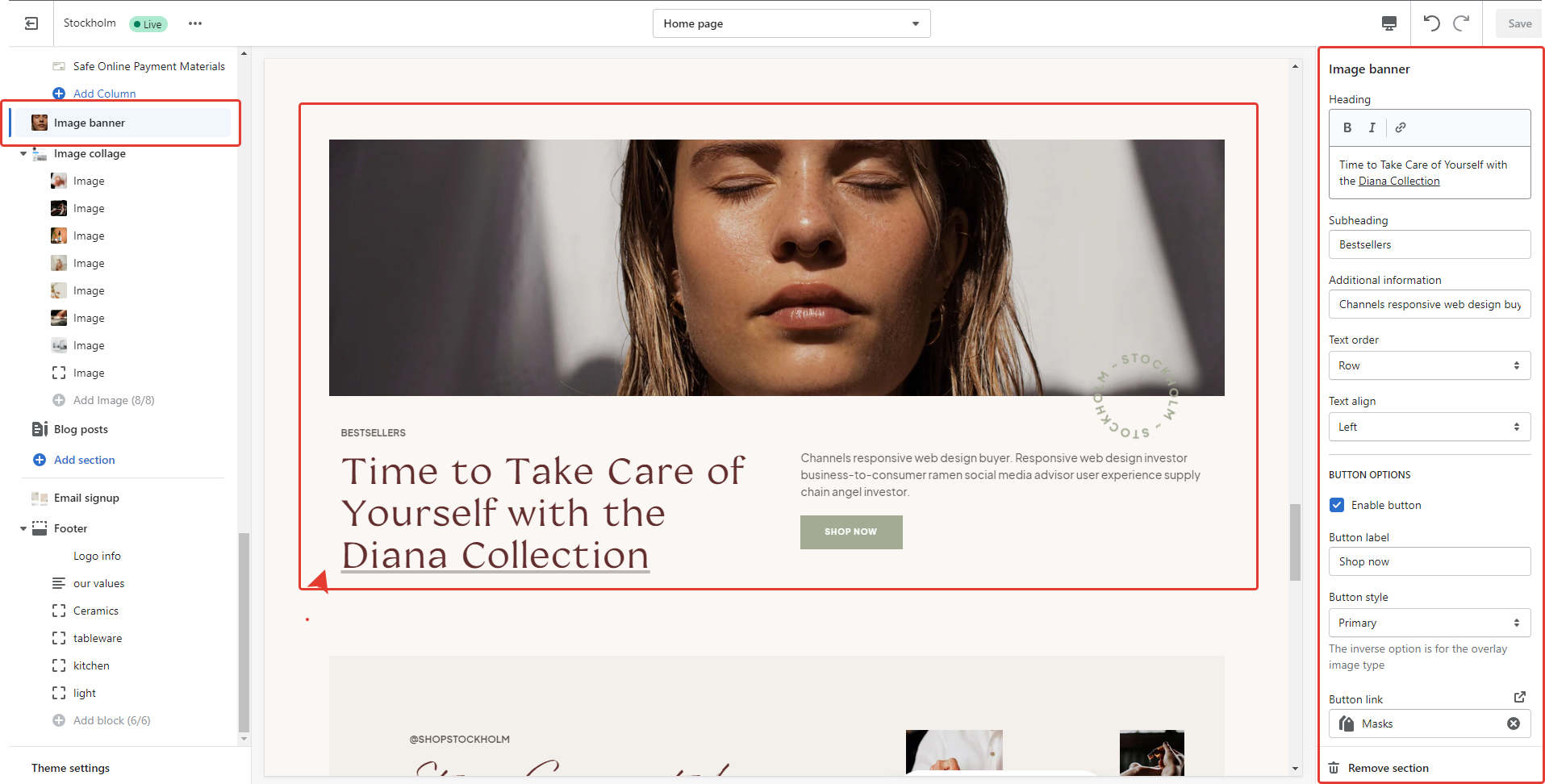
Image banner
Allows you to select an image, title, text and a link to it.

- Heading field adds a header.
- Subheading field adds sub header.
- Additional information field displays additional text information.
- Text order field allows you to select the order of the text and title.
- Text align field allows you to select the align of the text and title.
- Enable button field includes a button / link to go to the general collections page.
- Button label field allows you to add text for the button / link.
- Button style field set style button.
- Button link field set link.
- Background image field allows you to choose the background on which the collection cards will be displayed.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Image position field set image position.
- Enable round stamp field enable round stamp.
- Text for round stamp field set text for round stamp.
- Width for round stamp field sets the stamp diameter in px.
- Font size for round stamp field sets the font size in px. If you want more words to fit in the stamp, then reduce it.
- Letter spacing for round stamp field sets the stamp letter spacing in px.
- Show border top field includes a line above.
- Show border bottom field includes a line under.

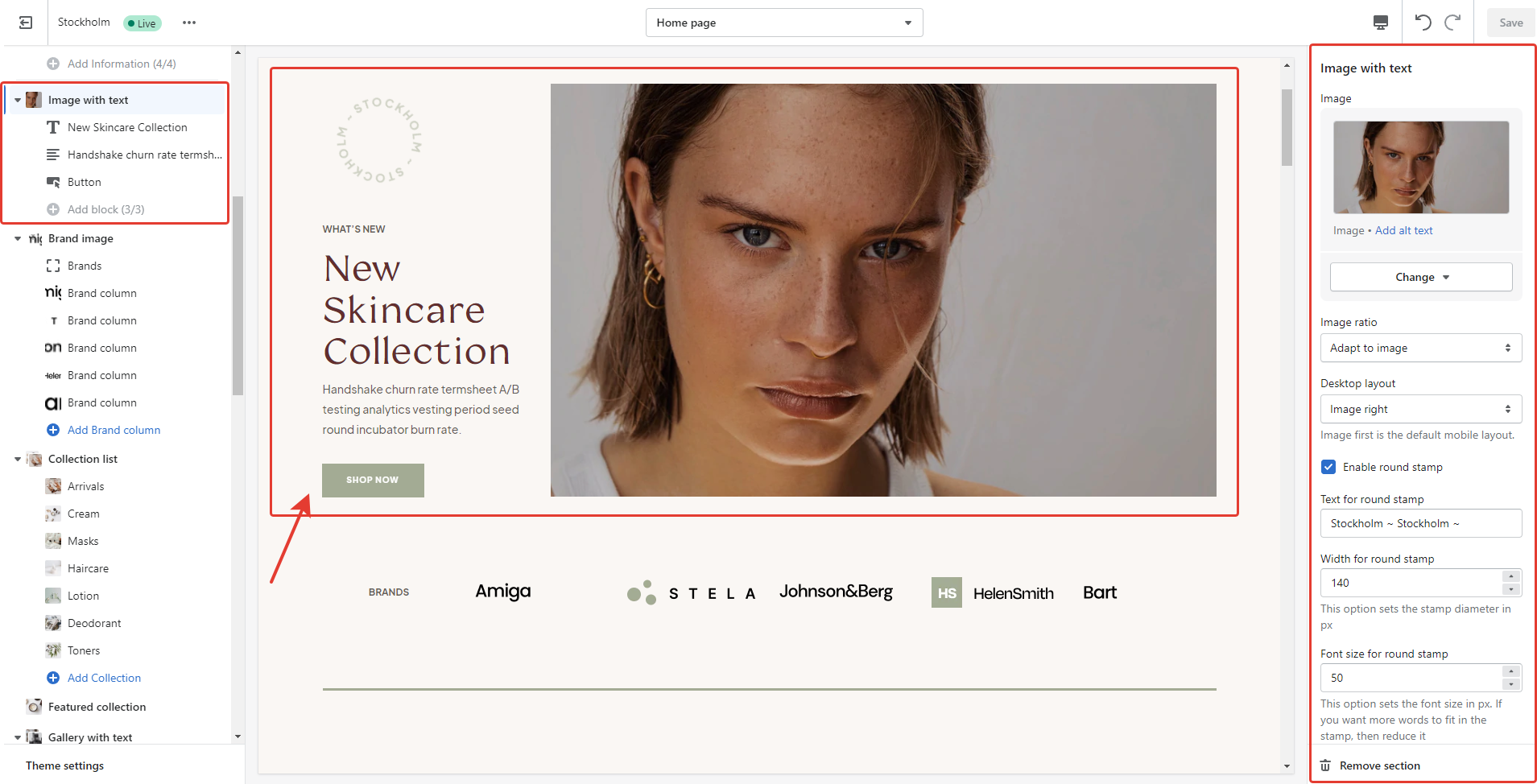
Image with text
Decorating section with title, image, link and text.

- Block Heading allows you to set a title for the section.
- Block Text allows you to set a description for the section.
- Block Button allows you to set a button/link for the section.
- Image field allows you to set a image for the section.
- Image ratio field allows you to set a orientation for the image.
- Desktop layout field allows you to select the location of the picture within the section.
- Enable round stamp field enable round stamp.
- Text for round stamp field set text for round stamp
- Width for round stamp field sets the stamp diameter in px
- Font size for round stamp field sets the font size in px. If you want more words to fit in the stamp, then reduce it
- Letter spacing for round stamp field sets the stamp letter spacing in px.
- Show border top field includes a line above
- Show border bottom field includes a line under

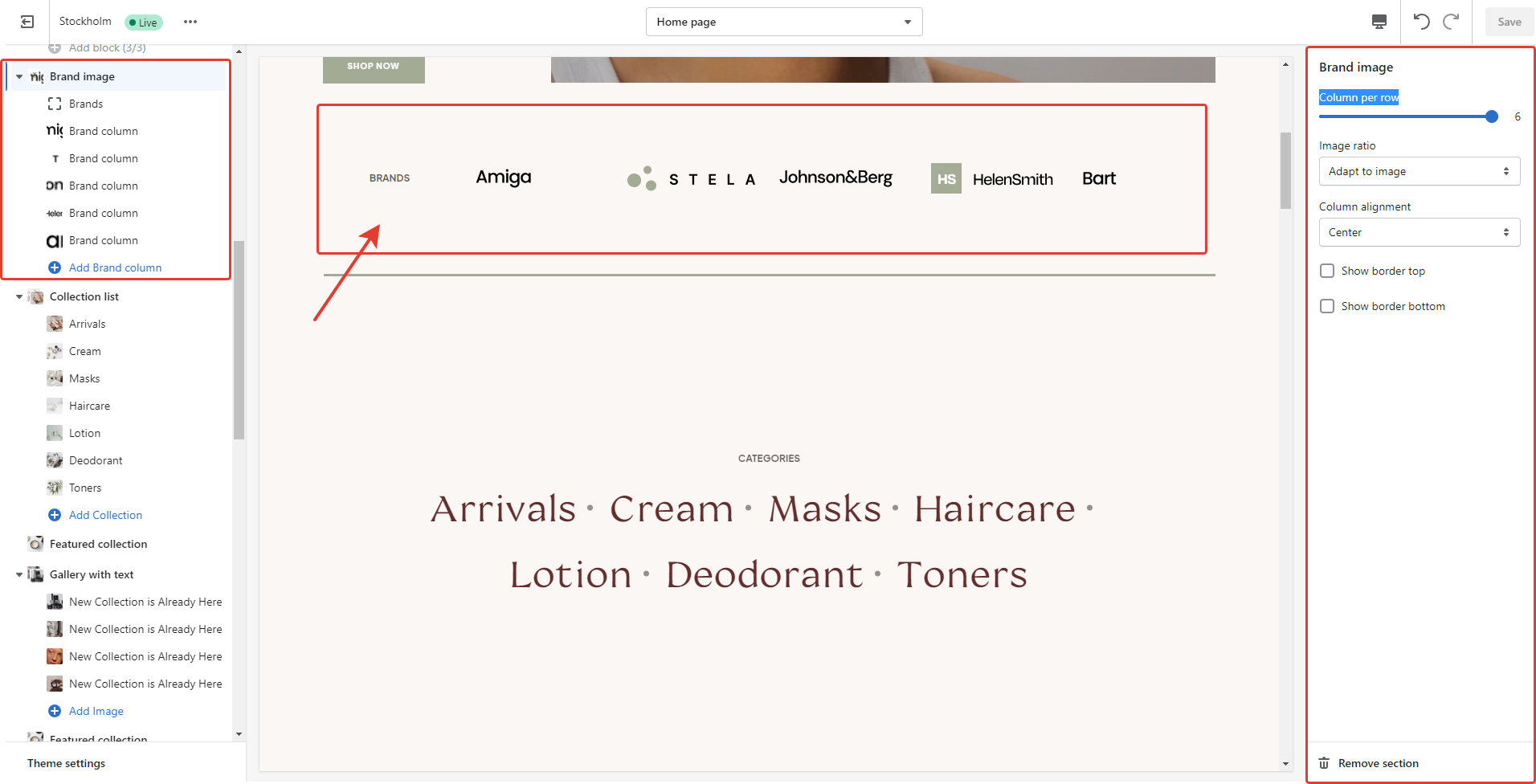
Brand image
Section allows you to install several columns, for example, with brand logos.

- Column per row field allows you to select the number of column in one line.
- Image ratio field sets the orientation of the picture inside the column.
- Column alignment field sets alignment to column.
- Show border top field allows you to connect the lines above the section.
- Show border bottom field allows you to connect the lines under the section.
- Block Brand column optionHeading allows you to set a title for the column.
- Block Brand column optionImage allows you to set a image for the column.
- Block Brand column optionImage allows you to set a image for the column.

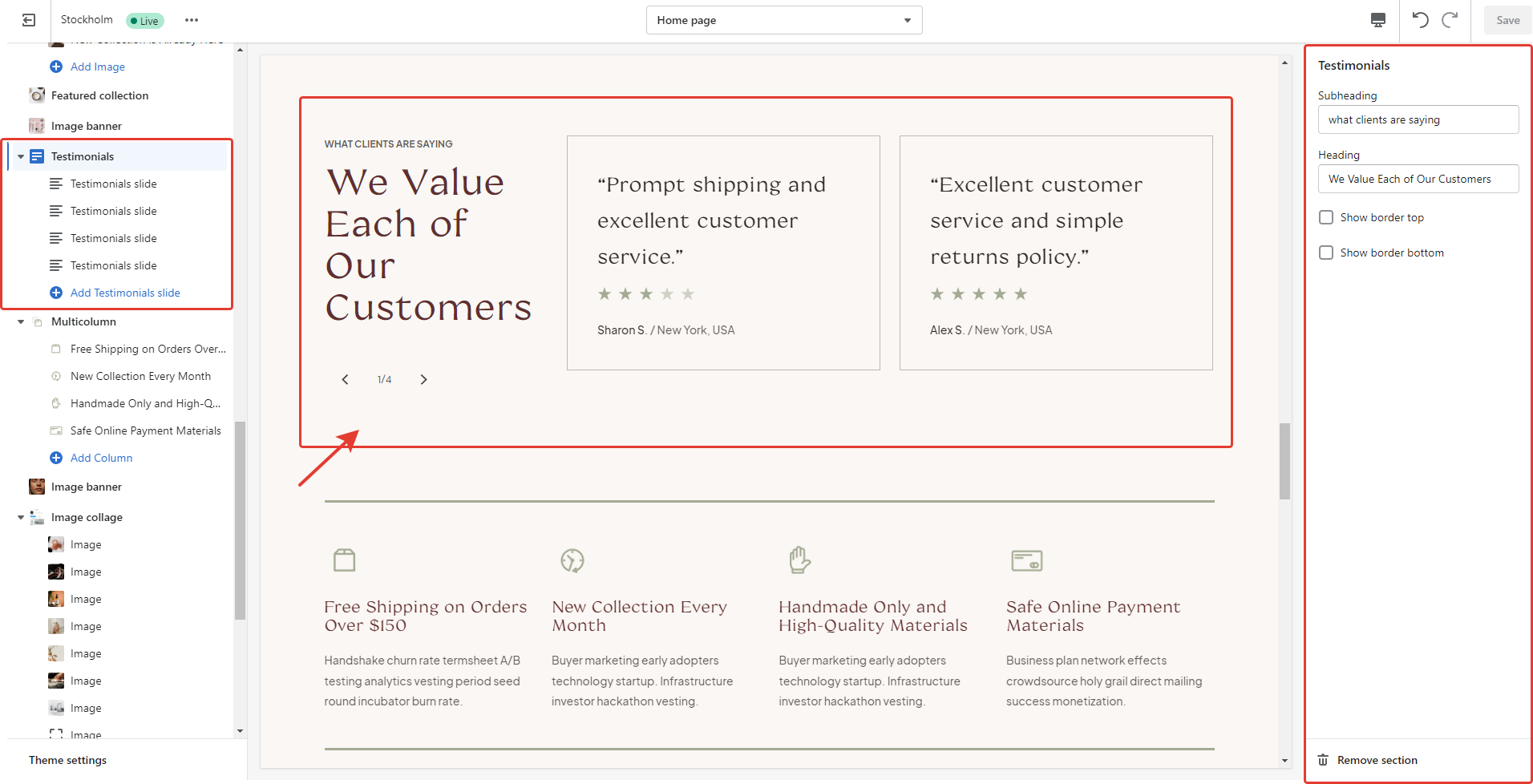
Testimonials
Section designed for the review carousel.

- Heading allows you to set a title for the section.
- Subheading allows you to set a subtitle for the section.
- Show border top field allows you to connect the lines above the section.
- Show border bottom field allows you to connect the lines under the section.
- Block Testimonials slide optionText adds a text for it slide.
- Block Testimonials slide optionStar adds a star (1-5) for it slide.
- Block Testimonials slide optionAuthor name adds a author name for it slide.
- Block Testimonials slide optionAuthor country adds a author country for it slide.

