Handmade
Below you’ll find a list of articles broken down by sub-topics that cover every aspect of your theme. We regularly maintain our documentation in collaboration with our support staff.
General sections
The sections that are used on all pages by default
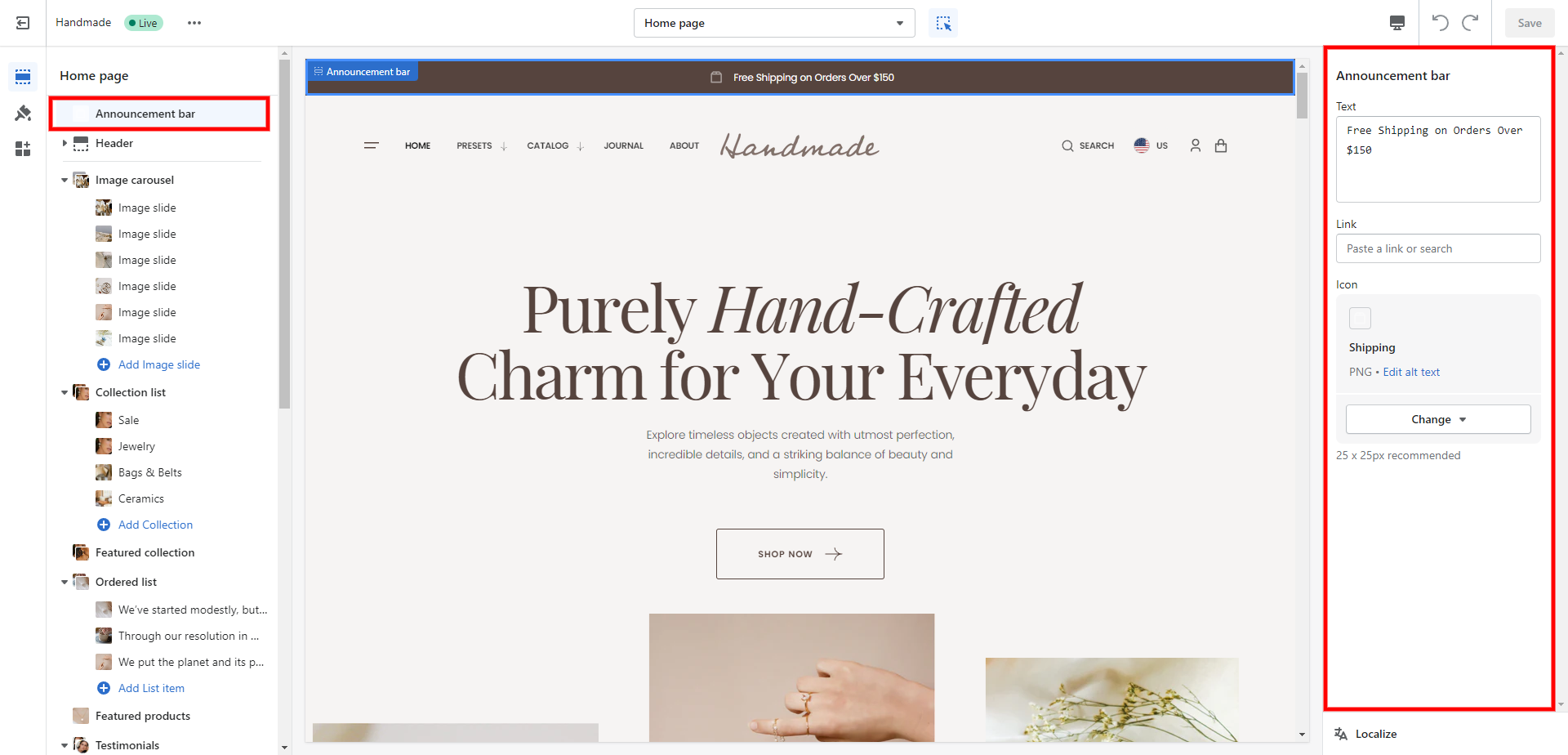
Announcement bar
The announcement bar appears at the top of every page and includes custom messages with optional links. It's good to use for promoting sales or need-to-know updates.

- Use the Add announcement button to add an announcement.
- Text field allows you to add text.
- (Optional.) Paste or select a link using the Link field.
- Use the field Icon to add/change the image.

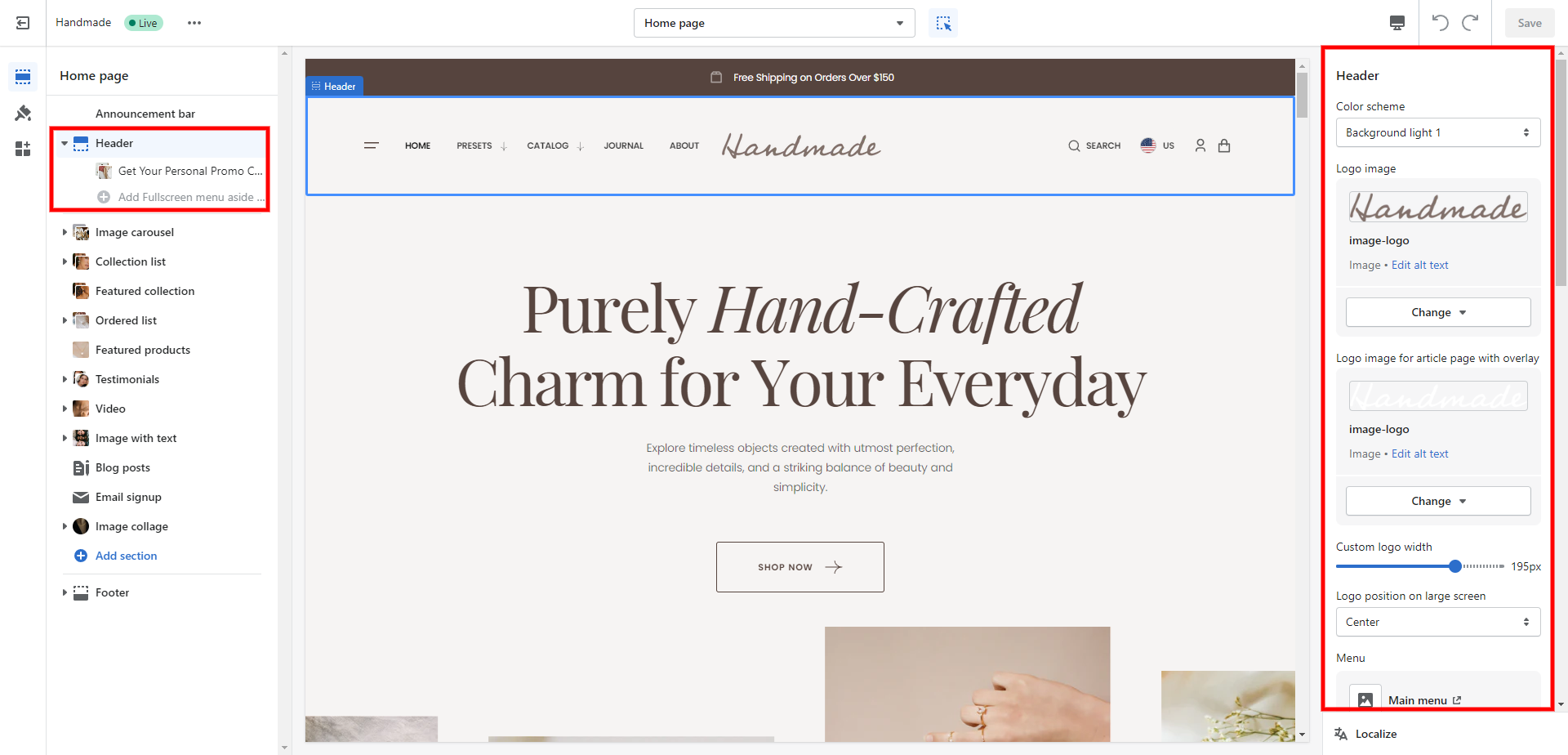
Header
Header appears at the top of every page right below the Announcement bar. You can customize it to fit your brand and product offerings.

- Use the Logo image file selector to select or upload your logo file.
- Use the Logo image for article page with overlay file selector to select or upload your logo which can be seen on the blog page with an overlay header.
- (Optional.) If you add a logo, you can use the Custom logo width slider to change the logo size.
- Use the Logo position on large screen field to select a position of the logo.
- Choose a Menu to be displayed in the header.
- Choose a Fullscreen menu to be displayed in the Fullscreen menu.
- Enable country/region selector field enables the display of country/region.
- Enable sticky header field enables the display of a header on the screen as the user scrolls up.