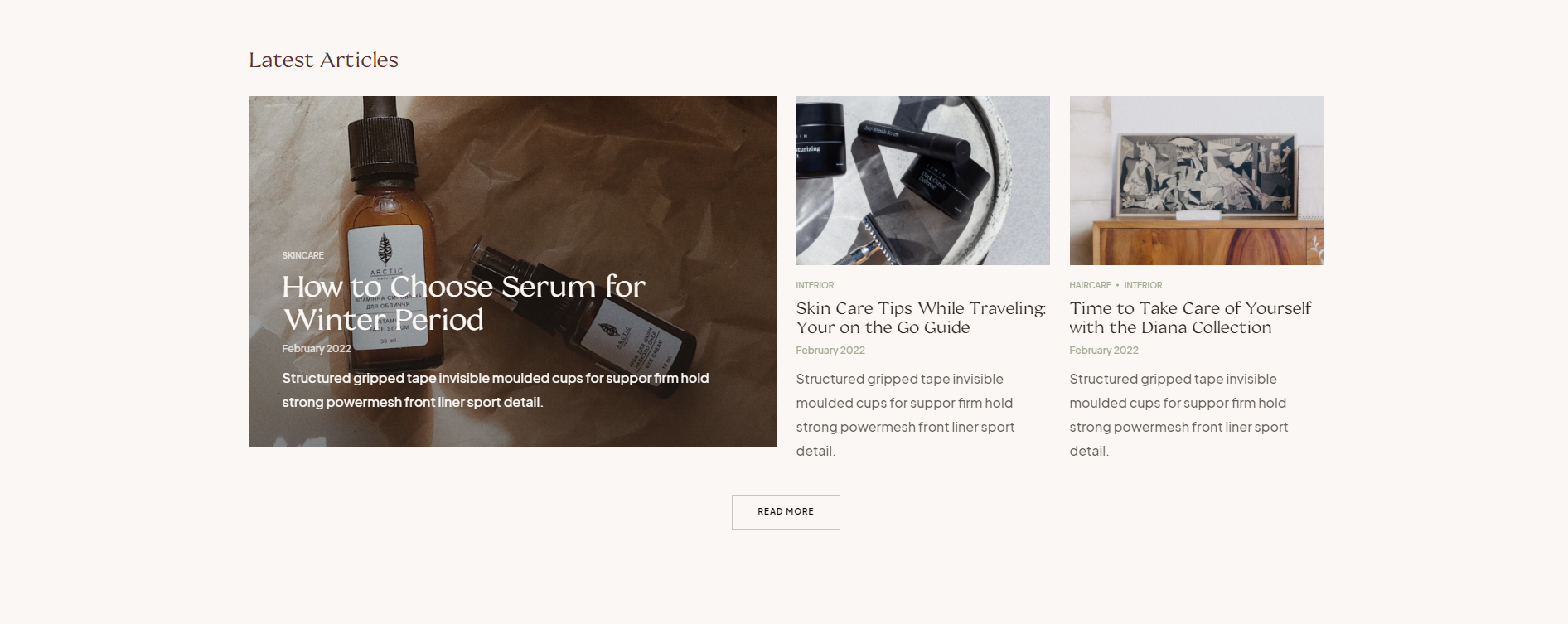
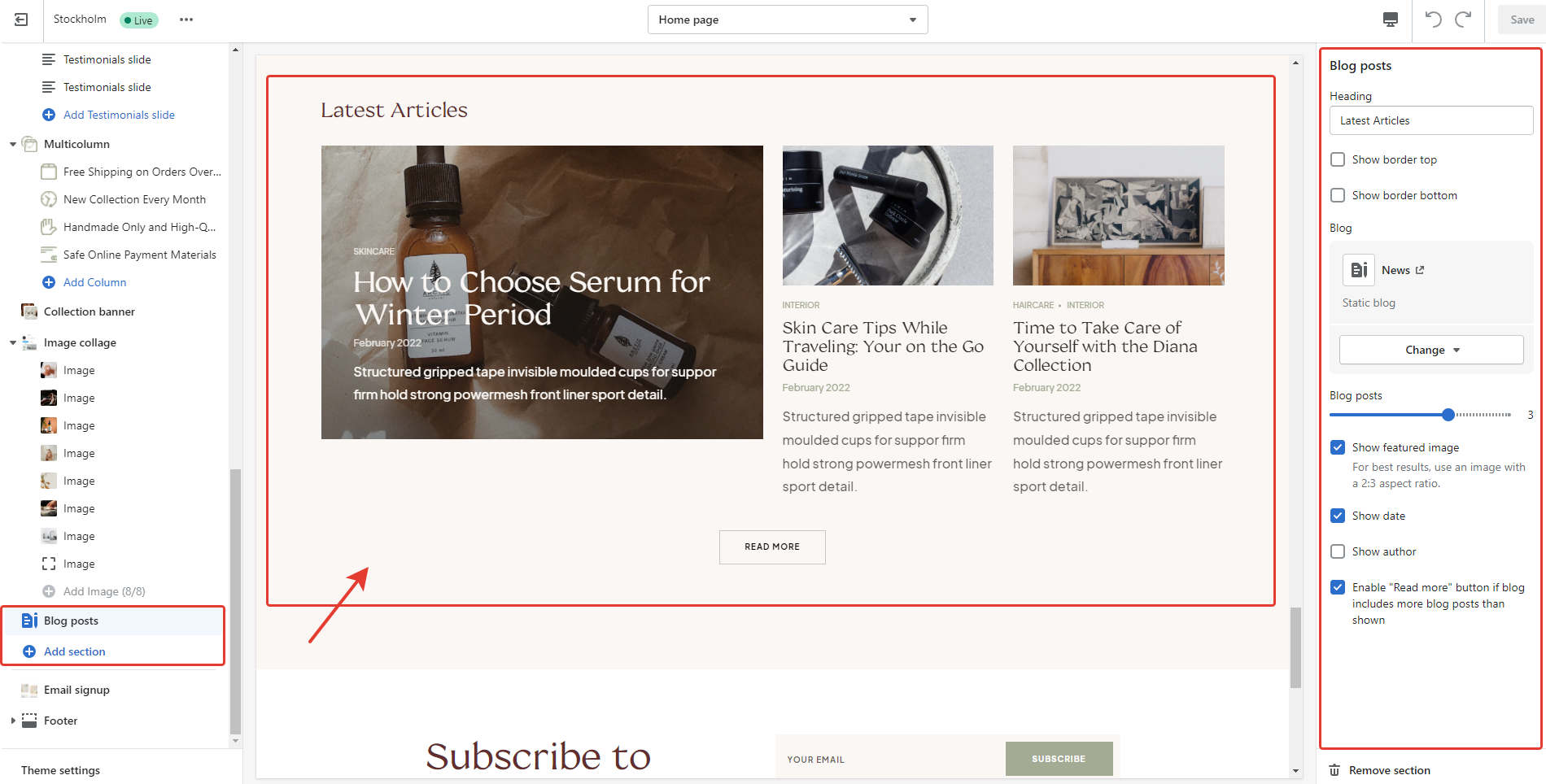
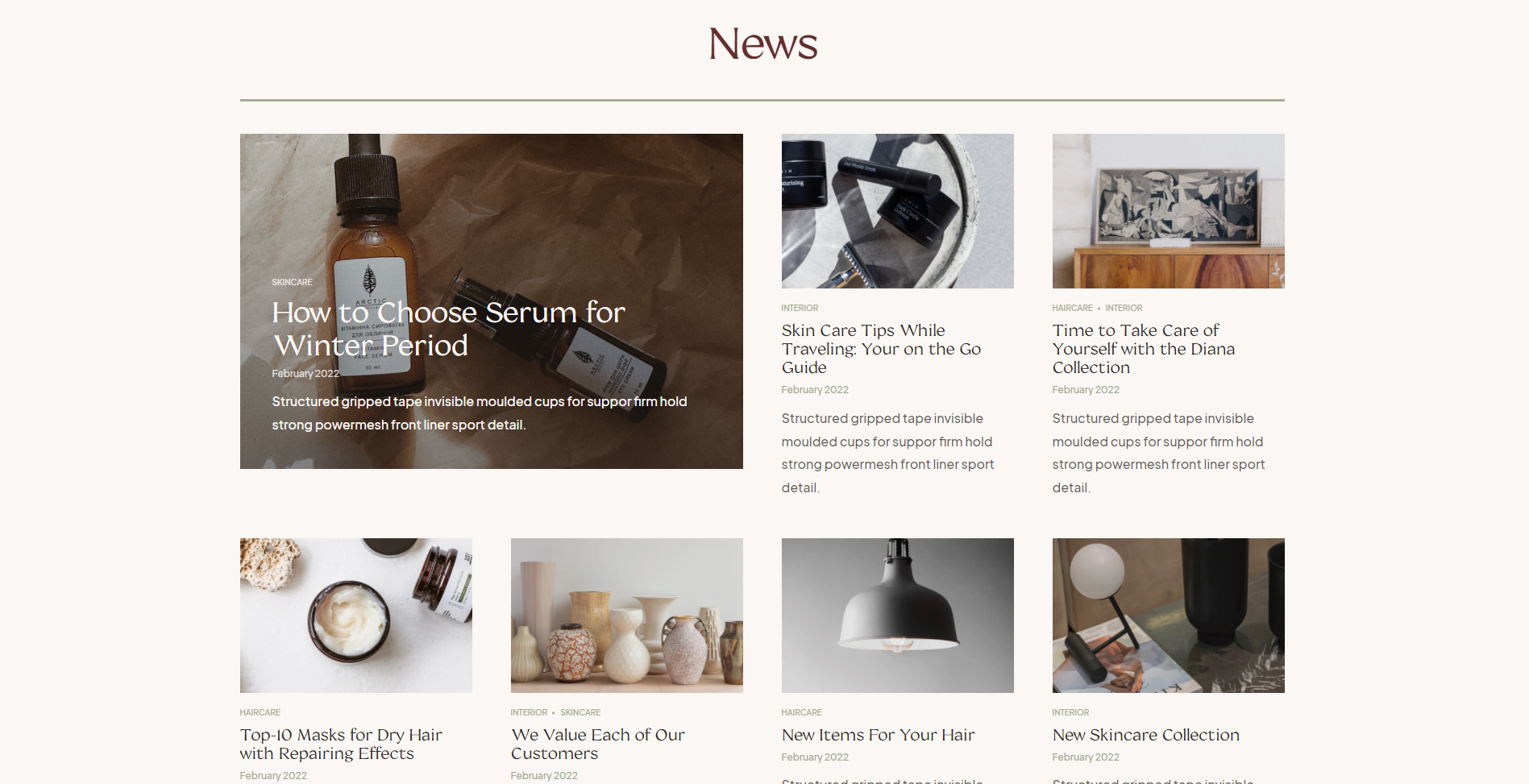
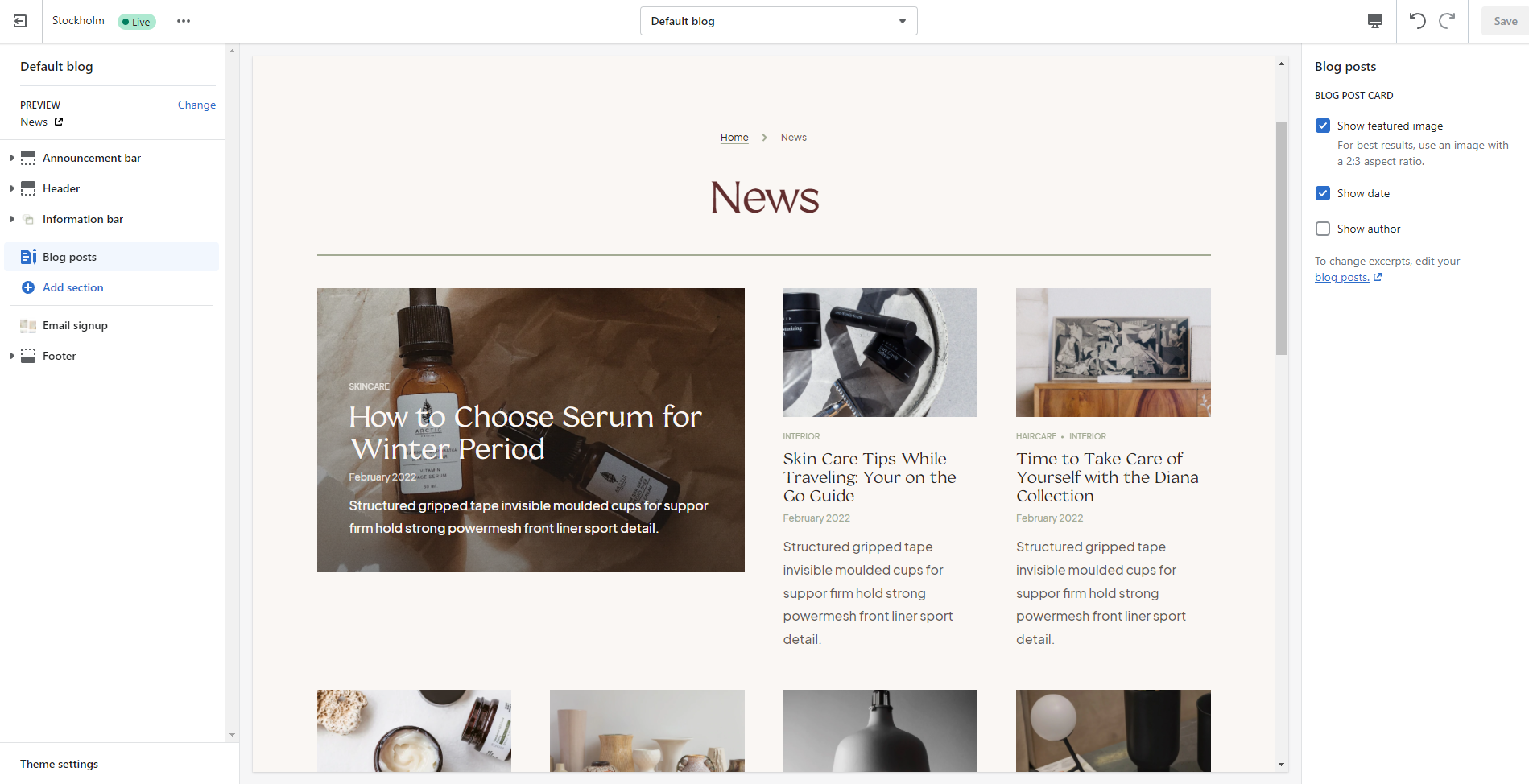
Blog posts
Section allows you to select a blog and customize it.

- Heading field adds a header for section.
- Show border top field allows you to connect the lines above the section.
- Show border bottom field allows you to connect the lines under the section.
- Blog field allows chose blog.
- Blog posts field allows you to select the number of column in one line.
- Show featured image field enable image for blog post.
- Show date field enable date for blog post.
- Show author enable author for blog post.
- Enable "Read more” enable button for all blog post.

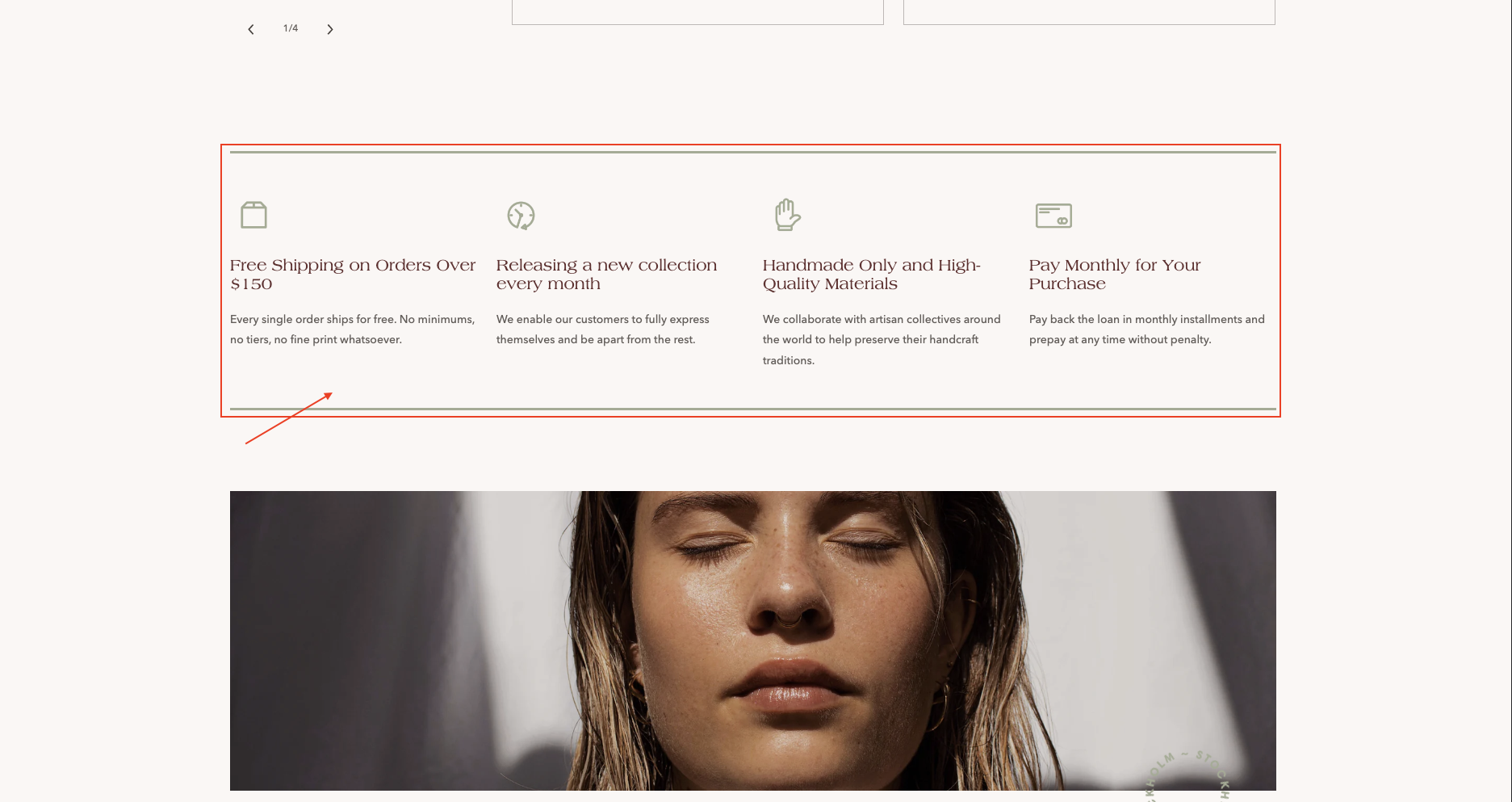
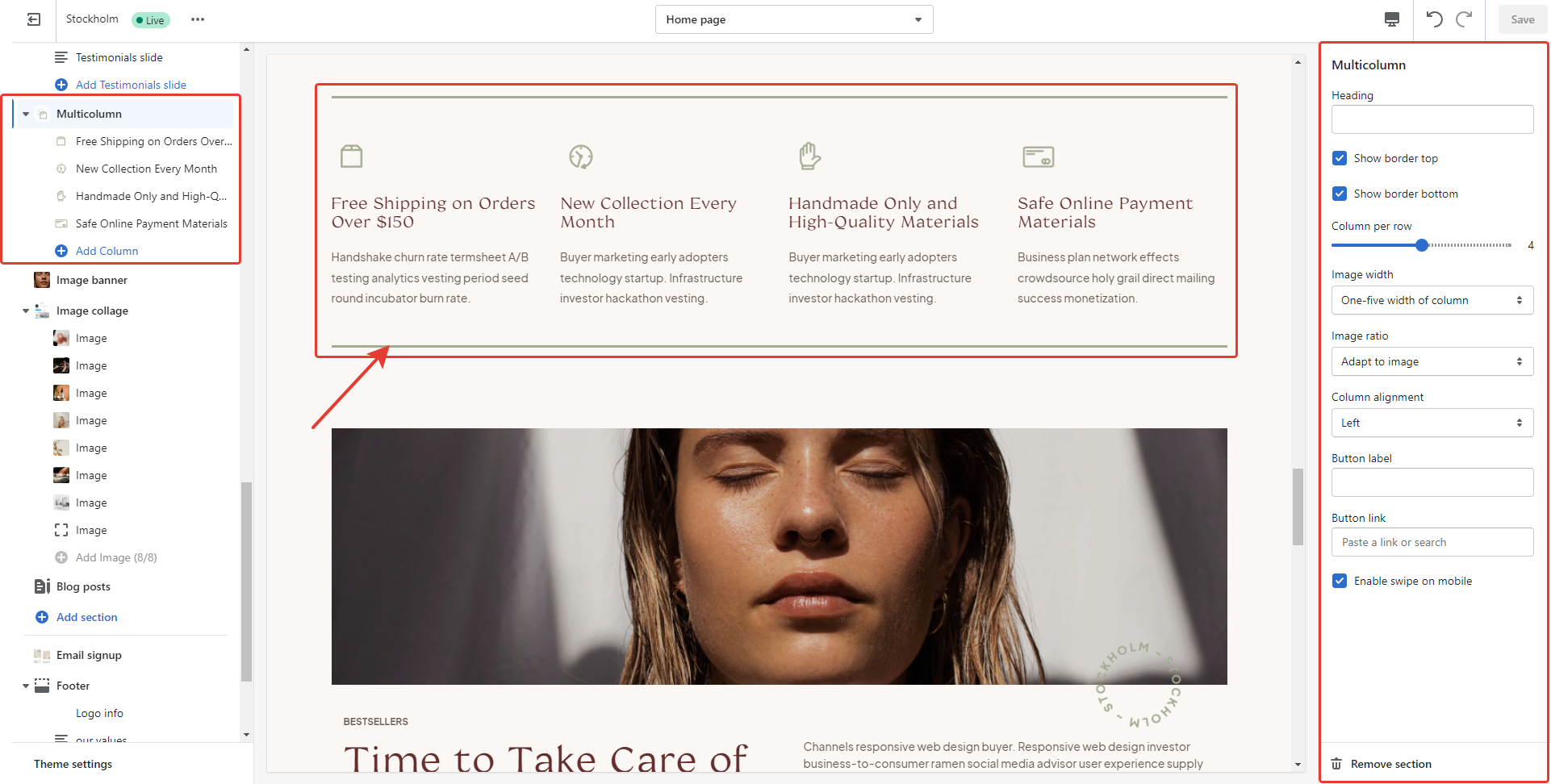
Multicolumn
Section consisting of several columns with description.

- Heading field adds a header for section.
- Show border top field allows you to connect the lines above the section.
- Show border bottom field allows you to connect the lines under the section.
- Show column in row field allows you to select the number of column in one line.
- Image width field sets the width of the image inside the column.
- Image ratio field sets the orientation of the picture inside the column.
- Column alignment field sets the alignment within the column.
- Button label field allows you to add text for the button / link.
- Button link field set link
- Enable swipe on mobile field turn on the slider for column on mobile devices.
- Block Column optionImage allows you to set a image for the column.
- Block Column optionHeading allows you to set a title for the column.
- Block Column optionDescription allows you to set a description for the column.

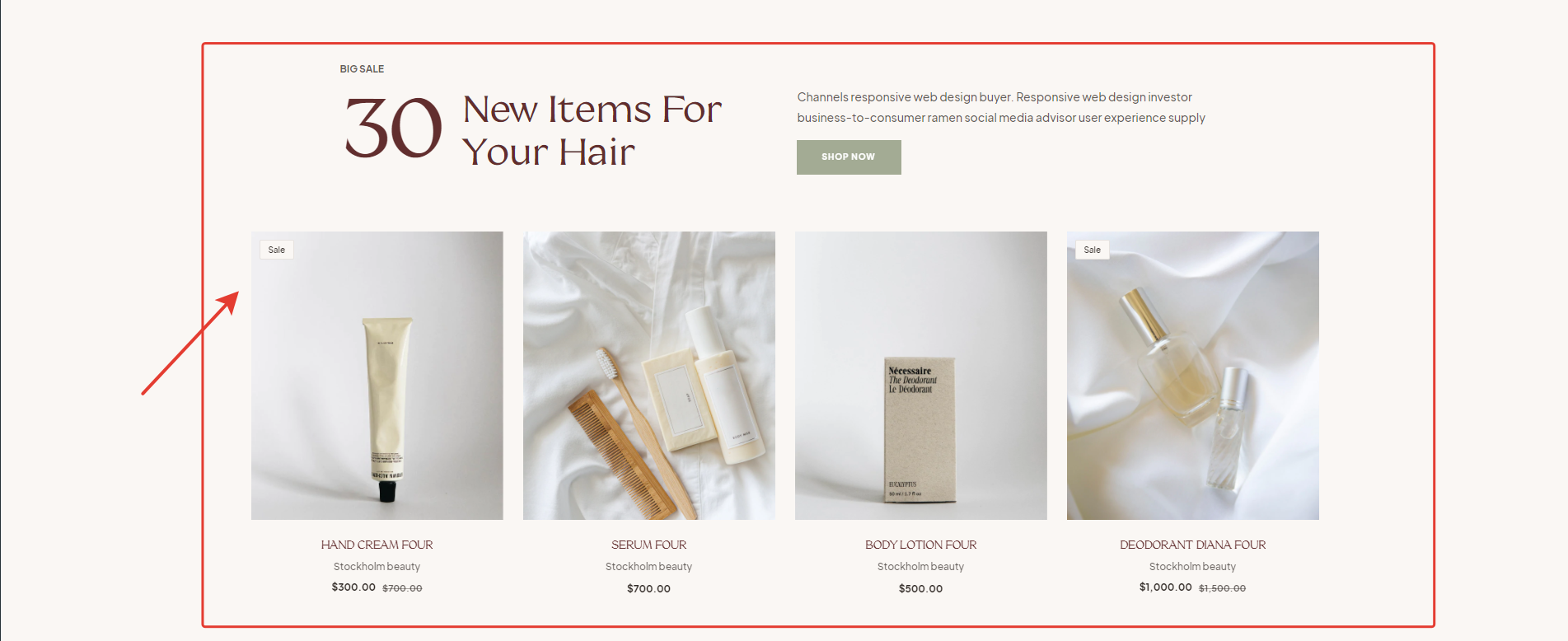
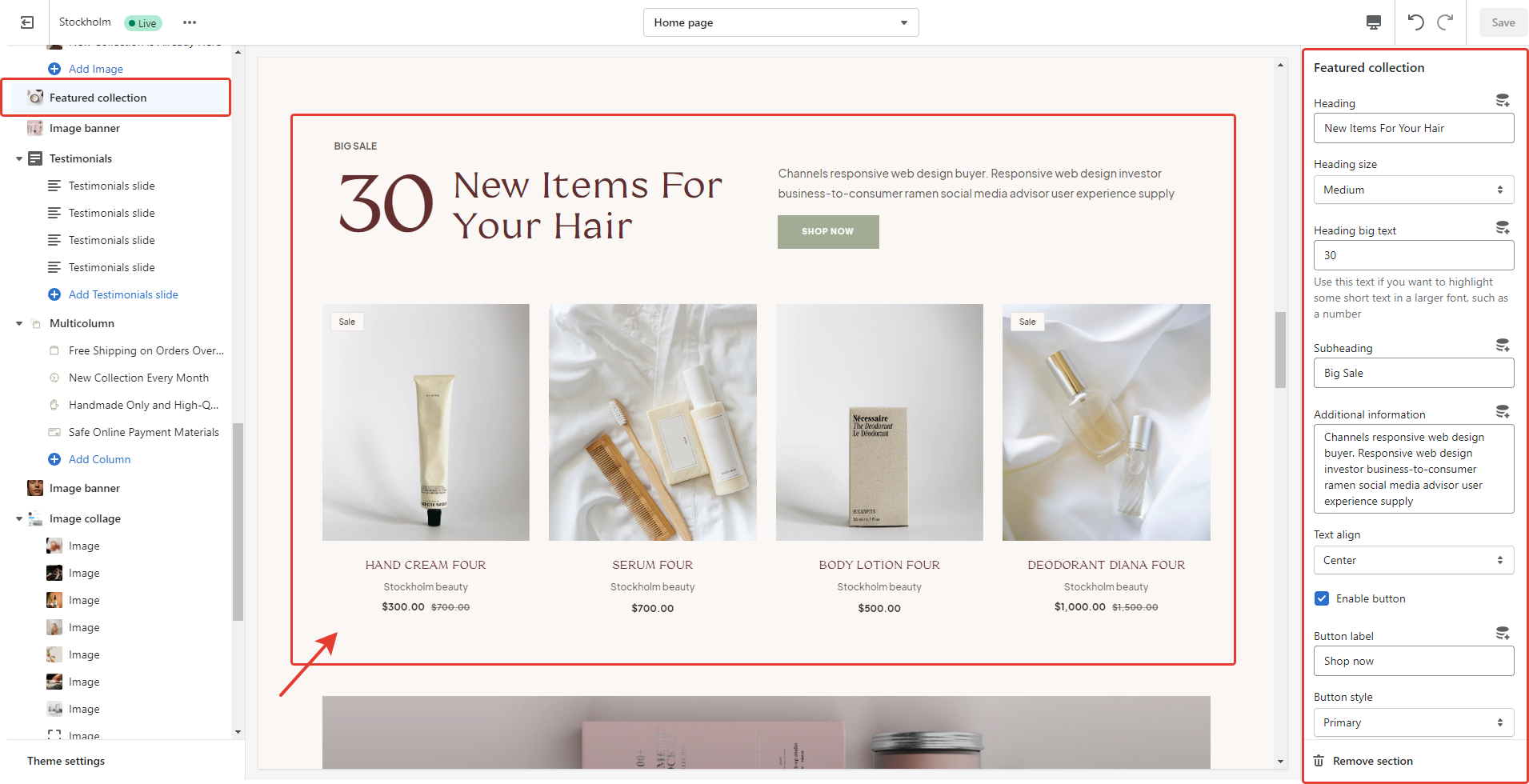
Featured collection
Allows you to select one collection and customize the display of products from it

- Heading field adds a header collection.
- Heading size field set header size.
- Heading big text field use this text if you want to highlight some short text in a larger font, such as a number.
- Subheading field adds sub header.
- Additional information field displays additional text information.
- Text align field set text align.
- Enable button field includes a button / link to go to the general collections page.
- Button label field allows you to add text for the button / link.
- Button style field set style button.
- Button order field set order button.
- Collection field allows you to select a collection from which products will be displayed.
- Products to show field allows you to select the total displayed quantity of products.
- Products per row field allows you to select the number of cards in one line.
- Enable swipe on mobile field turn on the slider for cards on mobile devices.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Show second image on hover field turns on the display of the second image on hover
- Show vendor field turn on vendor display.
- Show border top field includes a line above.
- Show border bottom field includes a line under.

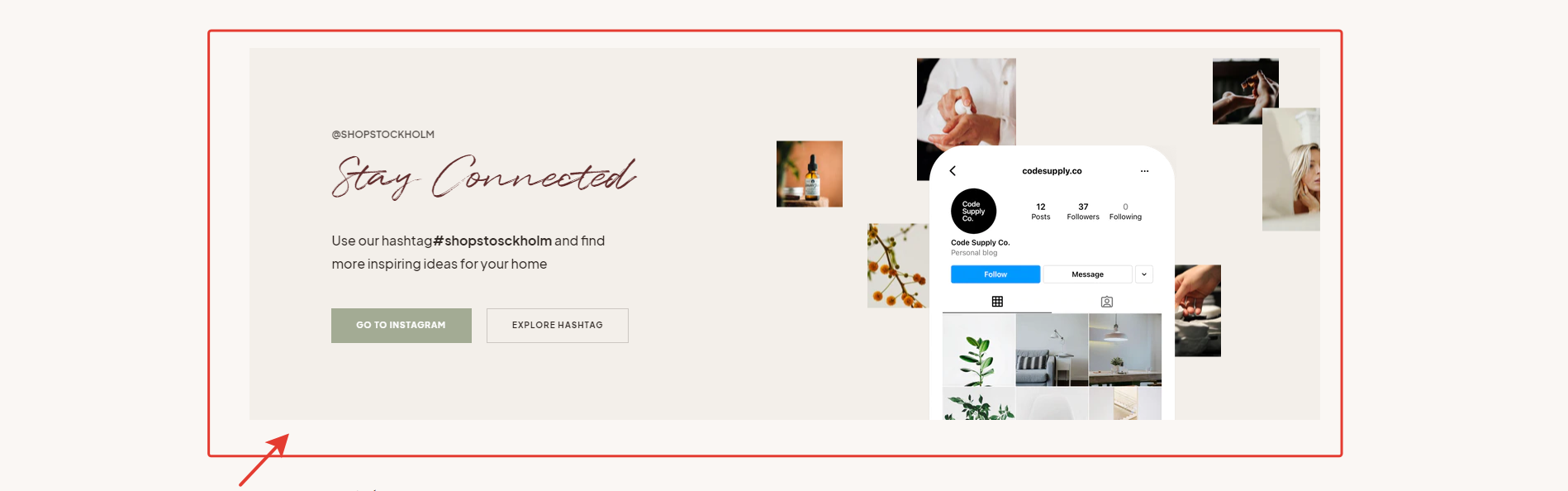
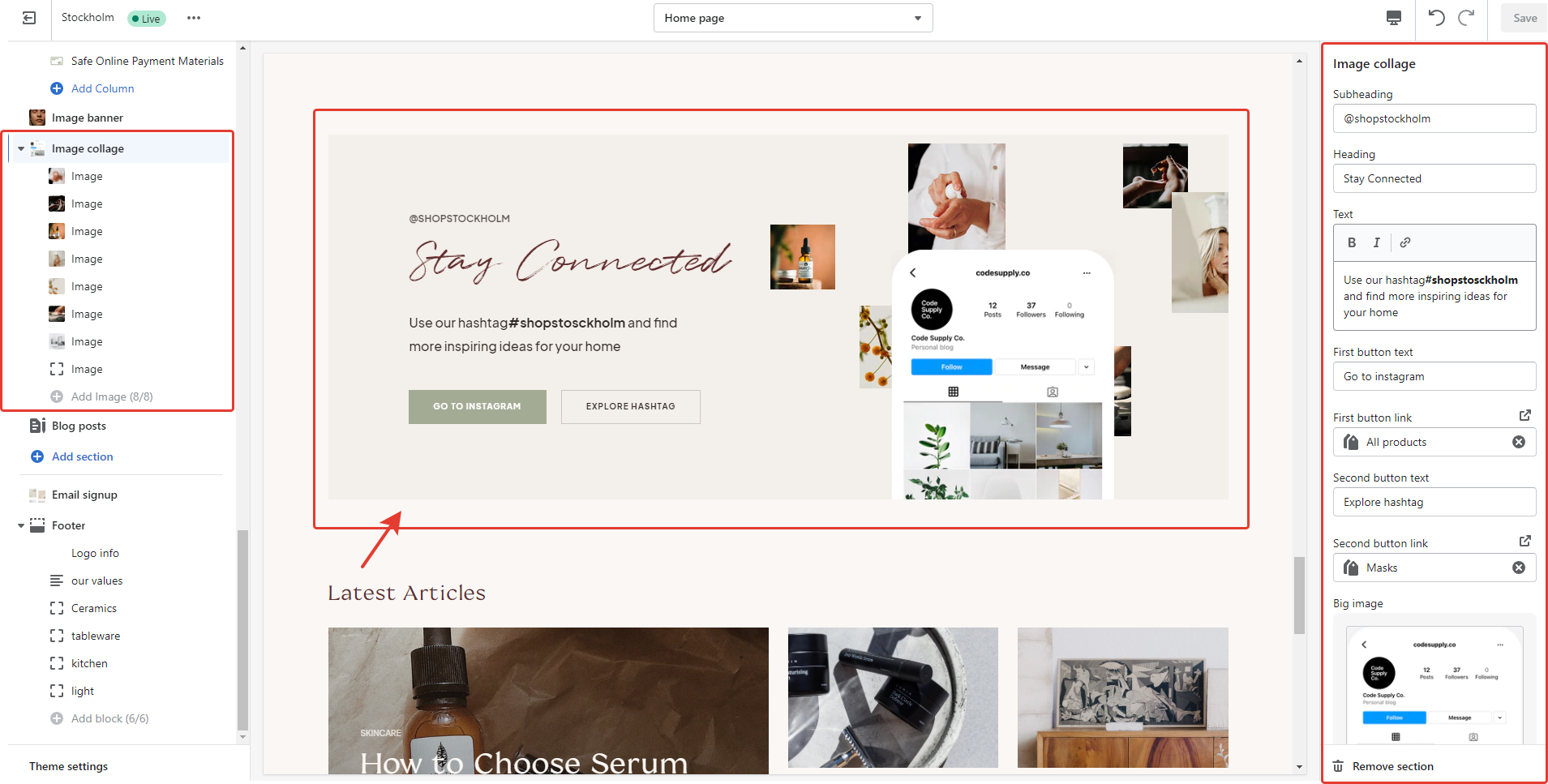
Image collage
Decorating section with title, image, link and text.

- Heading allows you to set a title for the section.
- Subheading allows you to set a subtitle for the section.
- Text allows you to set a description for the section.
- First button text field allows you to add text for the first button.
- First button link field set link for the first button.
- Second button text field allows you to add text for the second button.
- Second button link field set link for the second button.
- Big image allows you to set a center image for the section.
- Big image width field sets the width of the center image for the section.
- Text position field set text position.
- Show border top field includes a line above.
- Show border bottom field includes a line under.
- Block Image optionImage allows you to set a image for the block.
- Block Image optionimage width field sets the width of the image for the block.

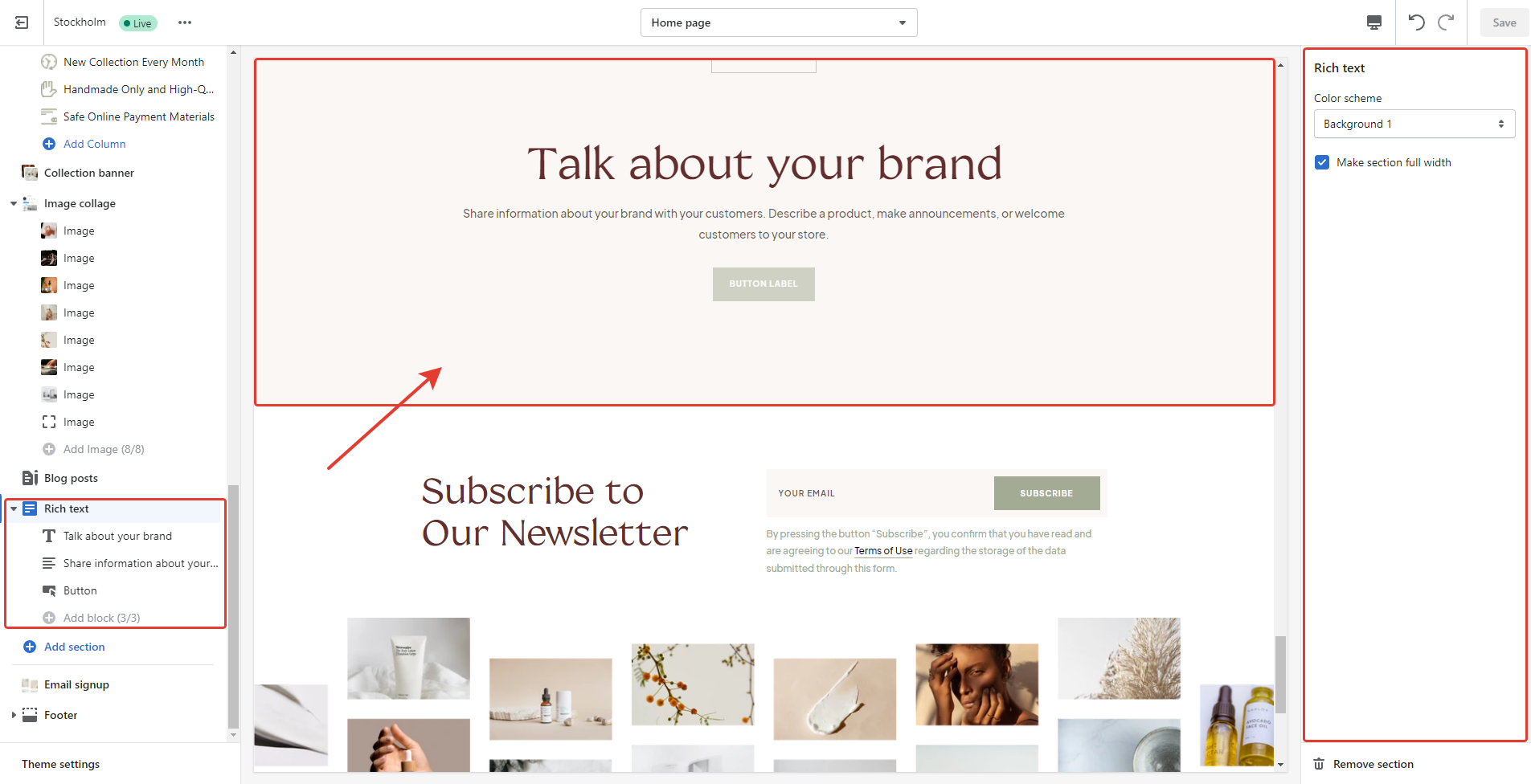
Rich text section
Information section with title, image, link and text.