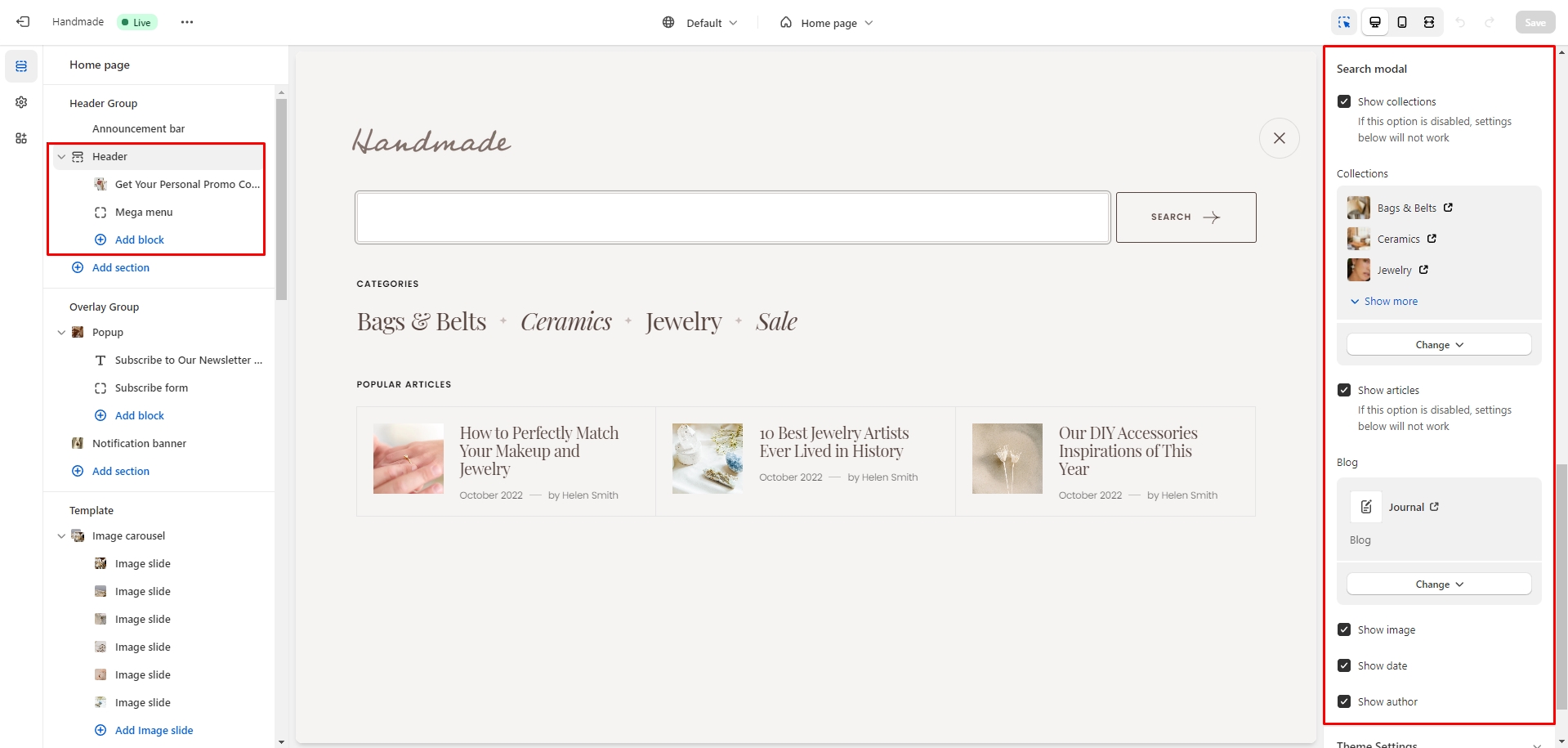
Fullscreen search
- Show collections field enables the display of collection links in search and the settings below allow you to customize these links.
- Show articles field enables the display of blog articles in search and the settings below allow you to customize these articles.

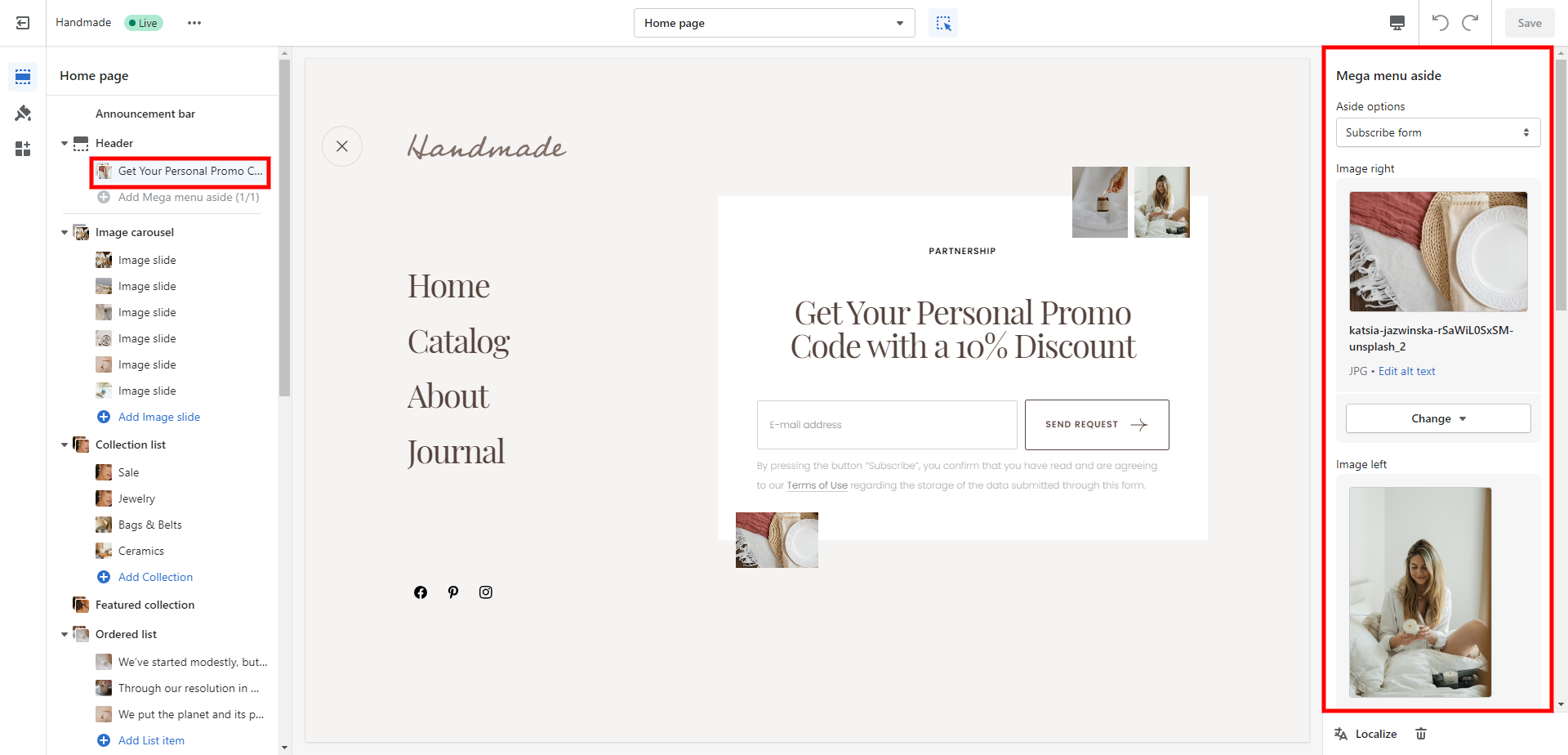
Fullscreen menu aside
- Use the Aside options selector to select the type of aside.
- Use the Image left, Image center, and Image right file selectors to select or upload images.
- Subheading allows you to set a subheading for the subscribe form.
- Heading allows you to set a heading for the subscribe form.
- Description field allows you to add text to the subscribe form.
- Button style field sets the button's style.
- Show social field enables the display of social icons.

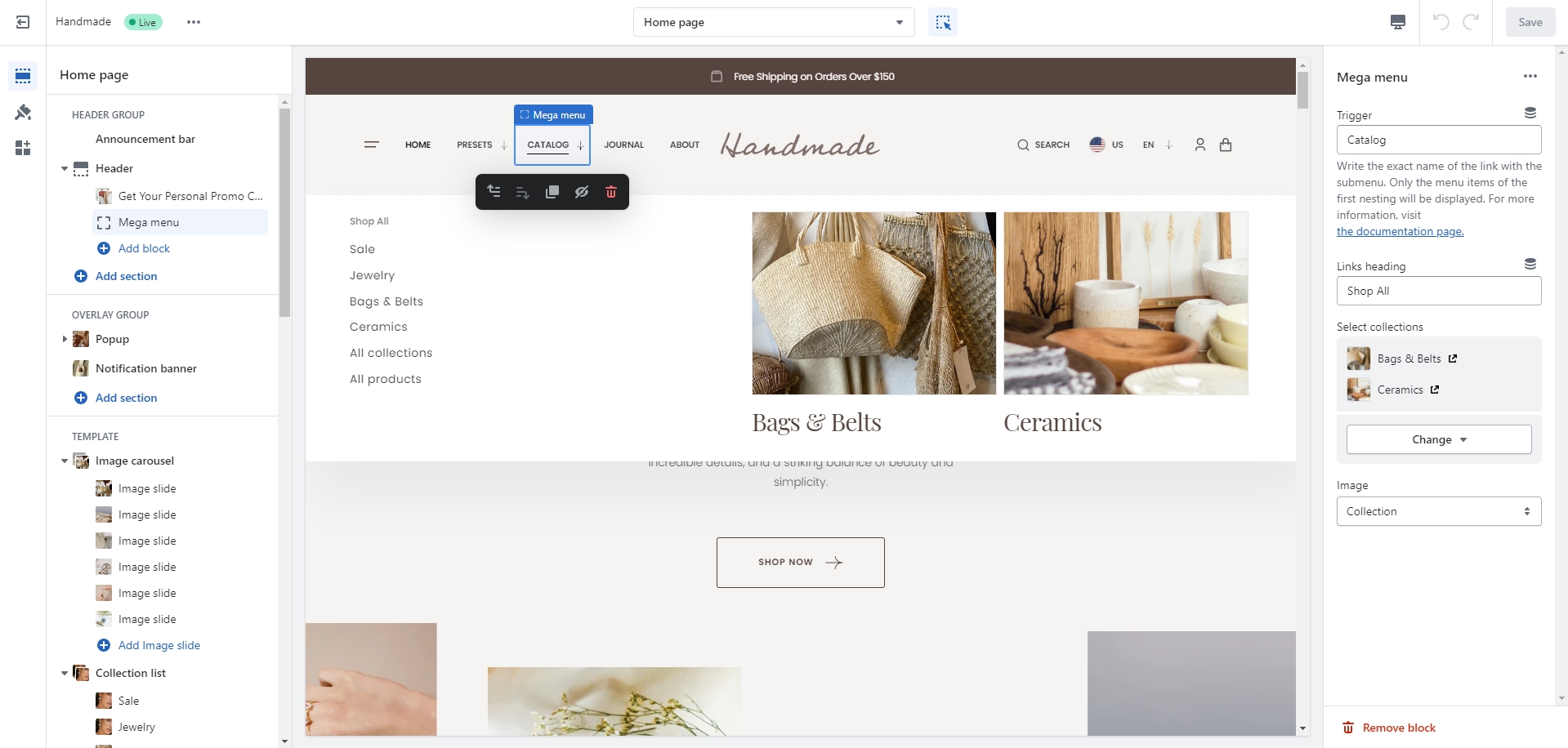
Mega Menu
You can add a Mega menu to the Header as a new block and choose up to 2 collections as promo blocks.