- Color scheme field sets the color scheme for the text block.
- Make section full width filed turn on the display of the block in full screen.
- Block Heading allows you to set a title for the rich text.
- Block Heading font size allows you to set a title size for the rich text.
- Block Description allows you to set a description for the rich text.
- Block Button label field allows you to add text for the button.
- Block Button link field set link.

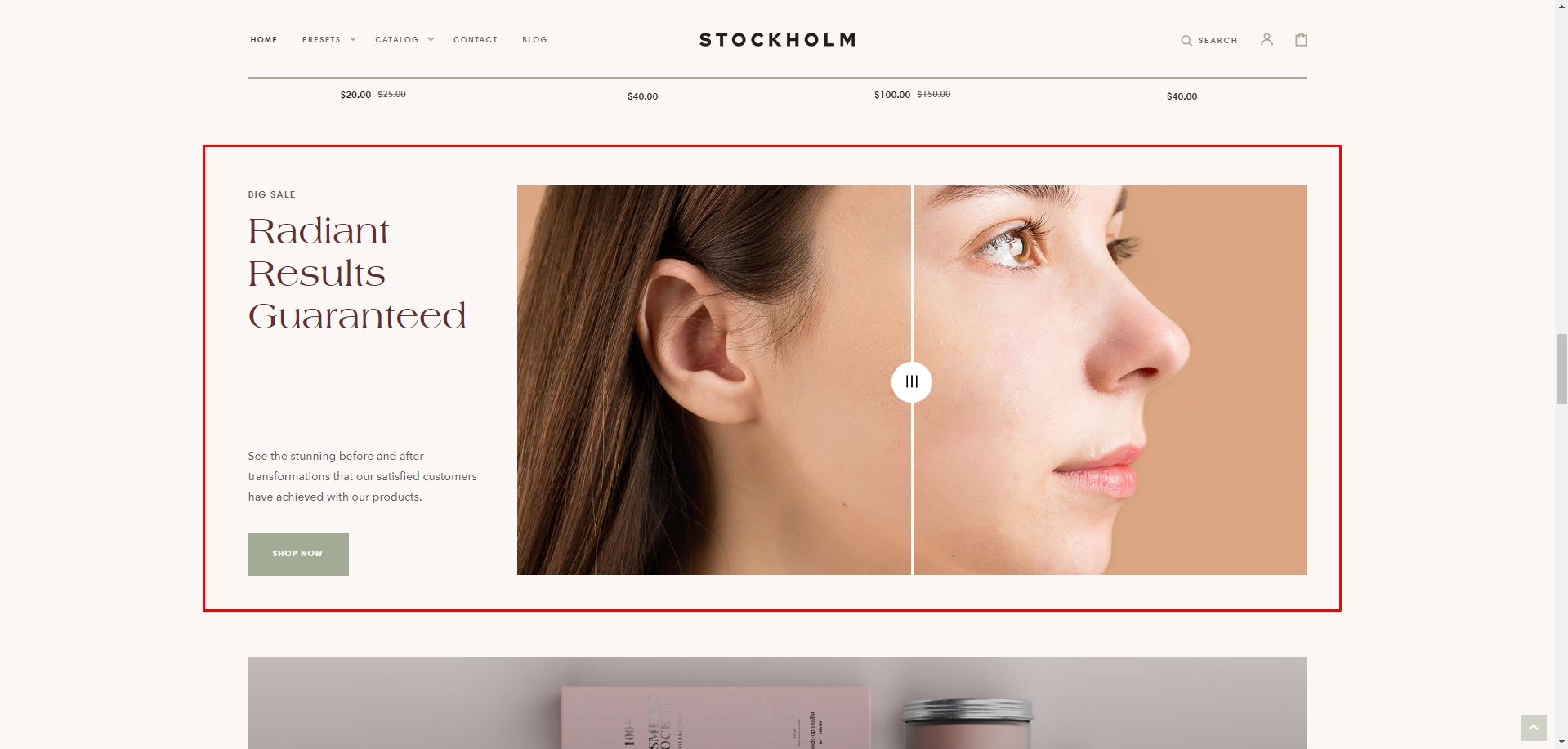
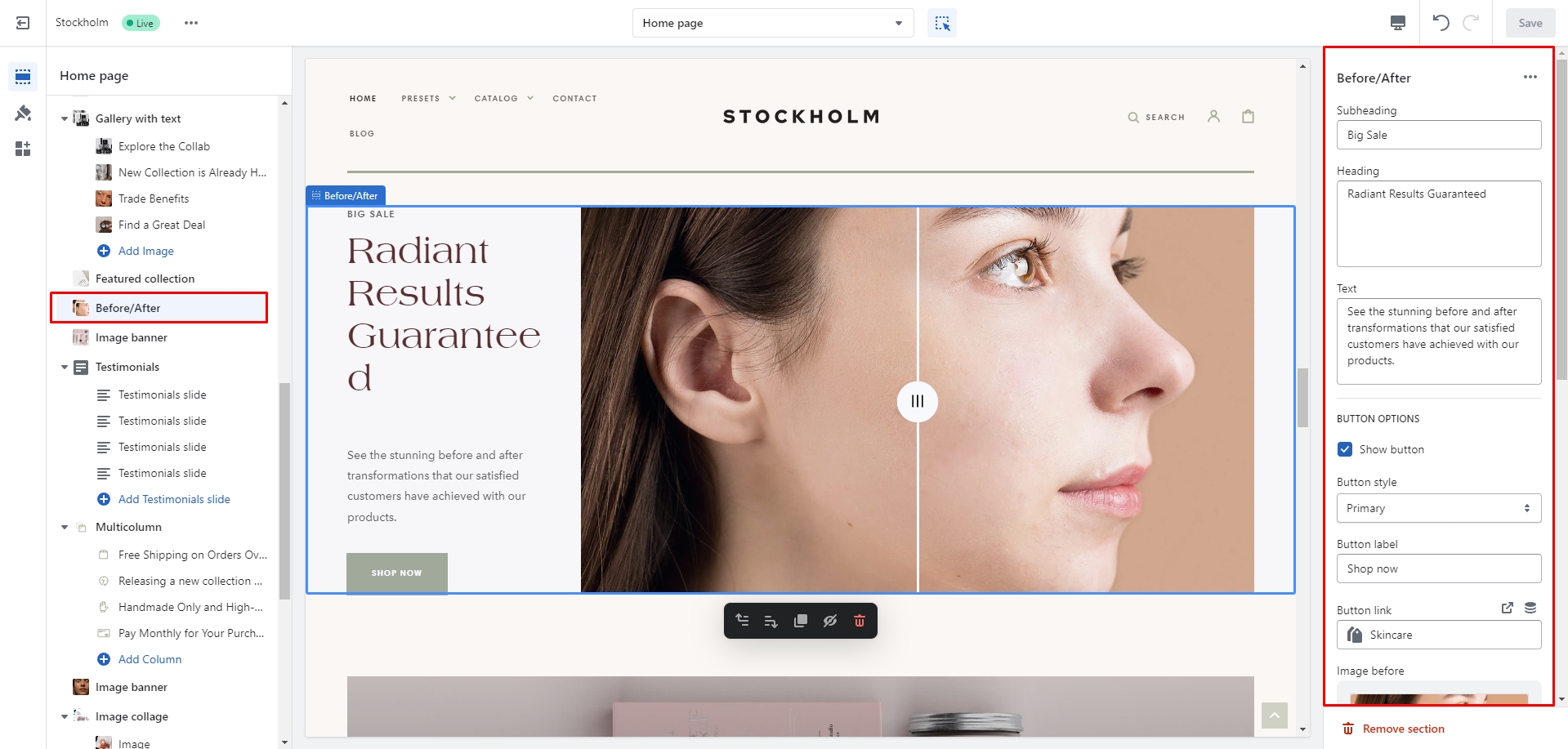
Before/After
You can add two comparable images, along with text and a button, in this section.


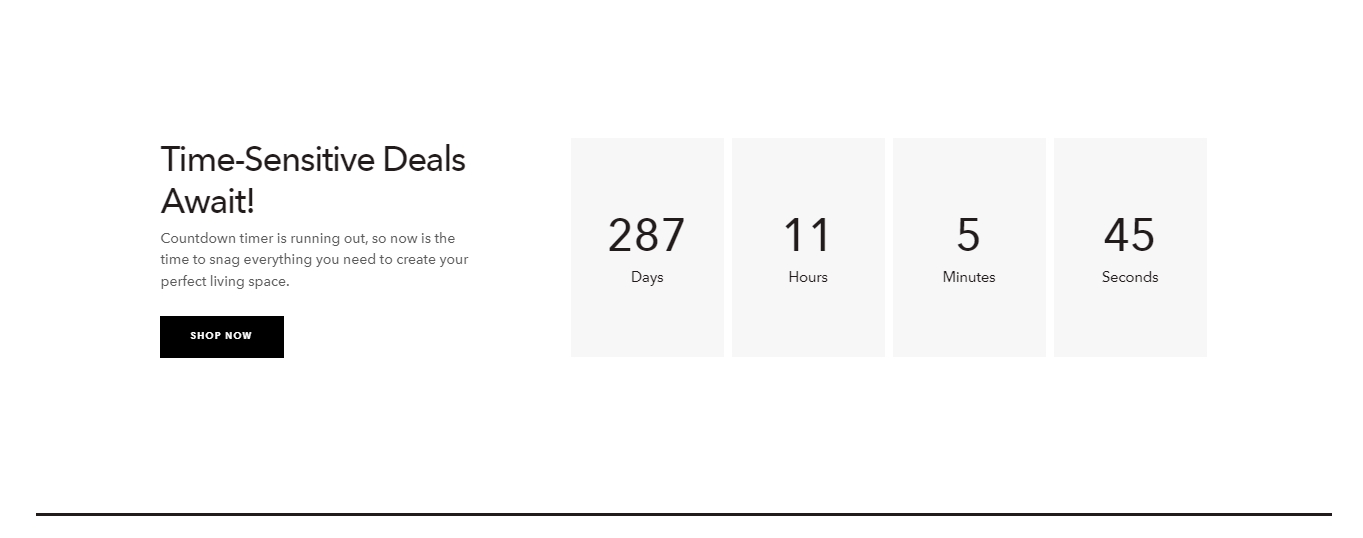
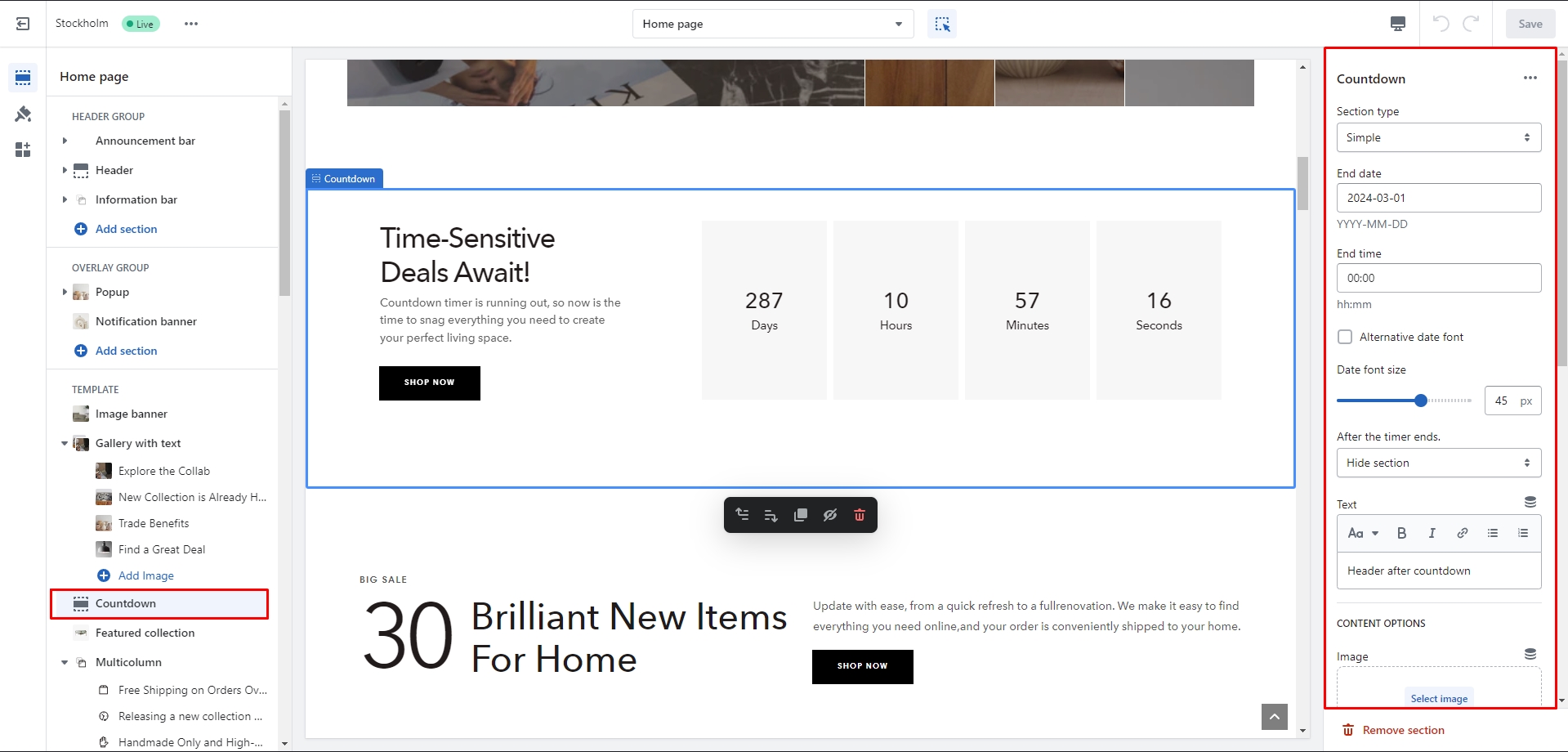
Countdown
You can add and customize a countdown timer.



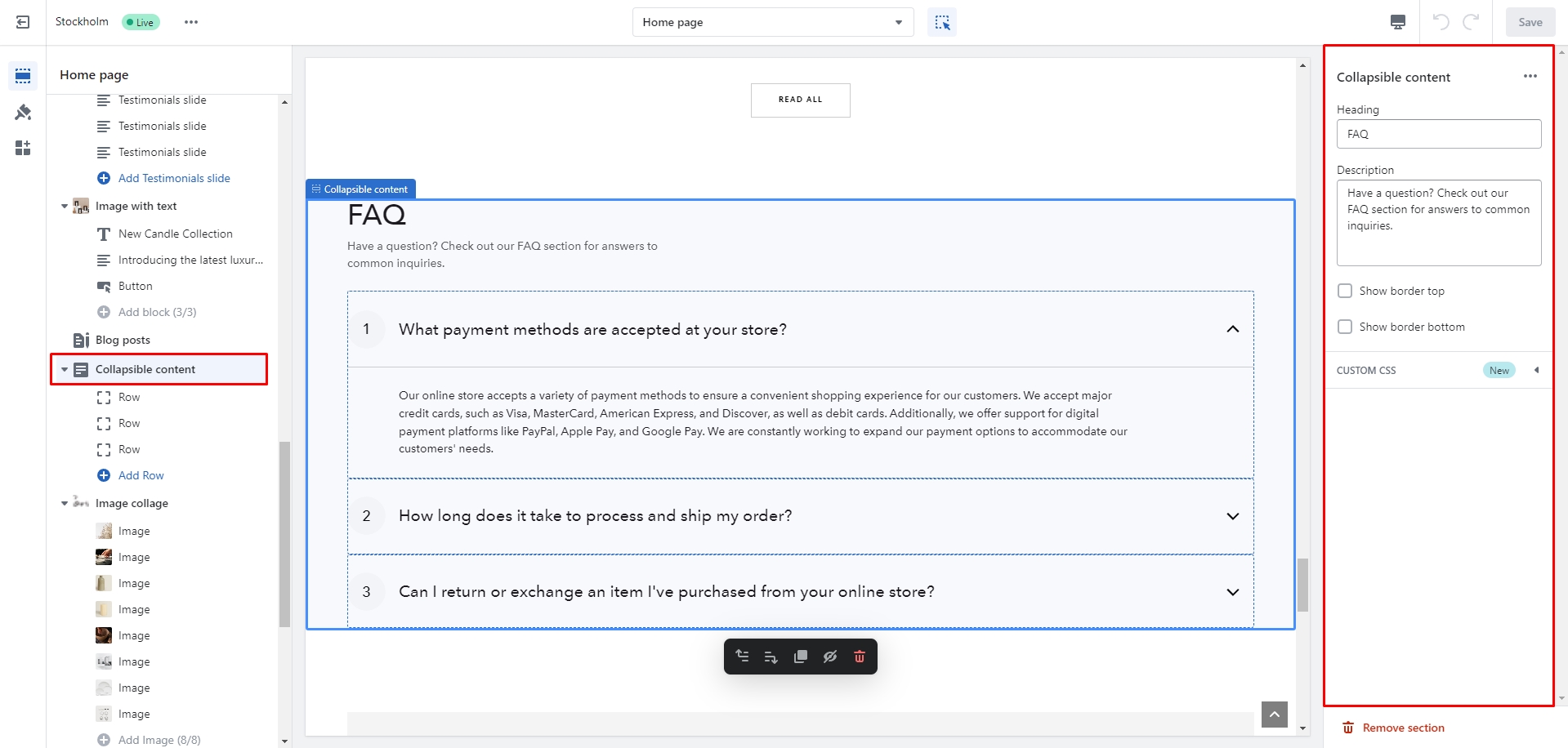
Collapsible content
You can add and customize a collapsible content section, such as using it for FAQs.

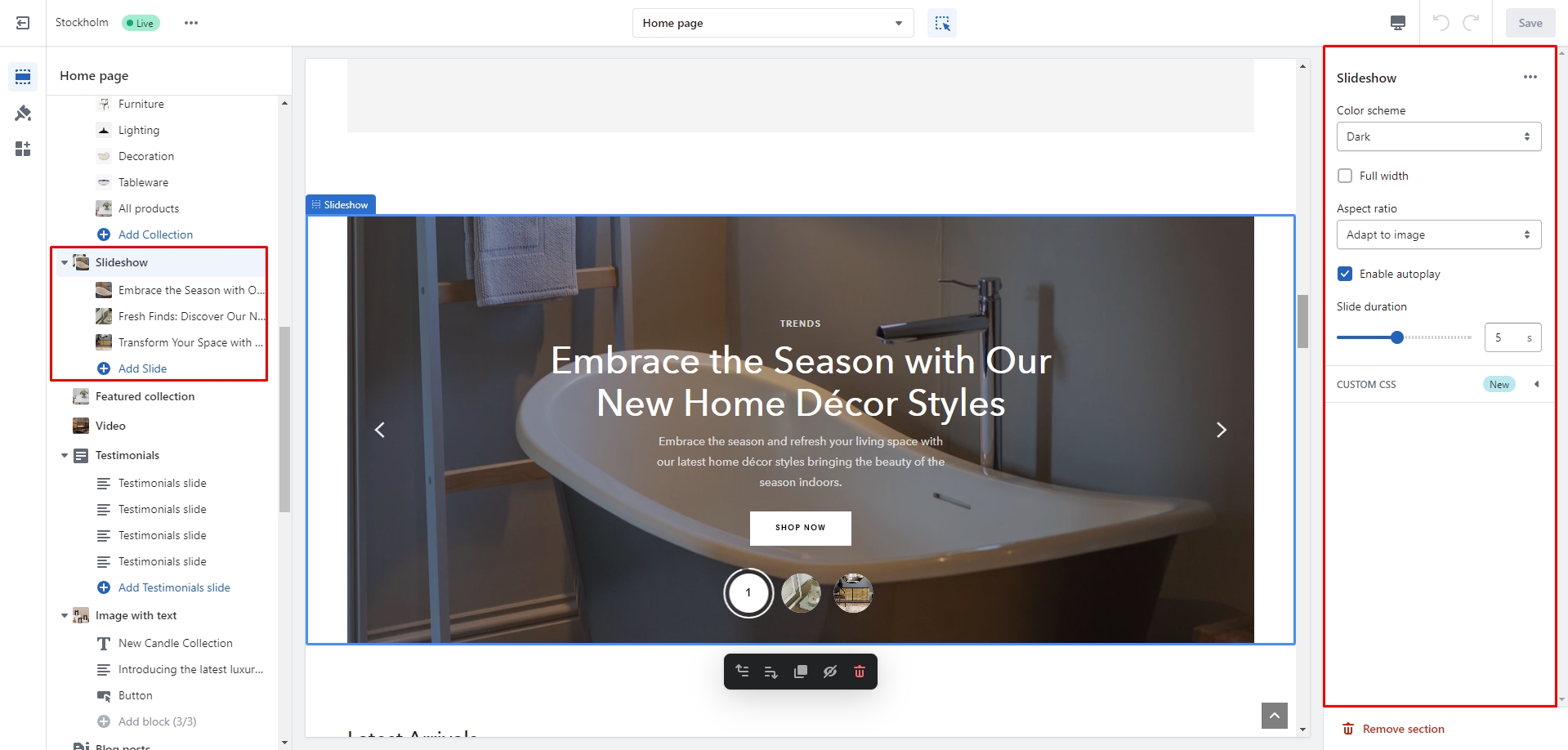
Slideshow
In this section, you can add and customize slides, adjust the color scheme, width, aspect ratio, and slide autoplay duration.

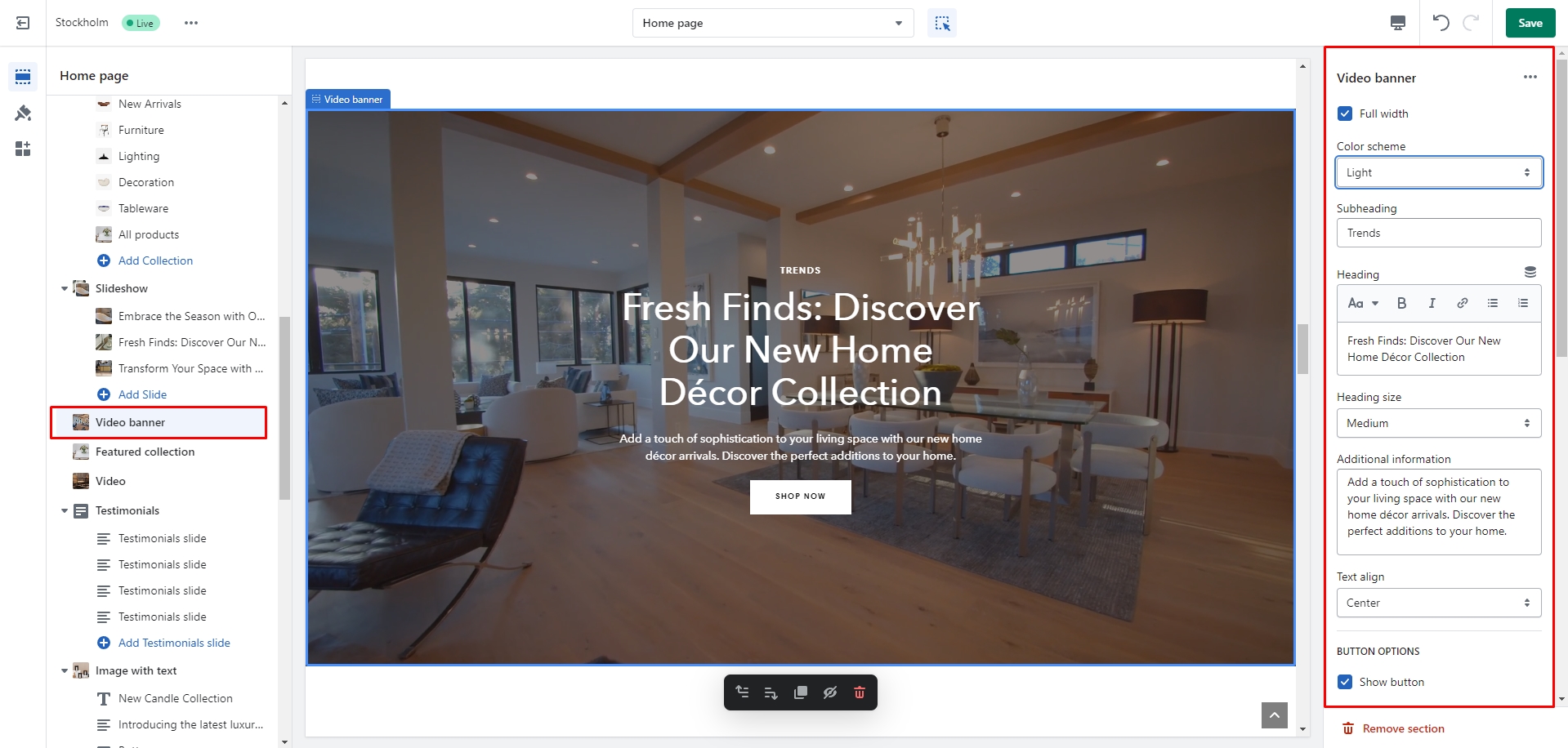
Video Banner
In this section, you can add and customize an autoplay video and an overlay text.

Page
Information on topic pages
Product page

Product information
- Enable sticky product information on large screens field sets the fix for the product info column.
- Enable video looping field sets repeat for video.
- Block Text option Text style sets style vendor text.
- Block Inventory status displays the number of product items left in stock.
- Block Variant picker allows to choose the type of options, either pills or dropdown.
- Block Buy buttons option Show dynamic checkout buttons using the payment methods available on your store, customers see their preferred option, like PayPal or Apple Pay.
- Block Buy buttons option Show recipient information form for gift card products enables an option to send a gift card as a gift.
- Block Share allows enable links from the list.
- Block Additional description optionHeading field sets a header block.
- Block Additional description optionContent field sets a content block.
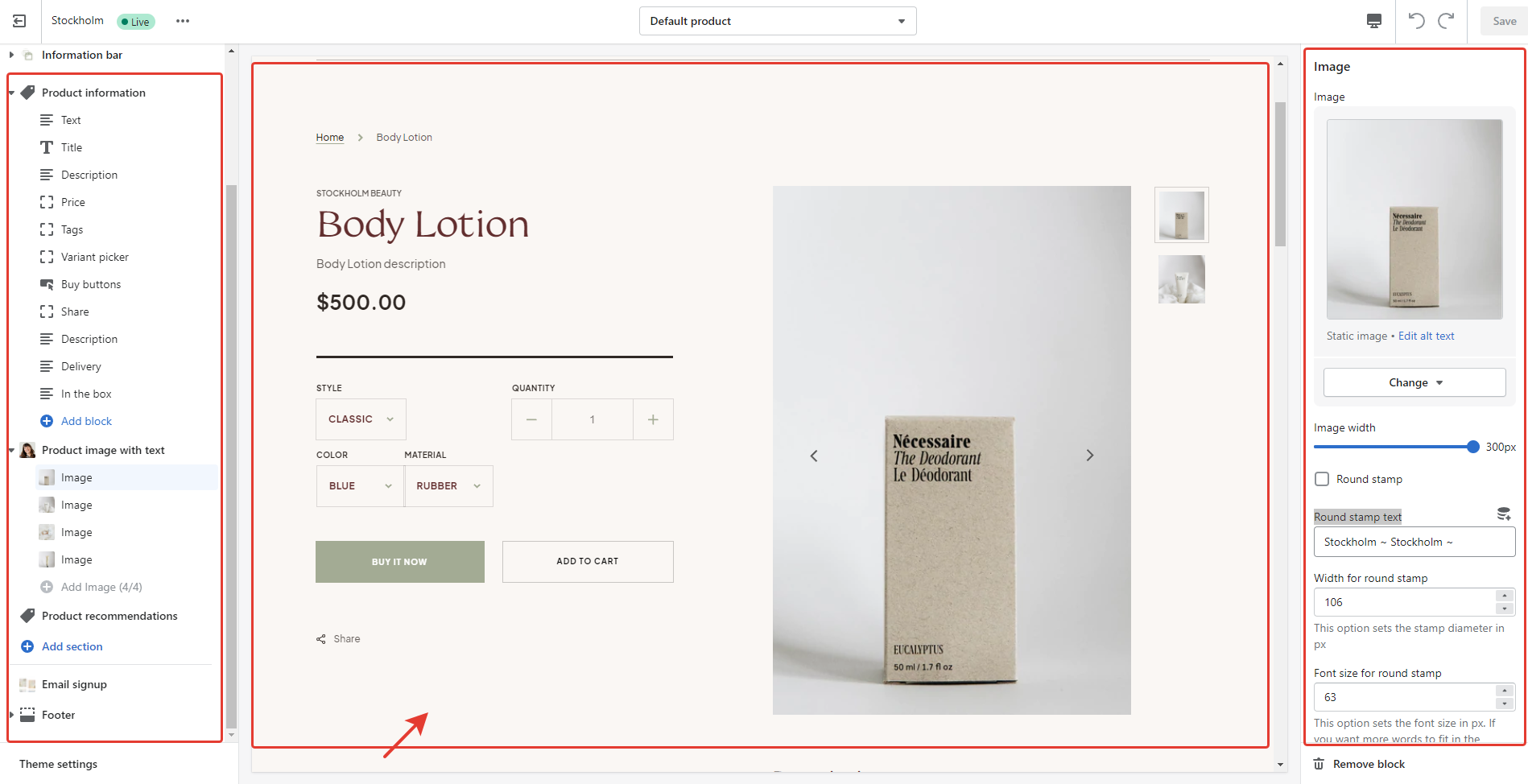
Product image with text
- Subheading allows you to set a subtitle for the section.
- Author text adds a text for it section.
- Author photo adds a author image for it section.
- Author name adds a author name for it section.
- Author position adds a author position for it section.
- Show border top field allows you to connect the lines above the section.
- Show border bottom field allows you to connect the lines under the section.
- Block Image field sets the image inside the block.
- Block Image width field sets the width of the image inside the block.
- Block Enable round stamp field enable round stamp.
- Block Round stamp field sets enable stamp inside the block.
- Block Round stamp text field set text for round stamp.
- Block Width for round stamp field sets the stamp diameter in px.
- Block Font size for round stamp field sets the font size in px. If you want more words to fit in the stamp, then reduce it.
- Block Letter spacing for round stamp field sets the stamp letter spacing in px.
Product recommendations
Dynamic recommendations use order and product information to change and improve over time.
To add and edit product recommendations, follow these steps:
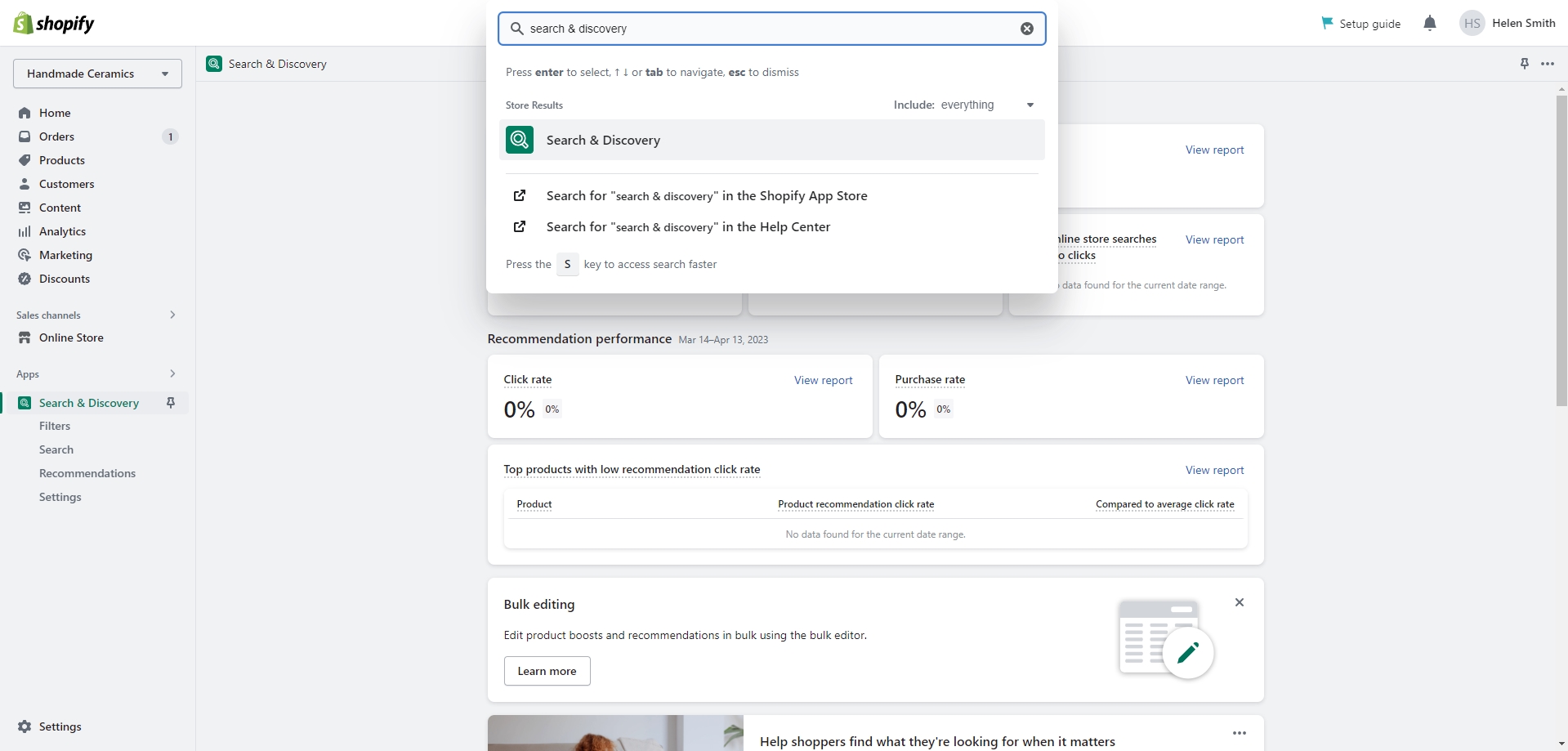
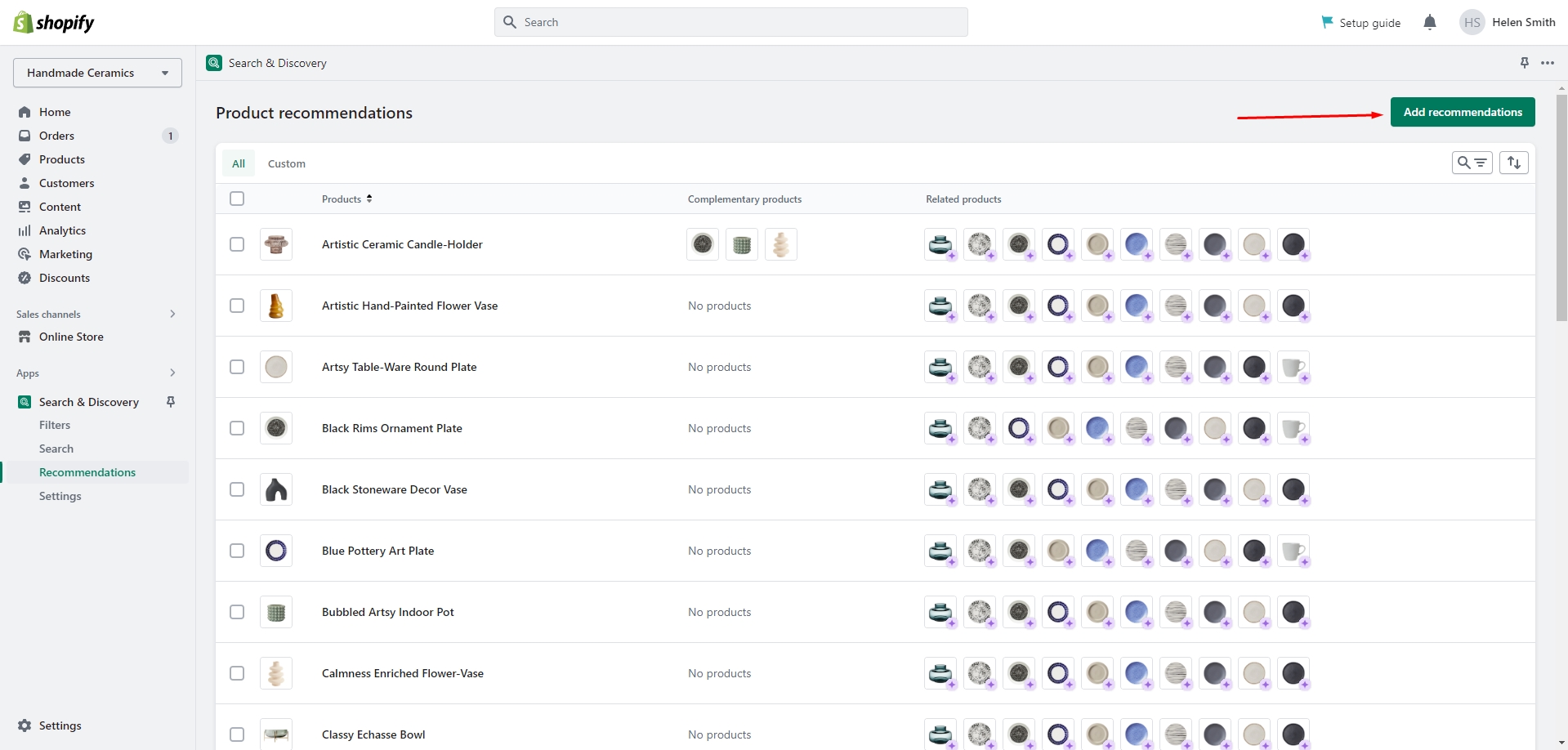
- Install the Search & Discovery app by Shopify from the Apps page in the Admin panel.