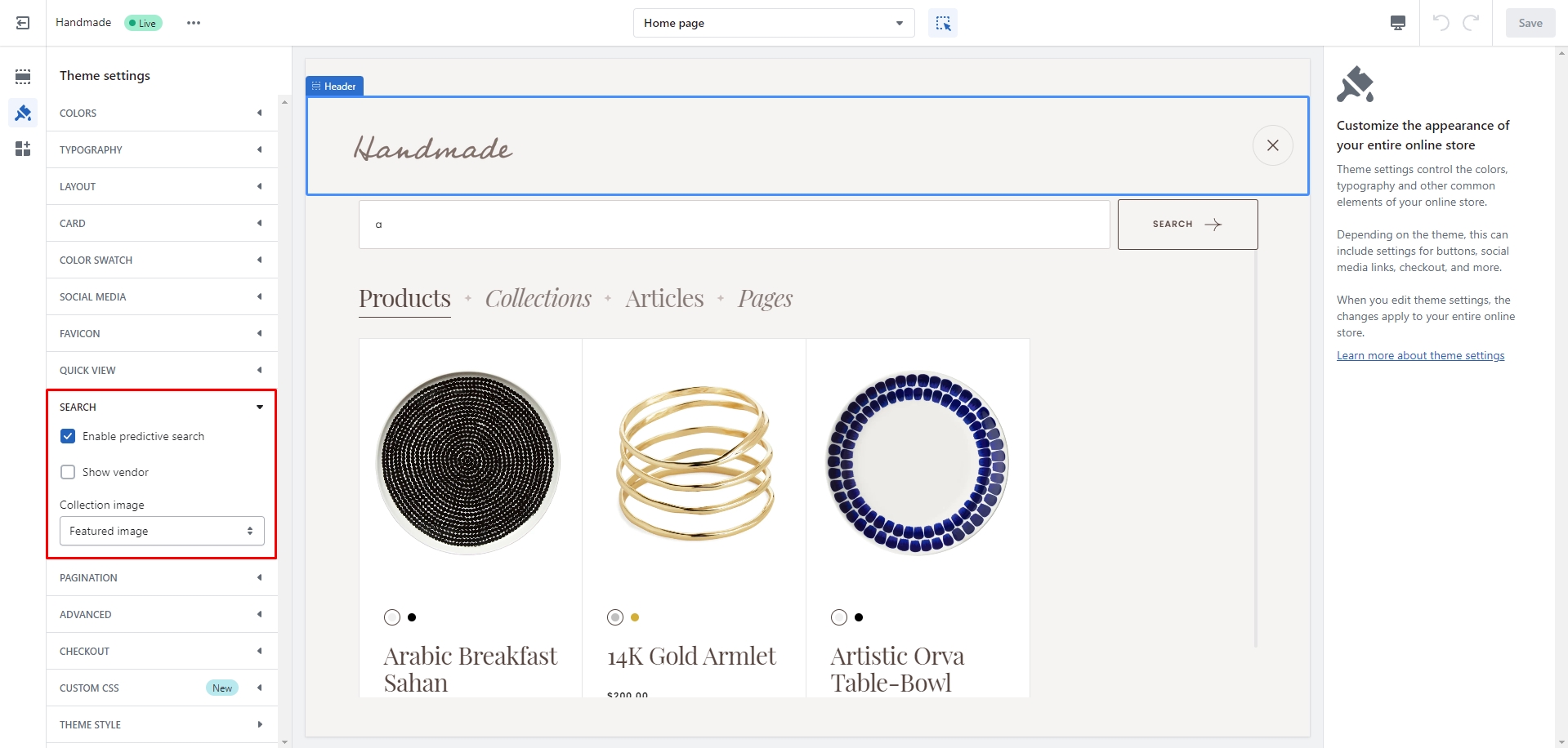
Predictive Search
In this theme, you can use a predictive search. It is enabled by default, but you can disable it in the Theme settings > Search.

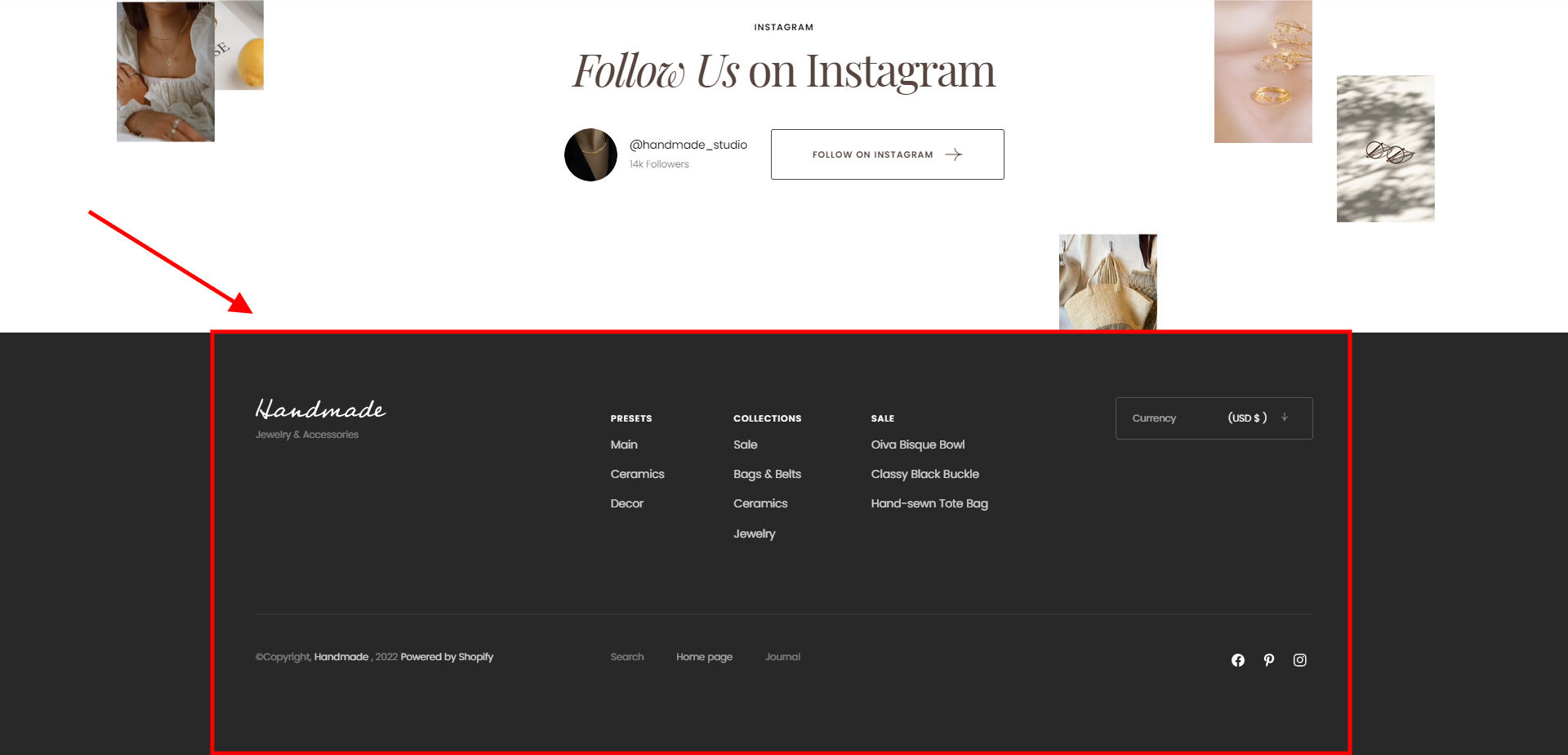
Footer
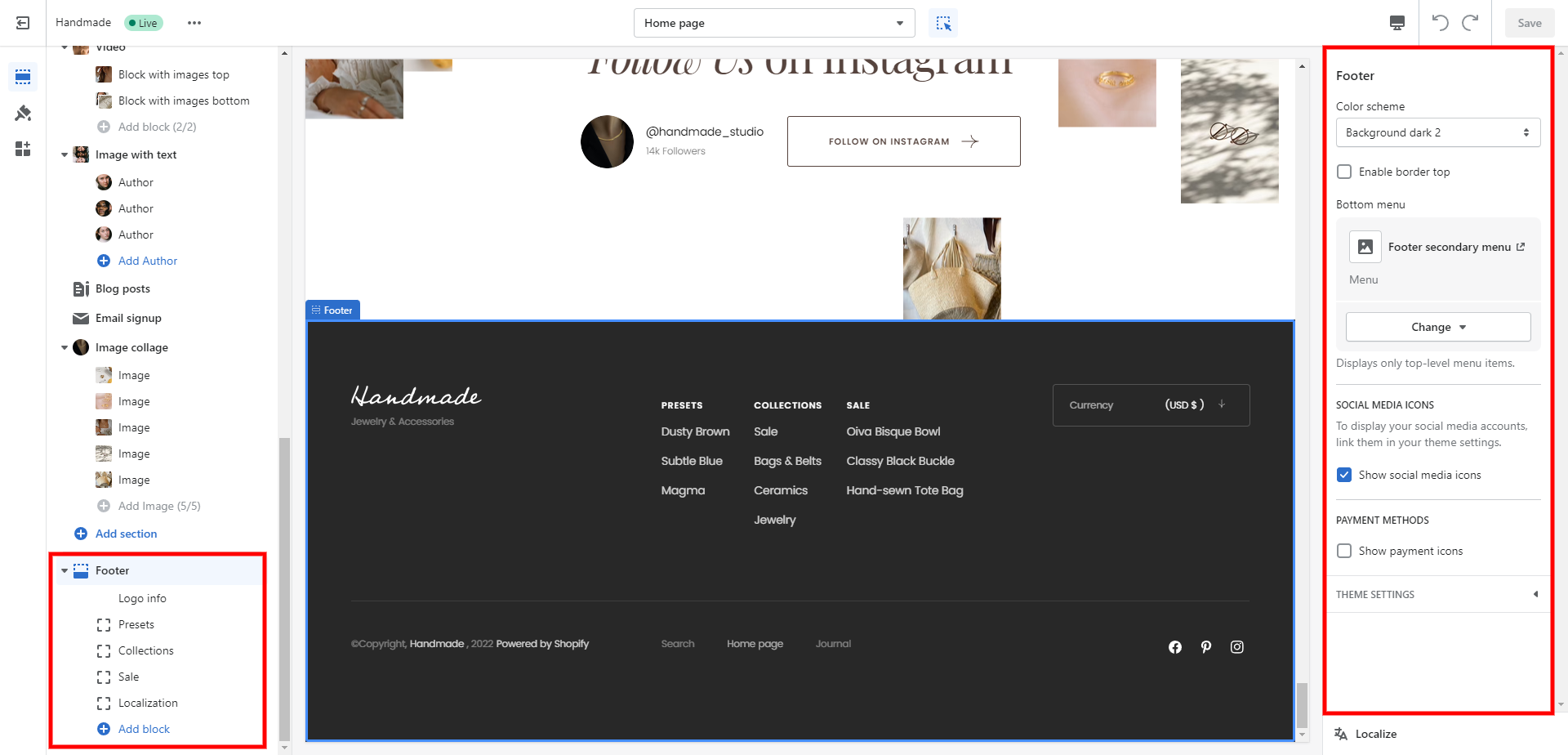
Footer appears at the bottom of every page. You can customize it to fit your brand and product offerings.

- Use the field Color scheme to change Background.
- Enable border top field enables a line above the section.
- Choose a Bottom menu to be displayed in the bottom line footer.
- Show social media icons field enables the display of social media icons in the bottom line of the footer.
- Enable Follow on Shop field turns on the display of the Follow on Shop button in the bottom line of the footer.
- Show payment icons field enables the display of payment methods in the bottom line of the footer.
- Show policy links field enables the display of wage types in the bottom line of the footer.
- Block Logo info file selector allows you to select or upload your logo file.
- (Optional.) If you add a logo, use the Custom logo width slider to change the logo size in the footer.
- Description for site field allows adding a short description below the logo.
- Block Menu allows you to select up to 6 menus, which will be displayed on the top line of the footer.
- Enable country/region field enables the display of the region selector in the footer.
- Enable language field enables the display of the language selector in the footer.

Theme settings
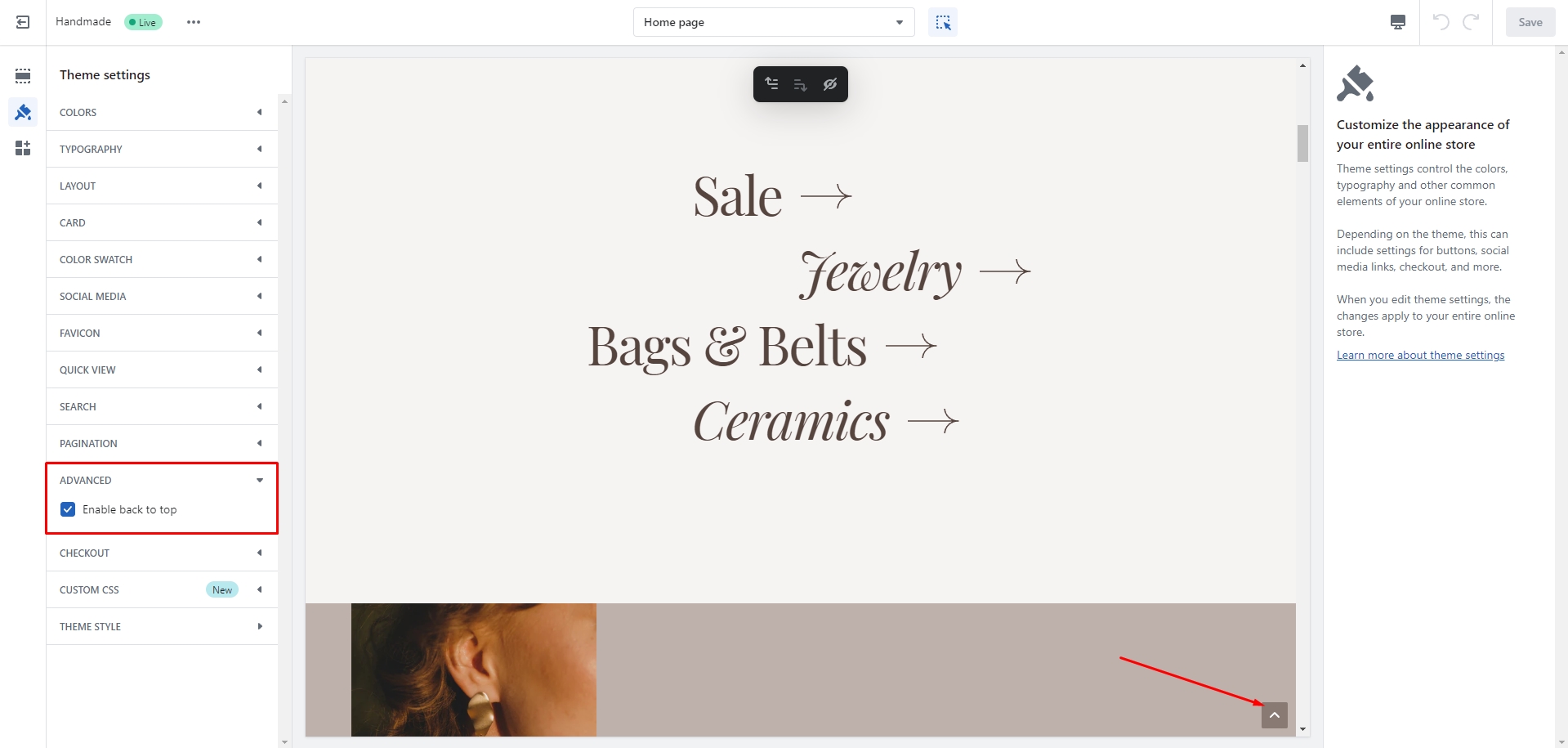
Back to Top
To enable Back to Top button, navigate to Theme settings > Advanced.

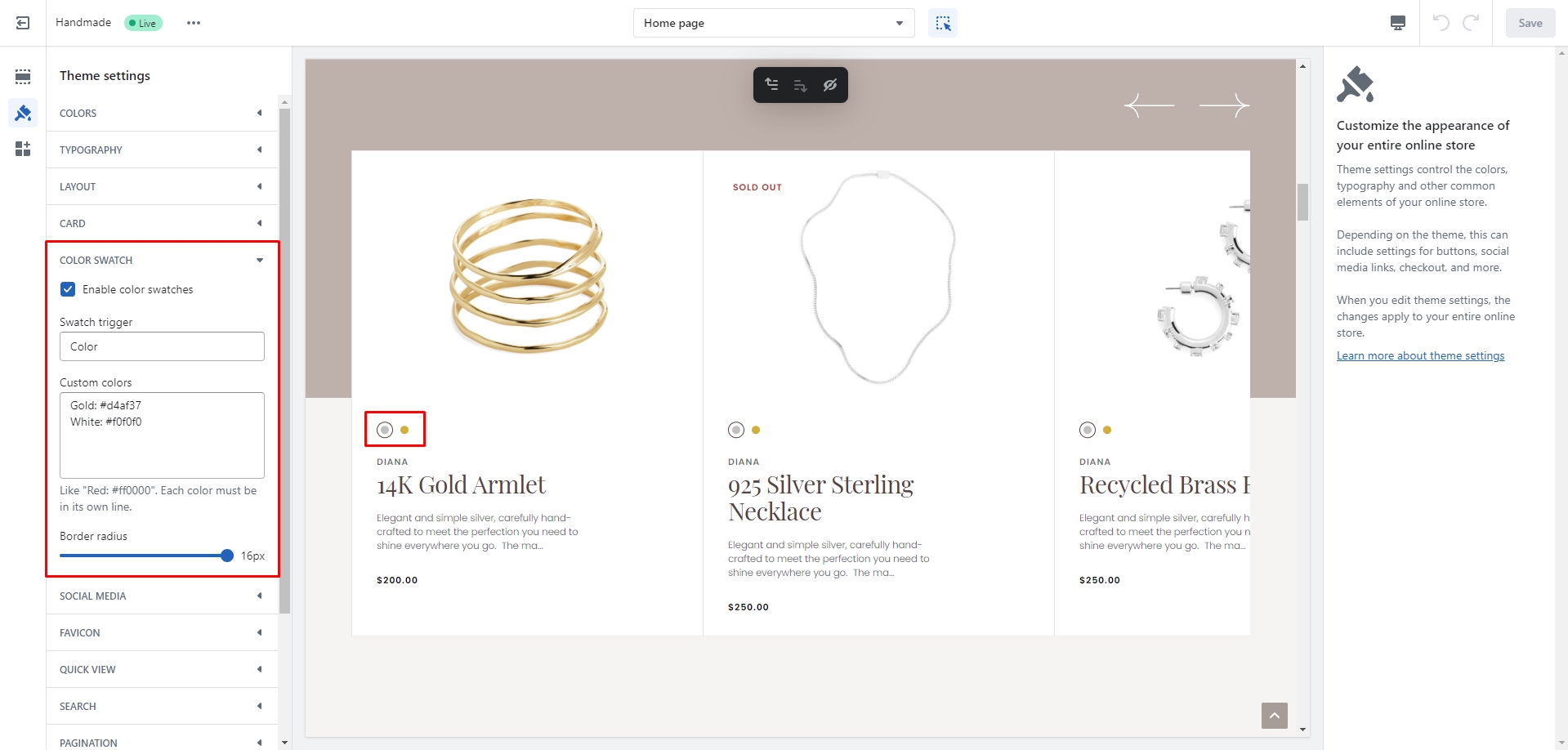
Color swatches
To enable and edit Color swatches, navigate to Theme settings > Color swatches. Swatch trigger should be the same as the option in Product variants. You can also add custom colors by adding their name and color in HEX format.