-
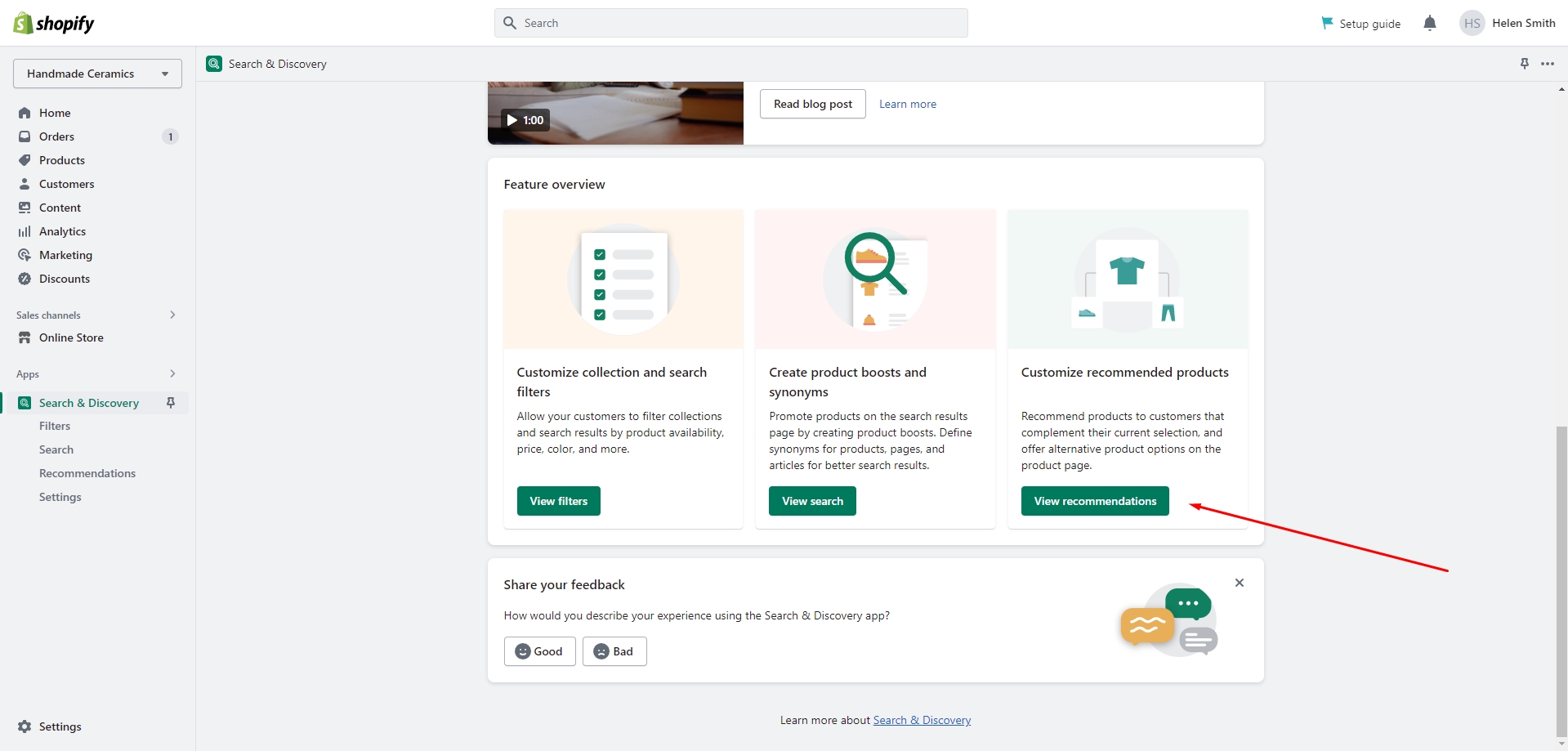
Once installed, open the app and follow the 'View recommendations' link in the Feature overview section to
add
recommendations to your products.


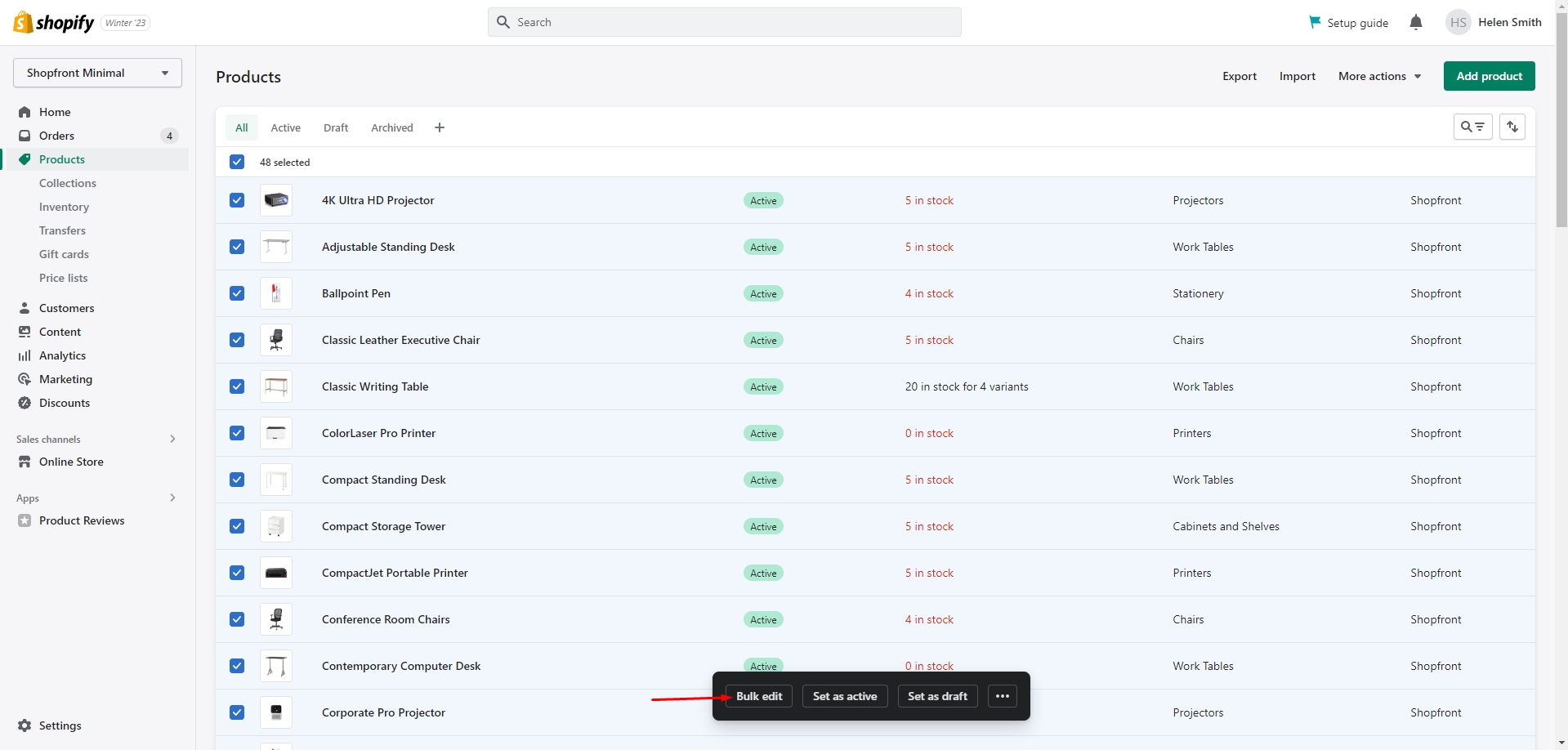
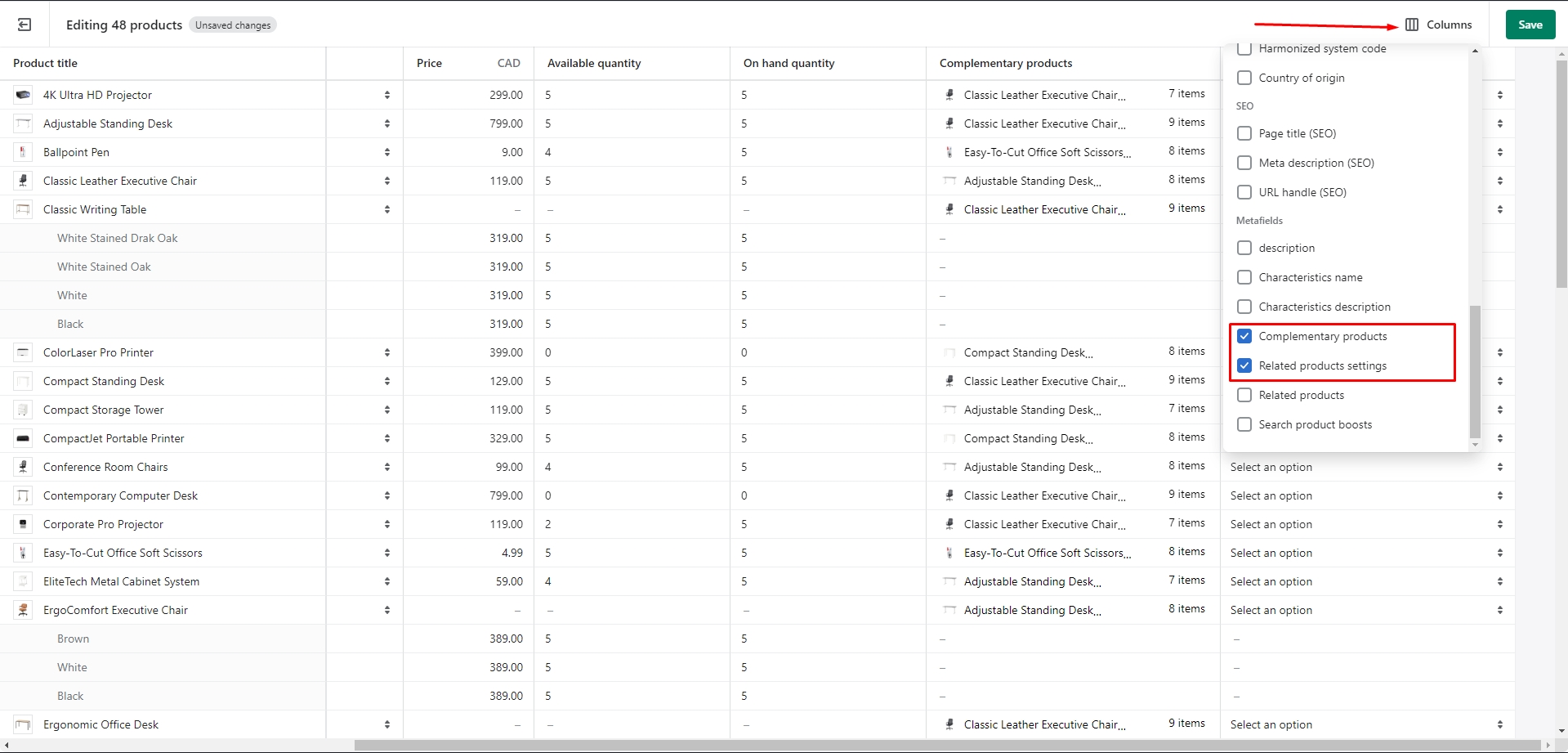
You can easily edit or add recommendations for multiple products using the Bulk Editor in the Products tab
in the Admin
panel.


- Heading field sets a header section.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Show second image on hover field turns on the display of the second image on hover.
- Add padding field includes padding for the picture inside the card.
- Show vendor field turn on vendor display.

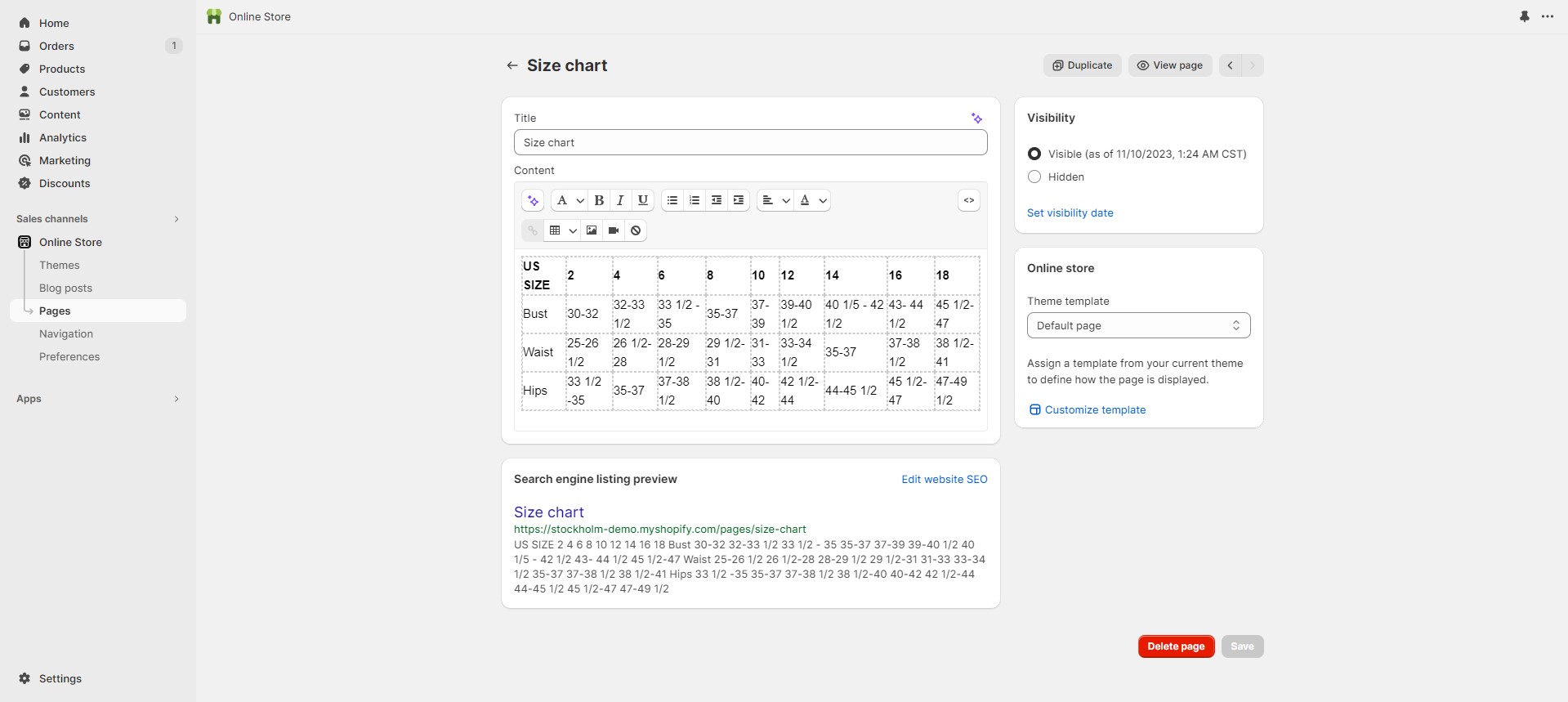
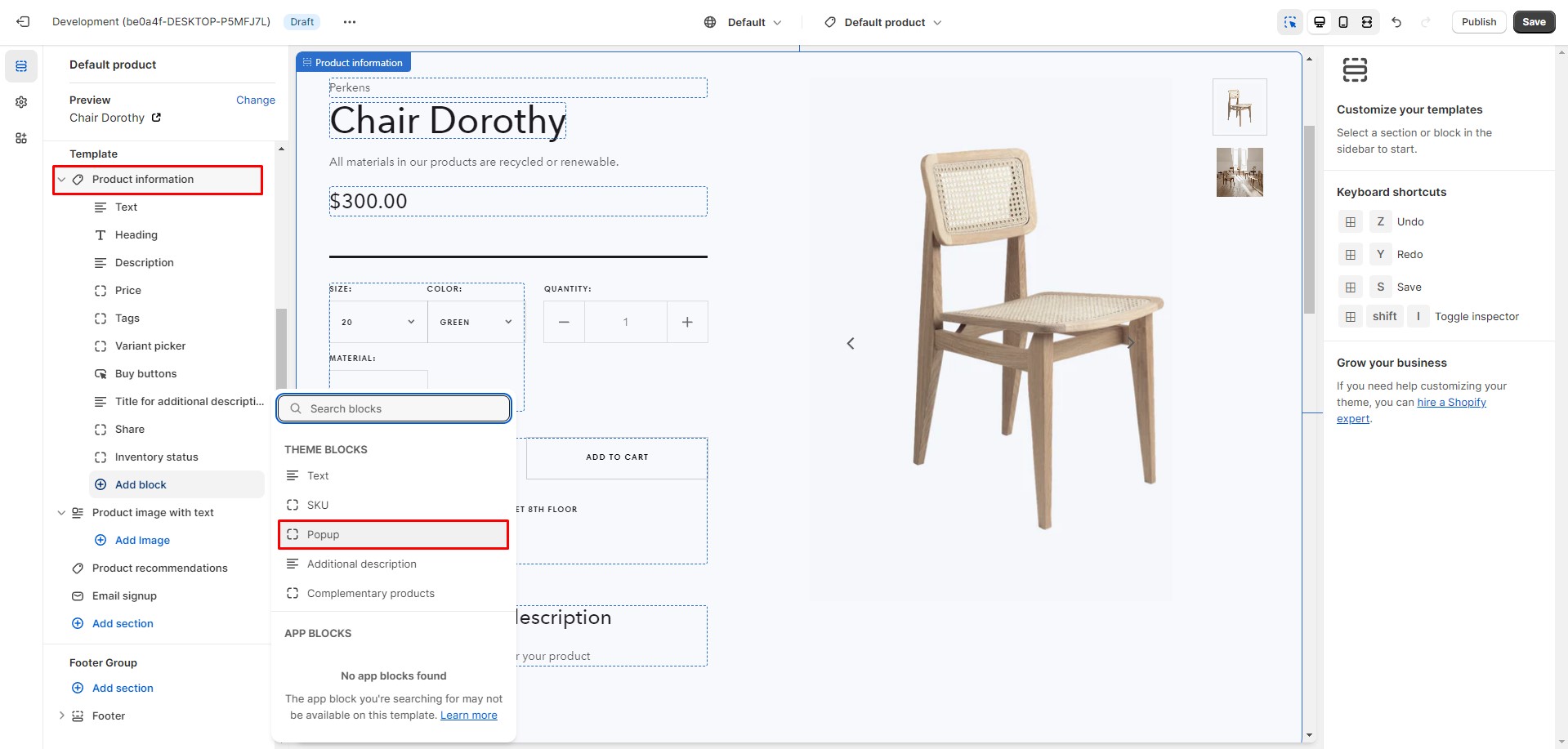
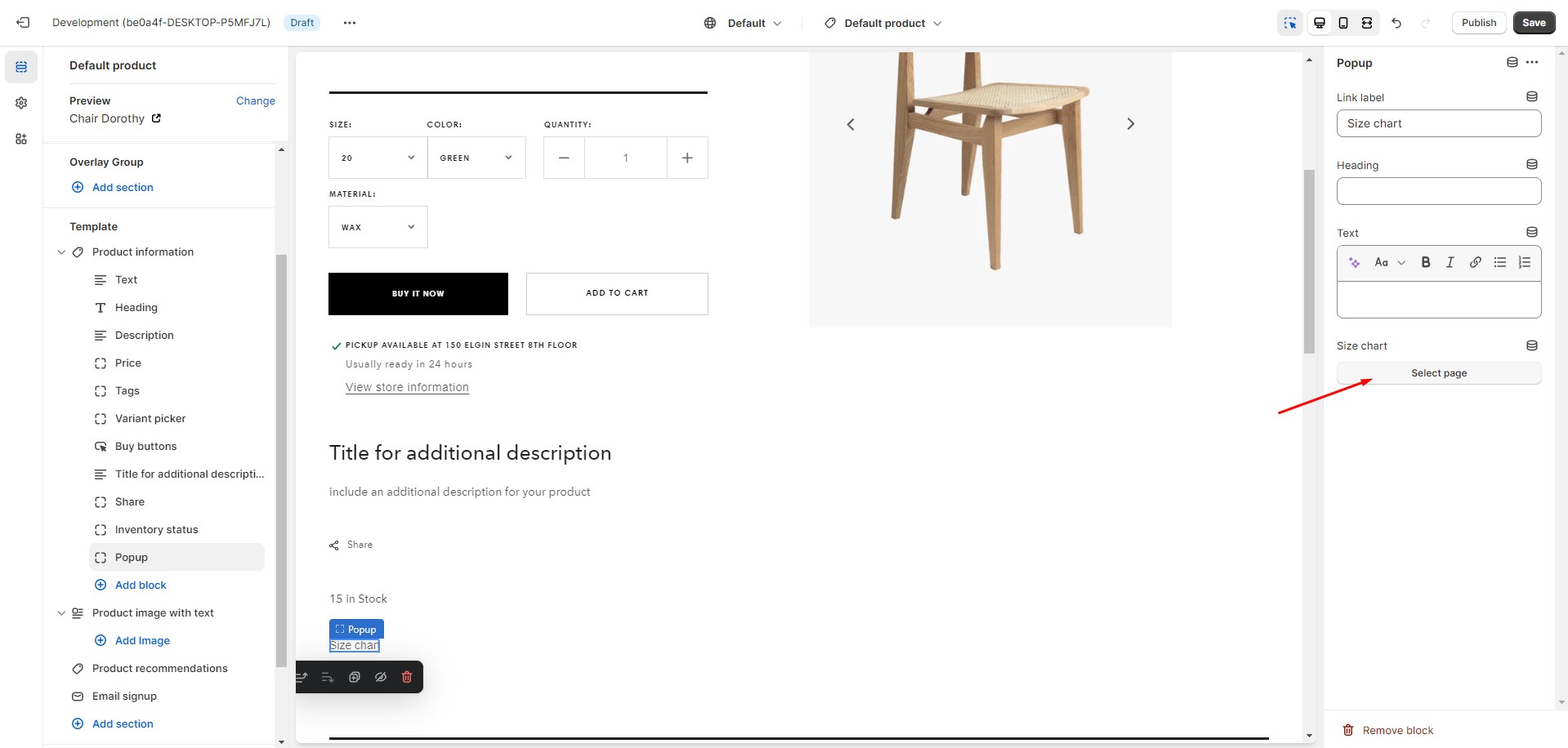
Size chart
To add a size chart, follow these steps:
- Create new page with a table.

- Add a "Popup" block to the product page.

- Select "Size chart" page.

Collections page

Collection banner
- Show collection description field turn on description display
- Show collection image field turn on image display
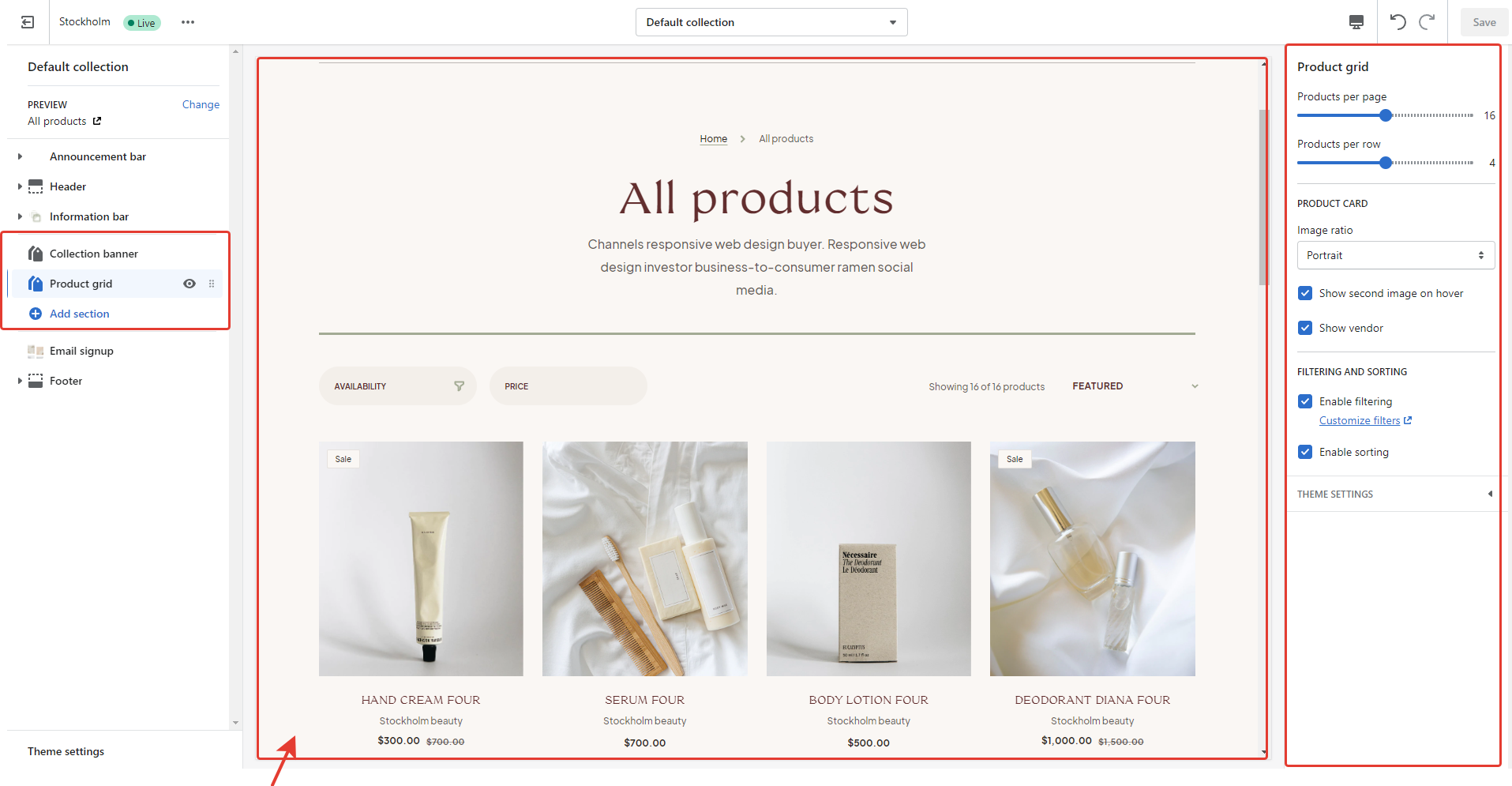
Product grid
- Products per page field sets the number of displayed cards
- Products per row field allows you to select the number of cards in one line.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Show second image on hover field turns on the display of the second image on hover.
- Show vendor field turn on vendor display.
- Enable filtering field turn filtering
- Enable sorting field turn sorting

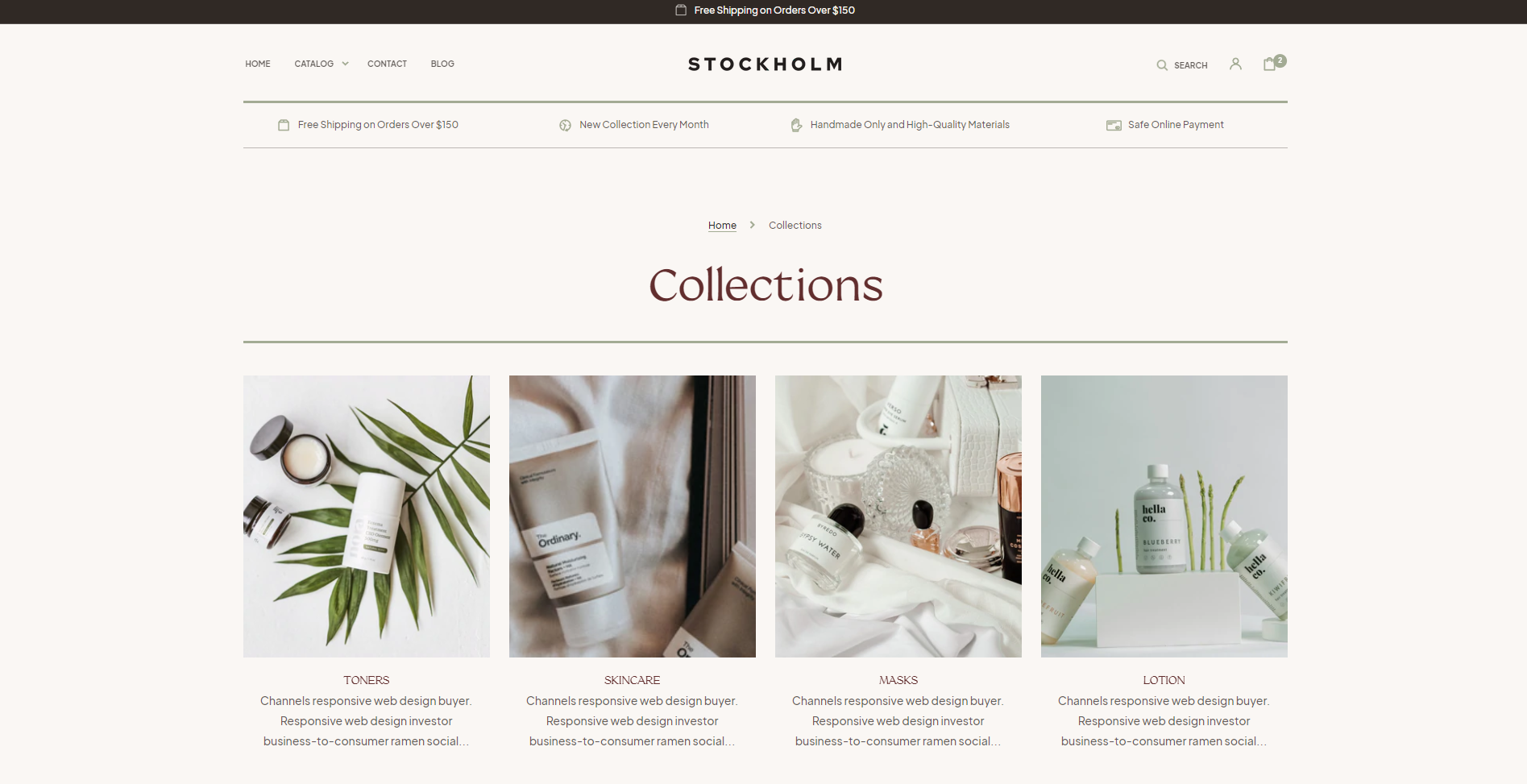
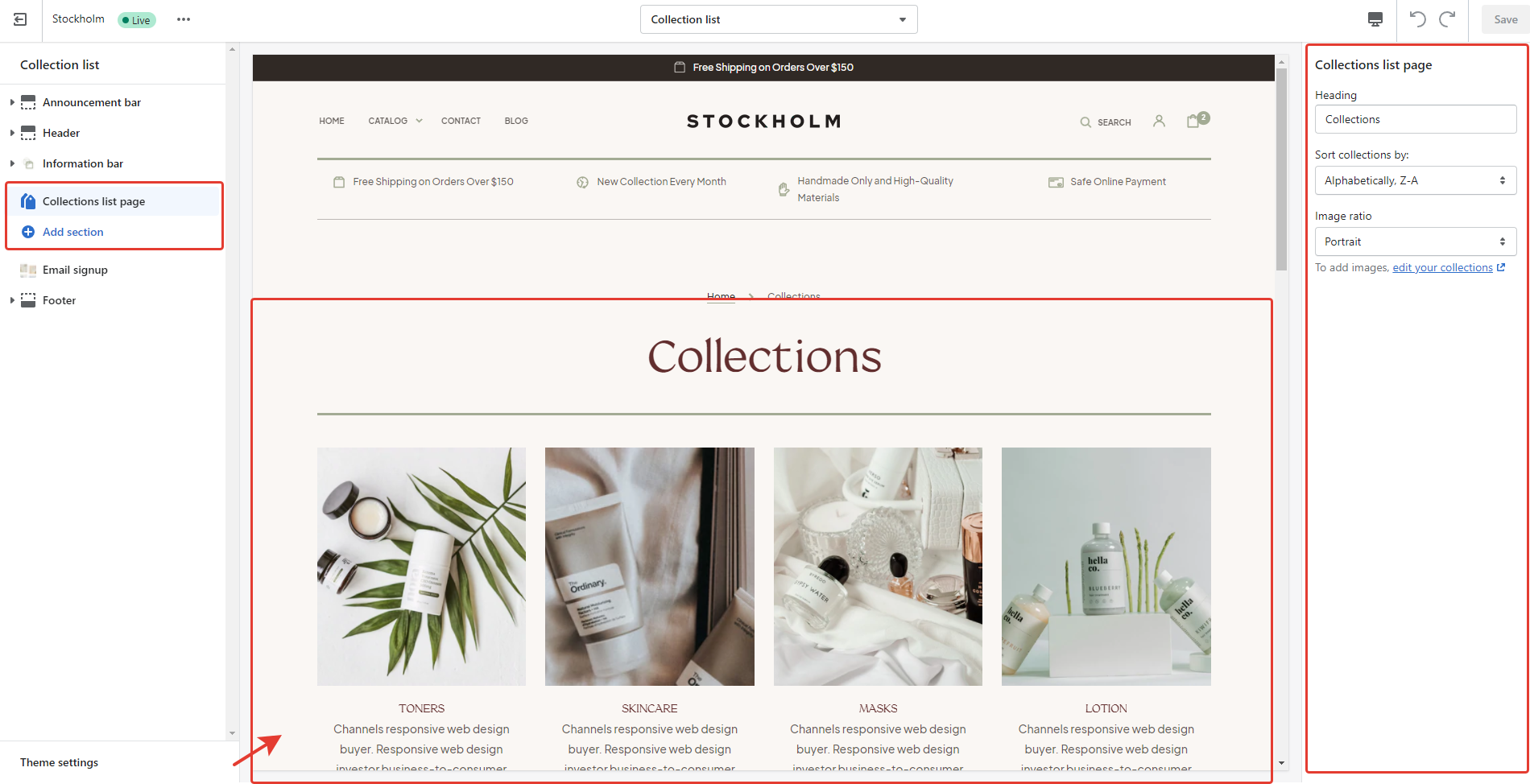
Collections list
Displays a list of all collections

- Heading field sets a header section.
- Sort collections by field filters the collection by the specified parameters
- Image ratio field allows you to choose the orientation of pictures for cards.

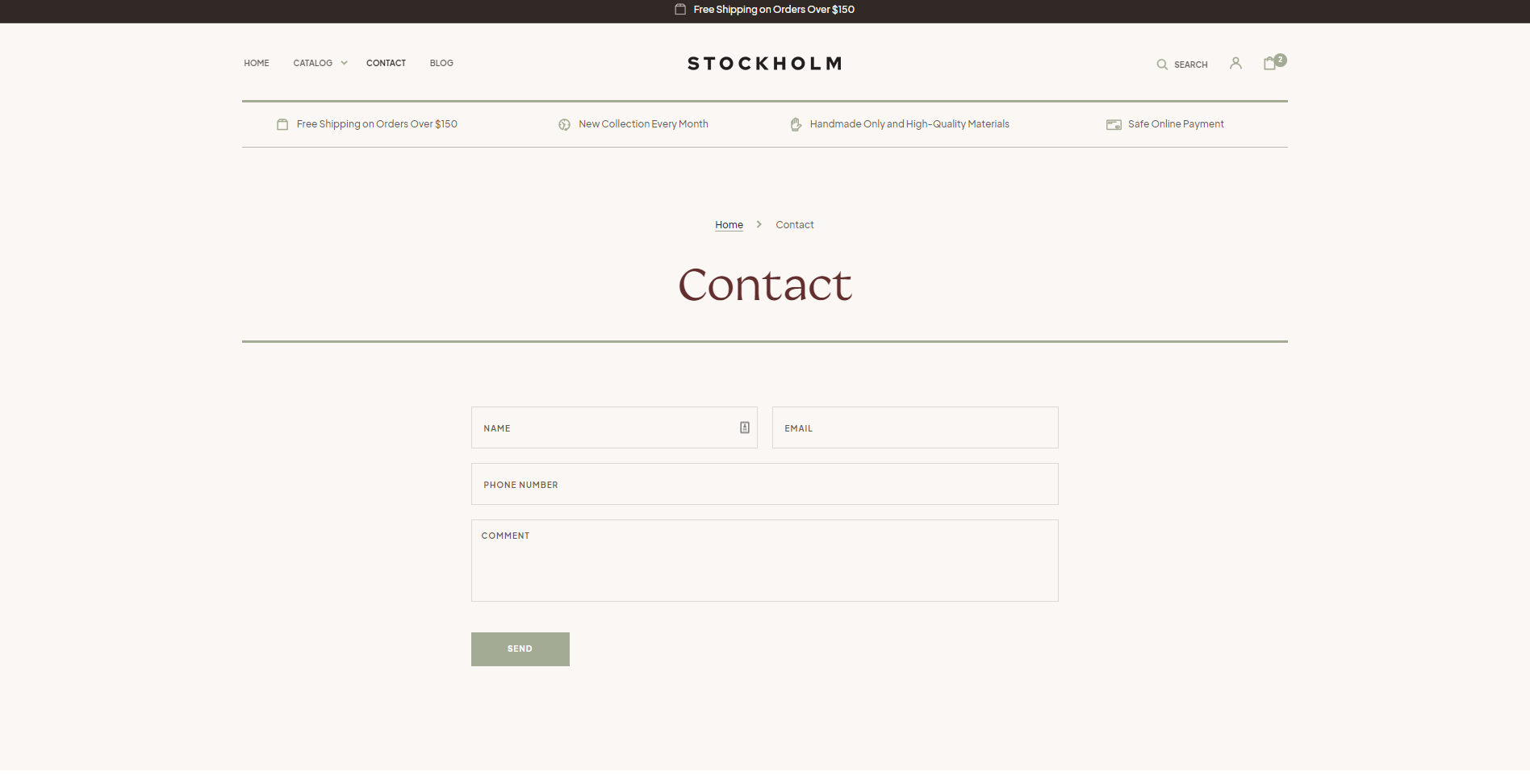
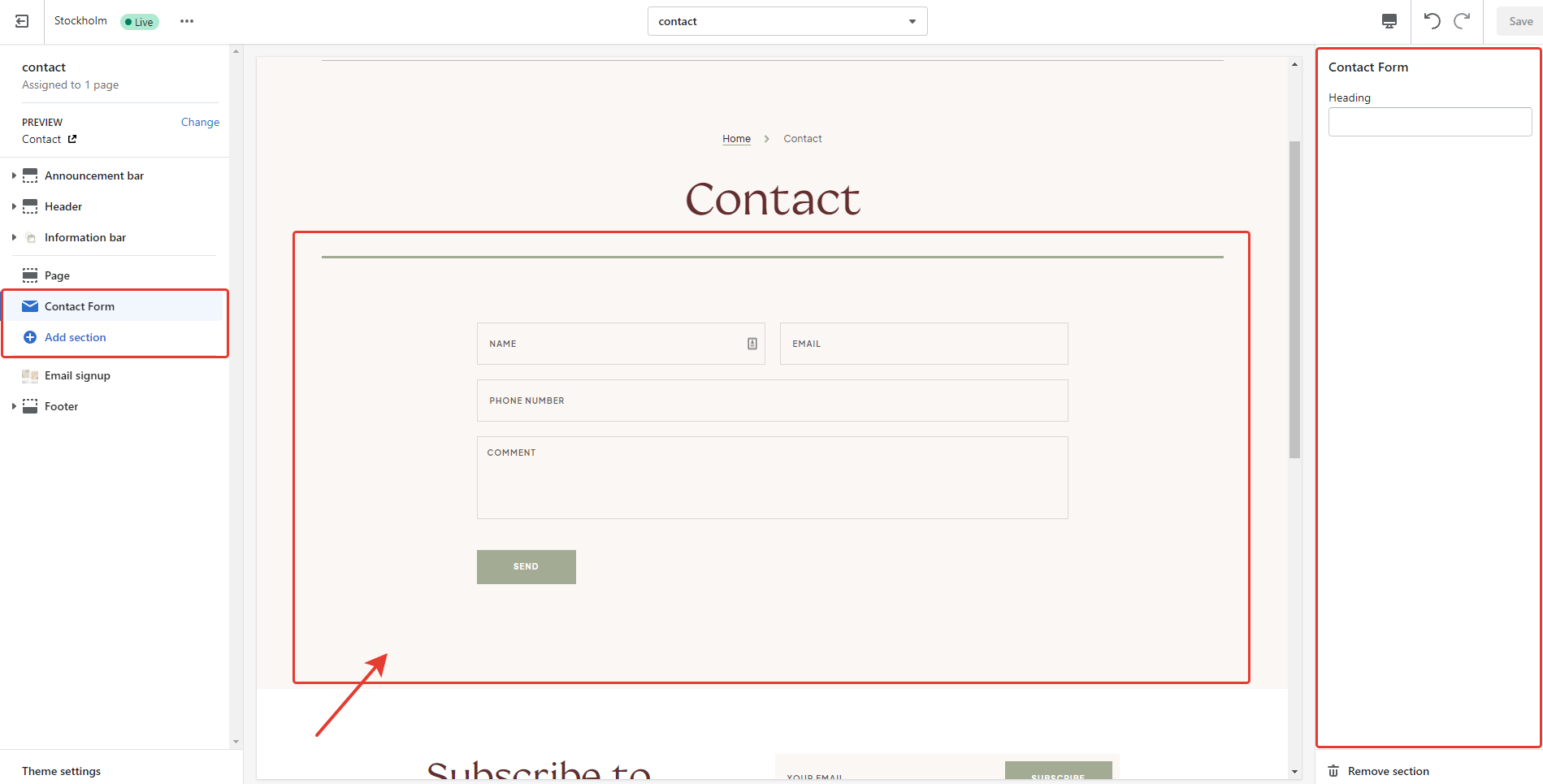
Contact