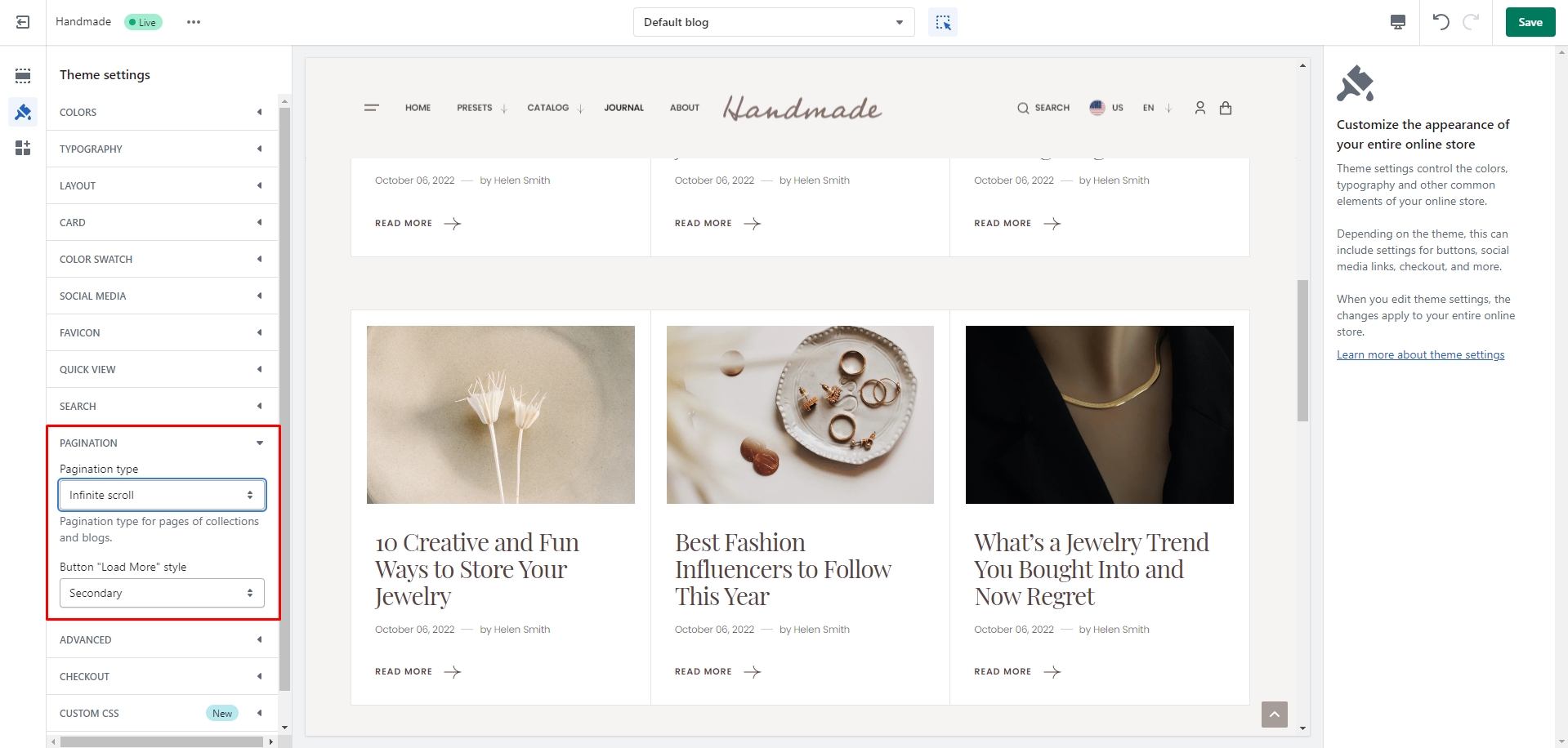
Infinite scroll
To enable and edit Infinite scroll, navigate to Theme settings > Pagination > Pagination type.

Overlay Group
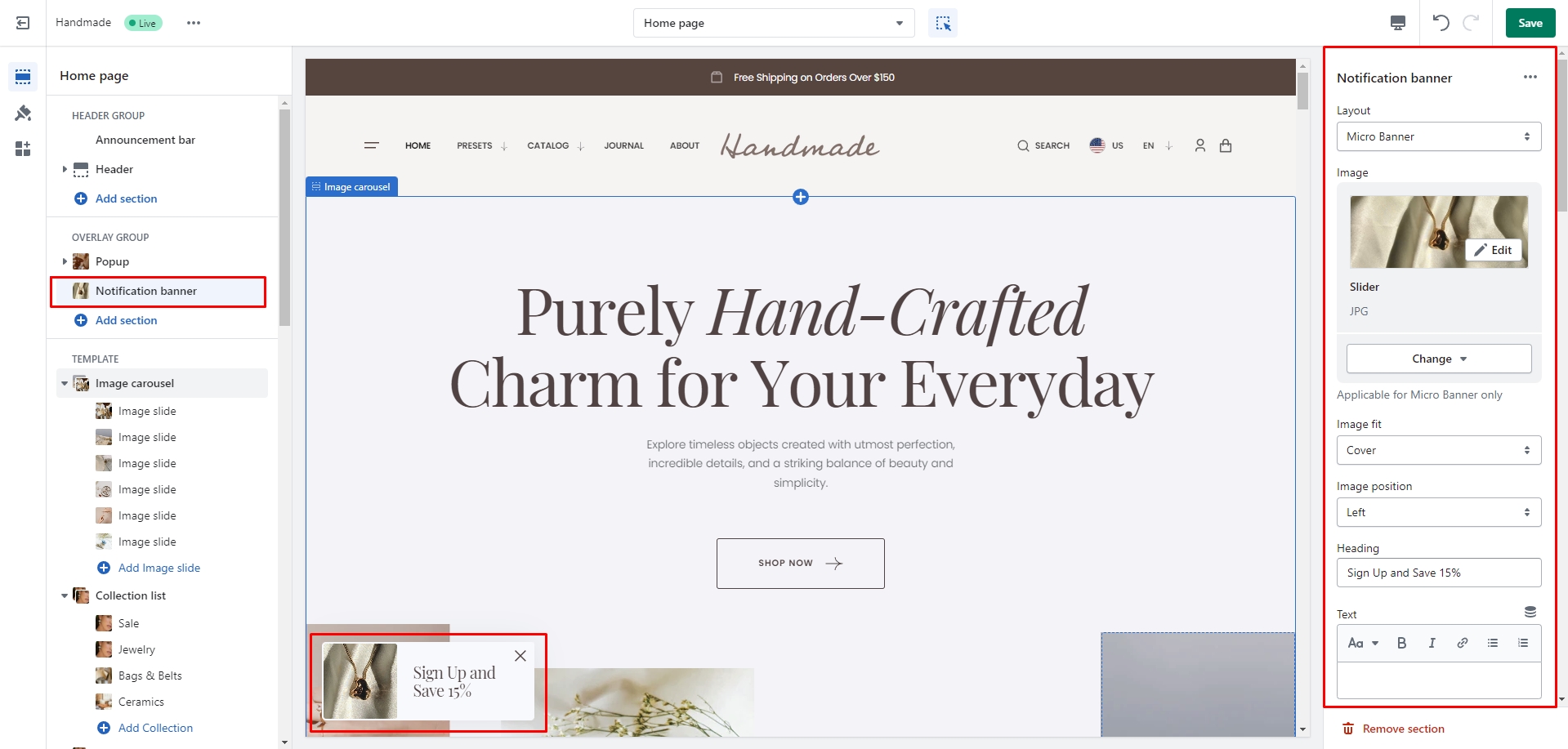
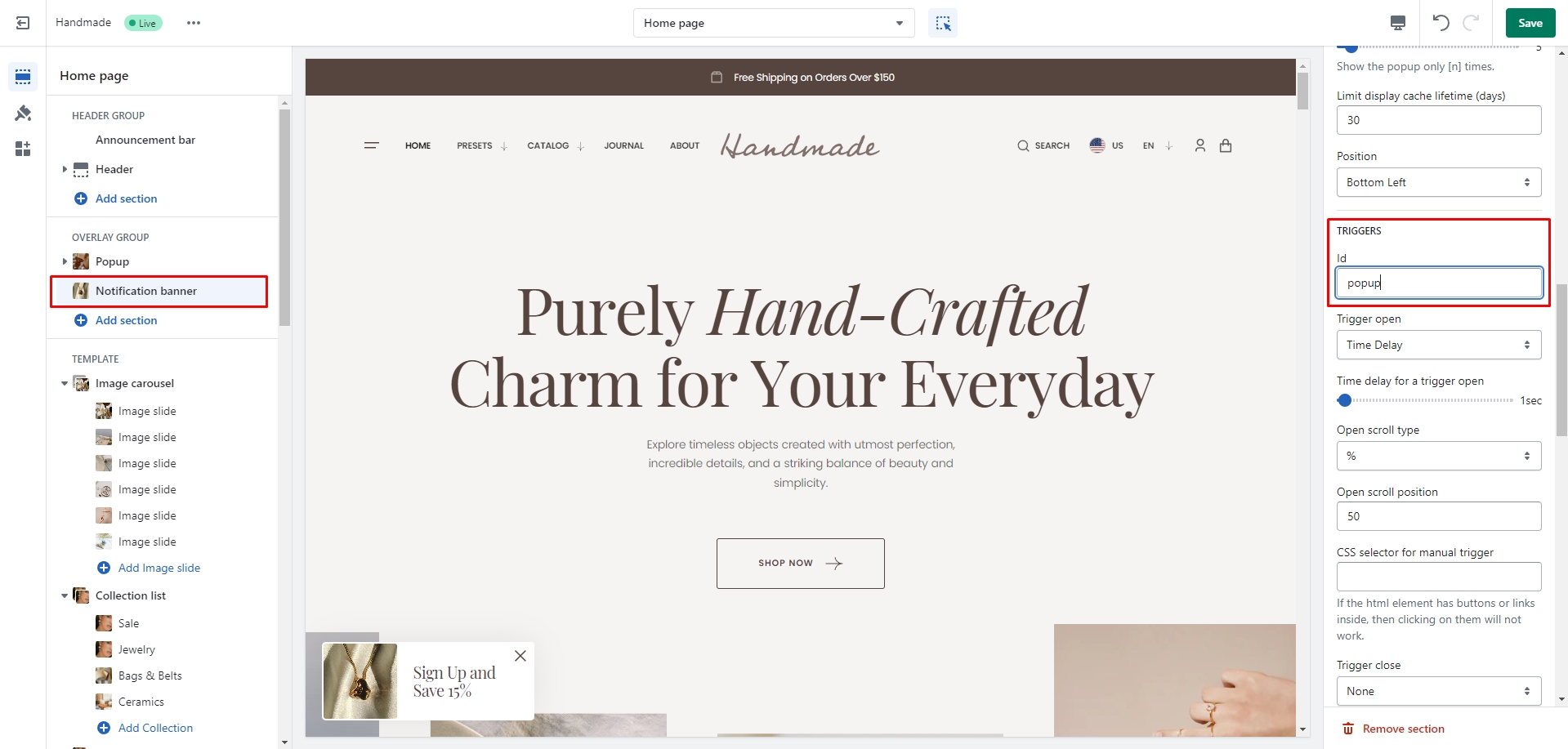
Notification Banner
In the Notification Banner settings, you can change layout, add image, texts, edit banner position, change open and exit animations and options.