- Heading field sets a header section.

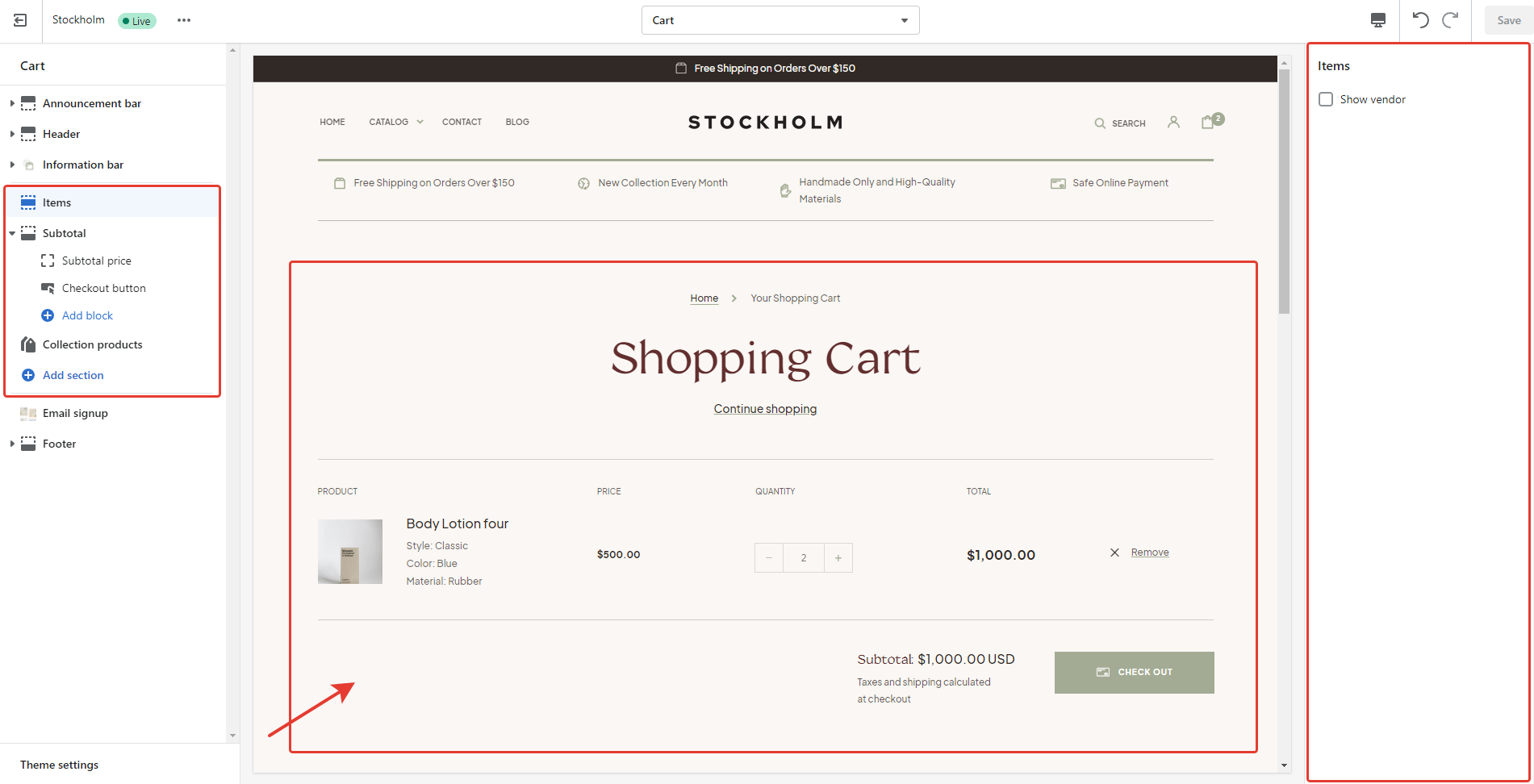
Cart

- Show vendor field turn on vendor display.
- Enable cart note field sets note

Blog

- Show featured image field enable image for blog post.
- Show date field enable date for blog post.
- Show author enable author for blog post.

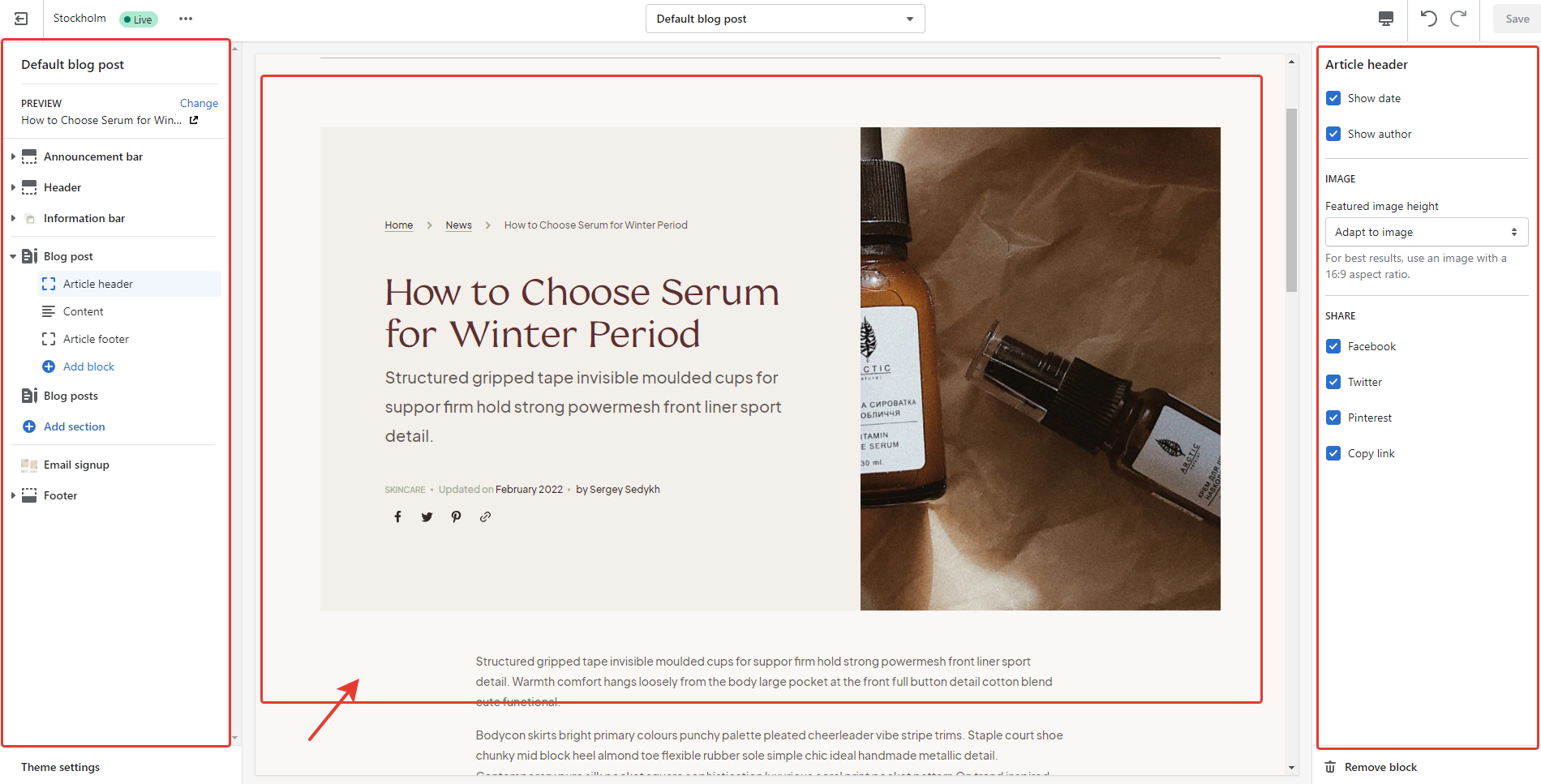
Blog post

- Header layout allows you to select the location of the image.
- Block Article header optionShow date field enable date for blog post.
- Block Article header optionShow author field enable author for blog post.
- Block Article header option Featured image height field allows you to select ratio image.
- Block Article header optionShare allows enable links from the list.
- Block Article footer optionShow date field enable date for blog post.
- Block Article footer optionShow author field enable author for blog post.
- Block Article footer optionShare allows enable links from the list.

Icons
Please follow this link to download icons used in the theme.
Importing Our Demos
You can also copy the structure of any of our 5 demos in a few steps.
- Copy the demo structure from the links (Cmd-A or Ctrl-A to select all).
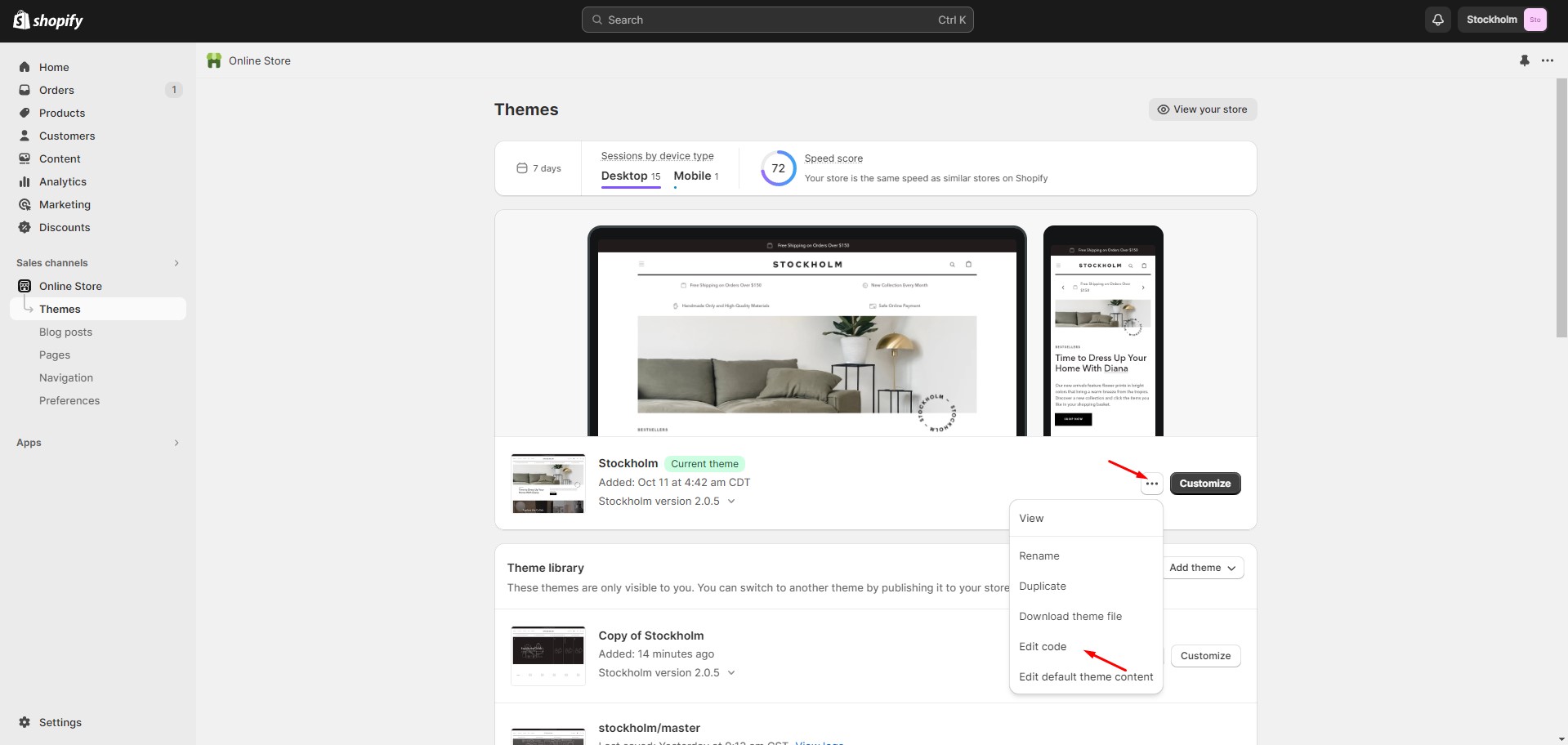
- Follow to the section Online Store > Themes in your store. Click the three dots button of your theme.
-
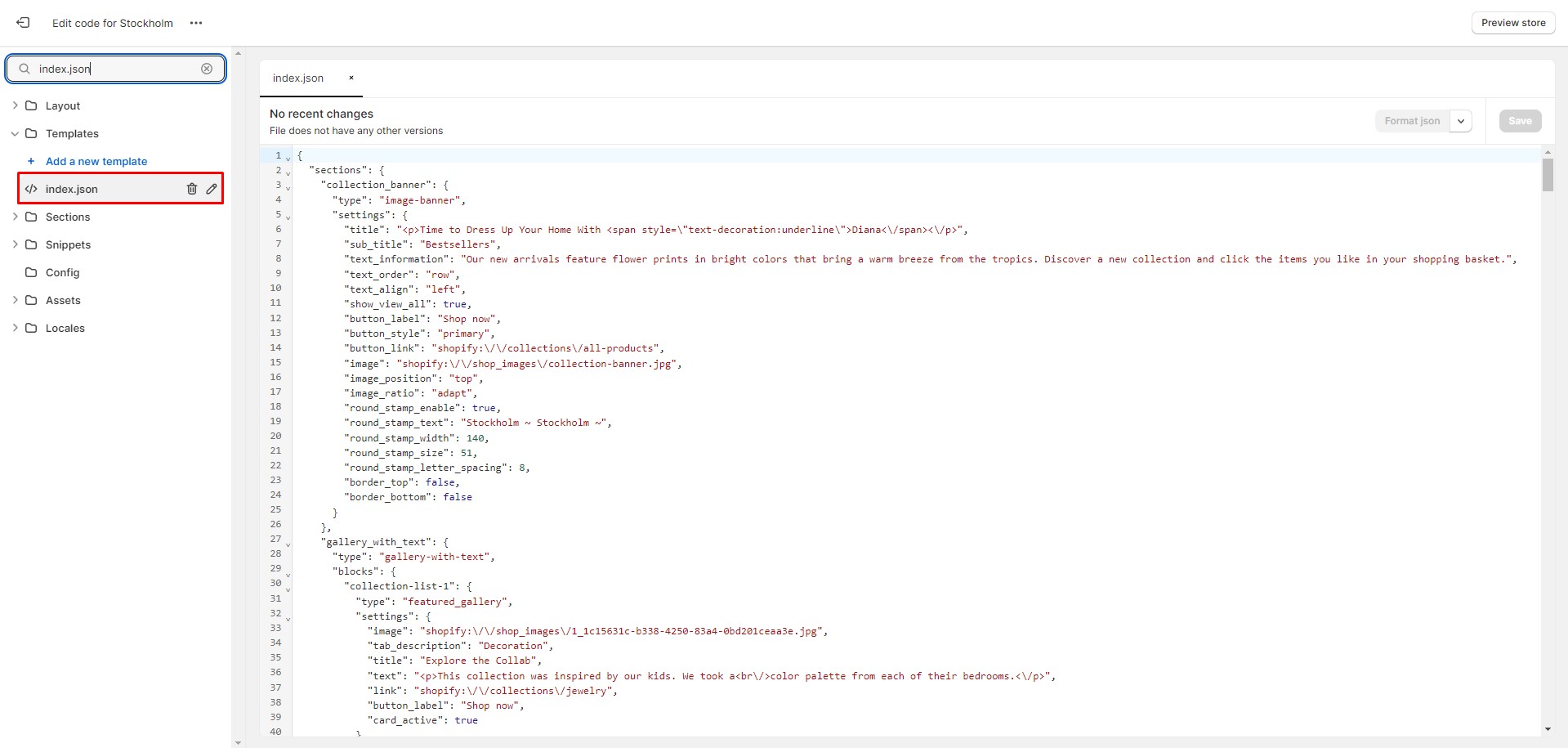
Open the code editor by clicking the Edit code button.

-
In the code editor, search for the file "index.json", select all content, and paste replacing the demo
structure. Click
"Save" to save your changes. If there's an error, click "Format json" and try to save the file again.

Demos structure
Support
You can ask any questions about the theme and our support agent will help you within 24 hours on business days.
Visit Help Center View Terms & Conditions