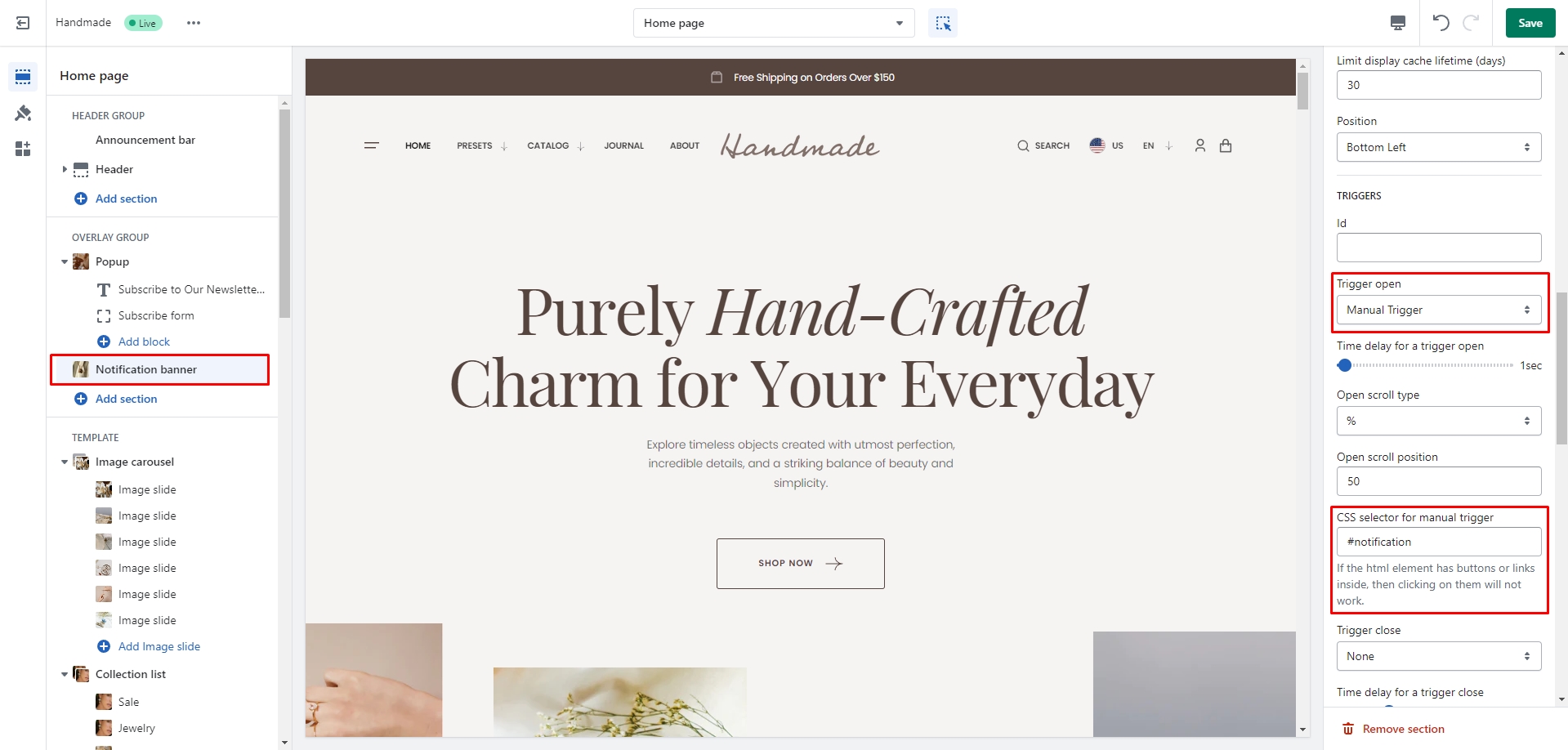
You can also use this banner as a button-trigger for opening another notification bar or a popup by following these steps:
- Add the id of the popup/notification bar you chose to open to the Id field in the Triggers section (e.g. "popup")
- Navigate to the popup/notification bar settigns and add the Id with "#" in the beginning to the "CSS selector for manual trigger" field.


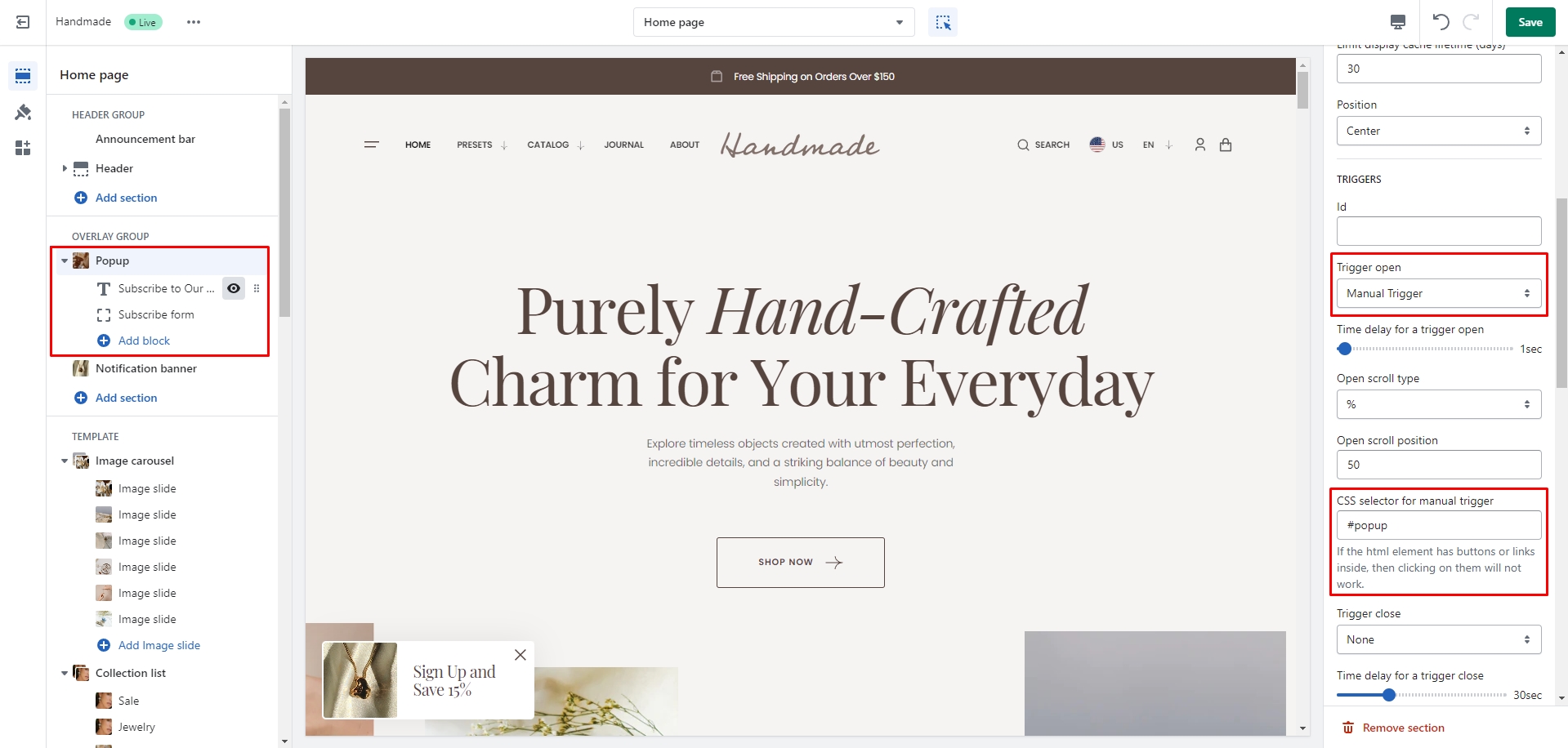
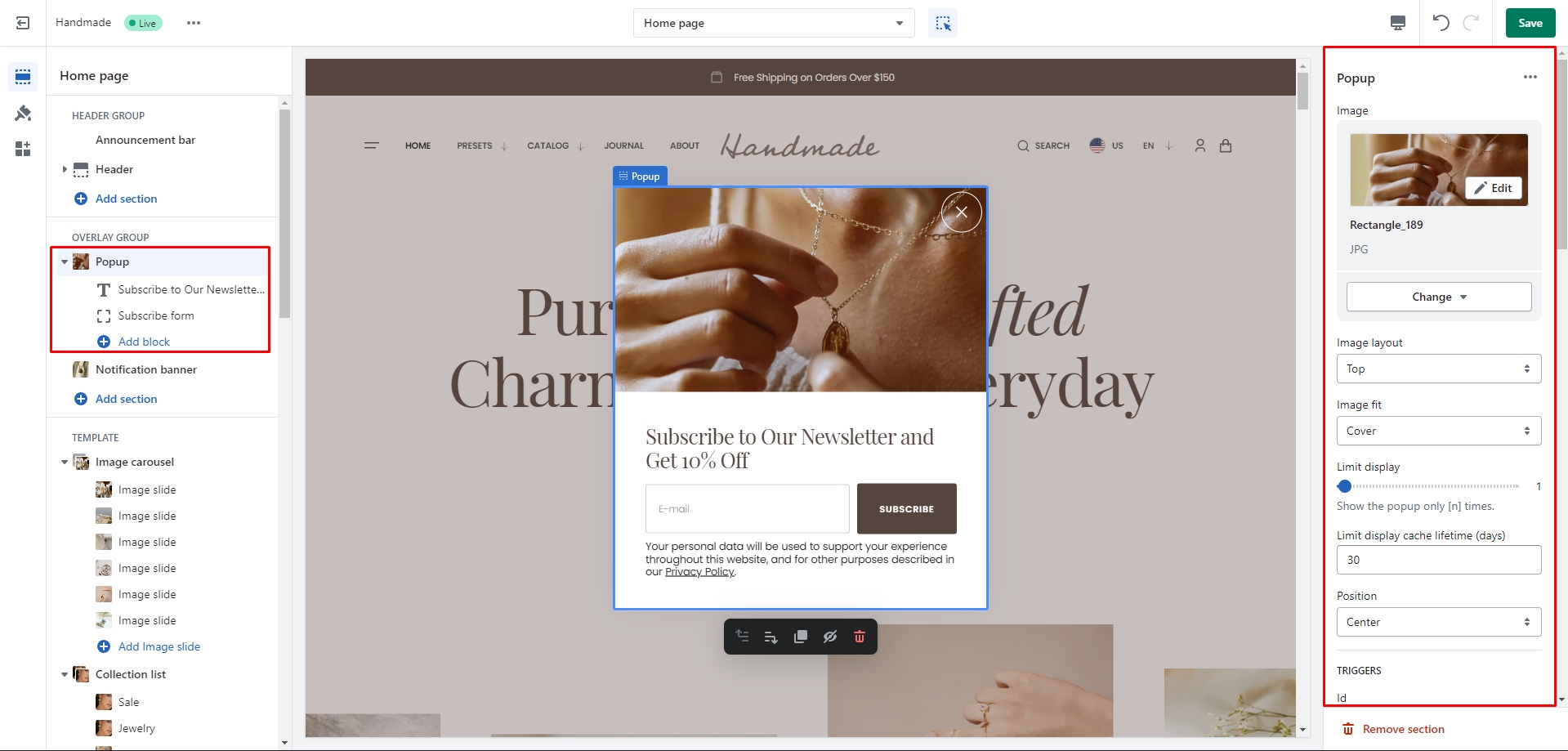
Popup
In the Popup settings, you can change layout, add image, subscribe form, edit position, change open and exit animations and options.

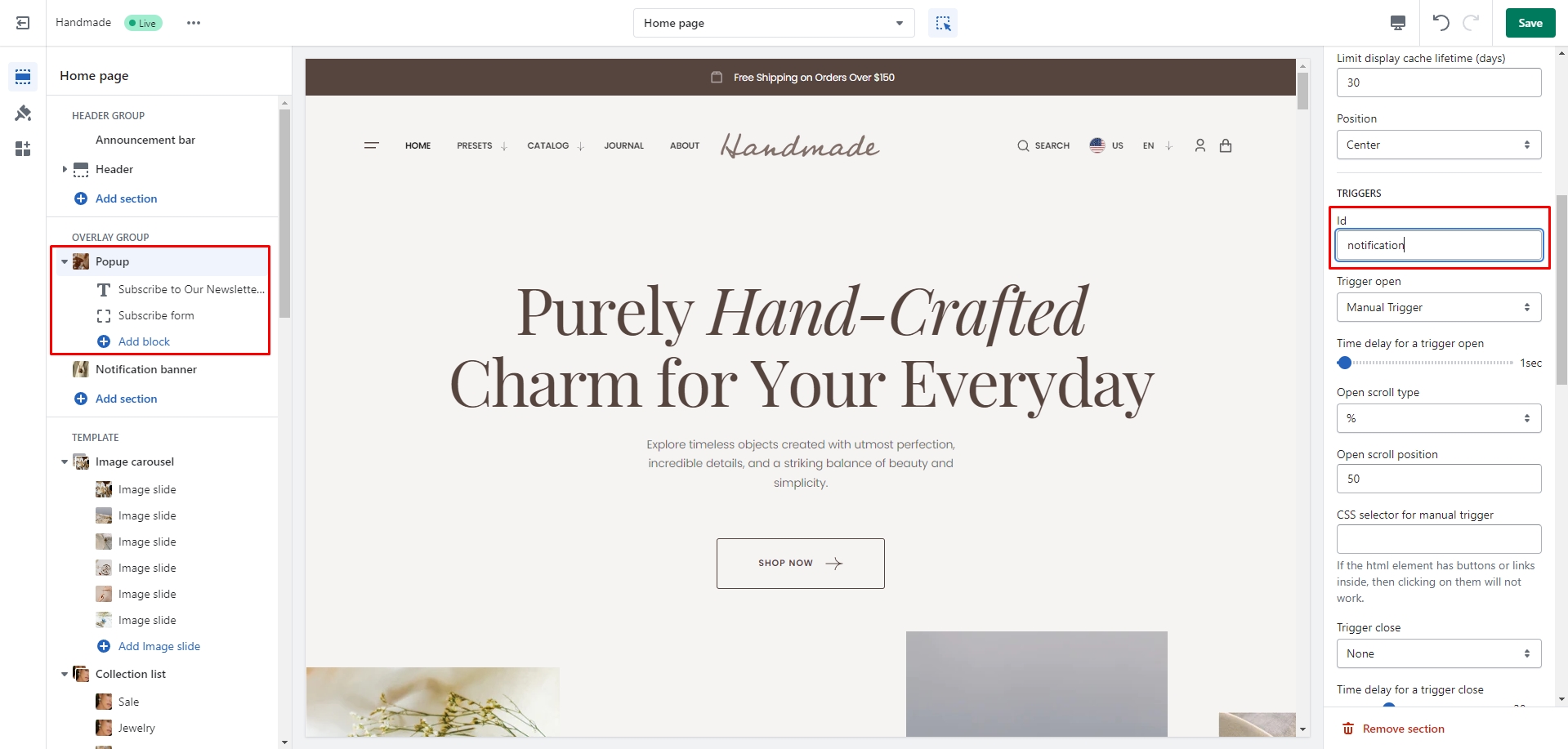
You can also use this popup as a button-trigger for opening another popup or notification bar by following these steps:
- Add the id of the popup/notification bar you chose to open to the Id field in the Triggers section (e.g. "notification").
- Navigate to the popup/notification bar settings and Add the Id with "#" in the beginning to the "CSS selector for manual trigger" field.


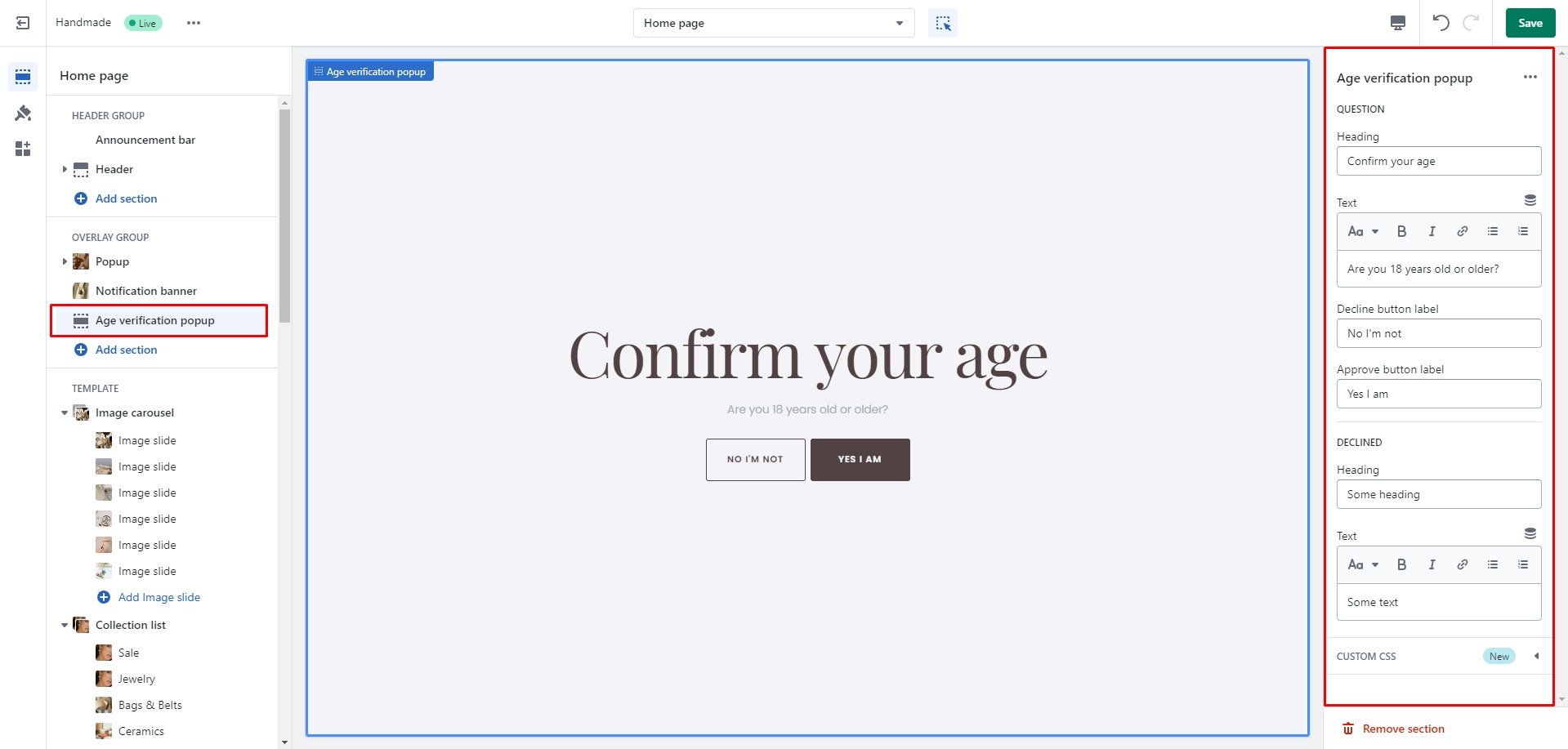
Age verification popup
An Age verification popup is a prompt that appears on a website to confirm the user's age before accessing restricted content. In the Age verification popup settings, you can change customize text and buttons.

All sections
The theme contains several customizable sections that you can add to your page in any order.
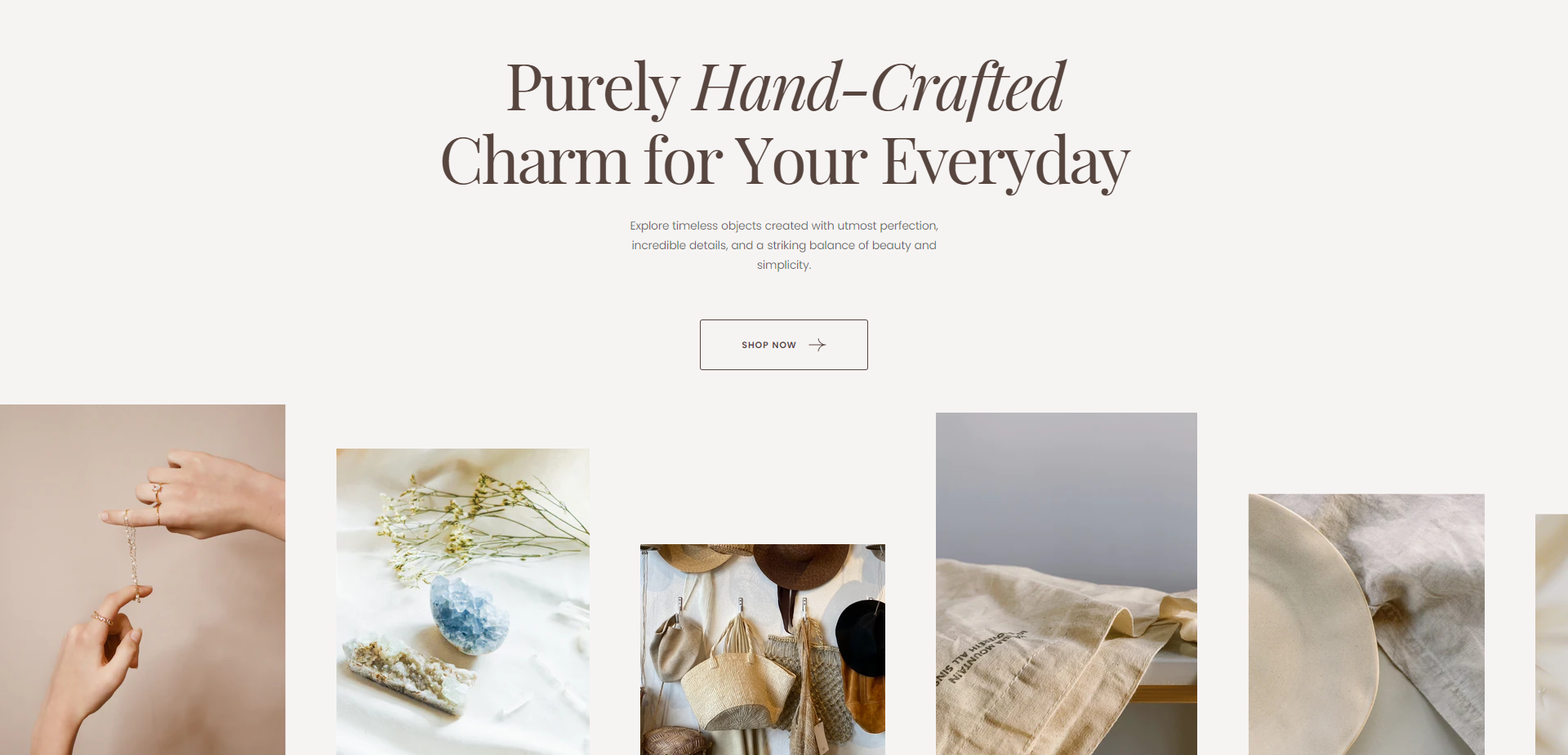
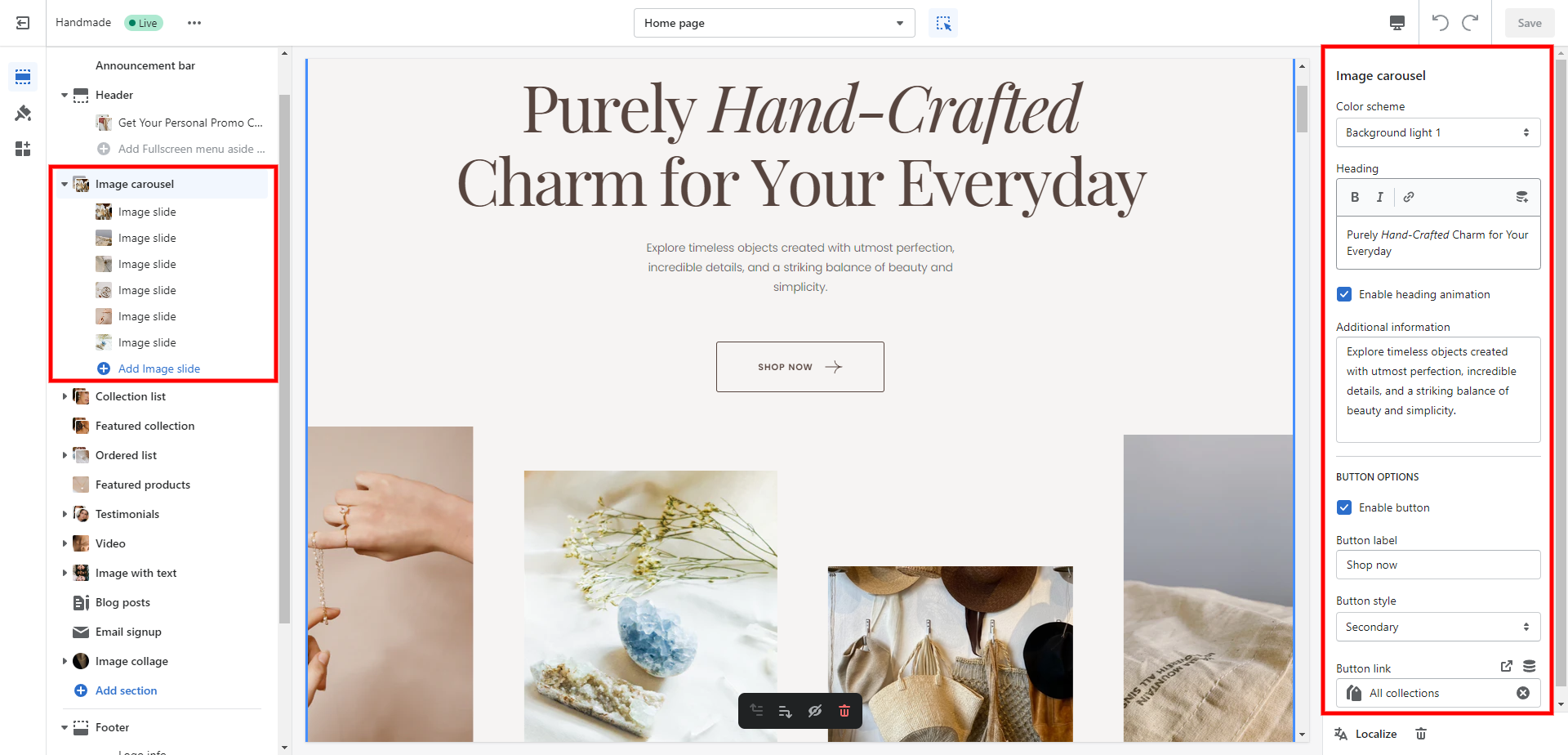
Image carousel
Allows you to add the main heading, description, and a carousel with images.

- Use the field Color scheme to change Background.
- Heading allows you to set a heading for the section.
- Enable heading animation field enables the heading animation after page load or scroll to the section.
- Additional information field allows you to add text to the section.
- Enable button field includes a button/link to go to the general collections page.
- Button style field sets the button's style.
- Block Image slide allows you to set an image for the carousel.
- (Optional.) If you add an image, use the Image width slider to change the image size in the carousel.

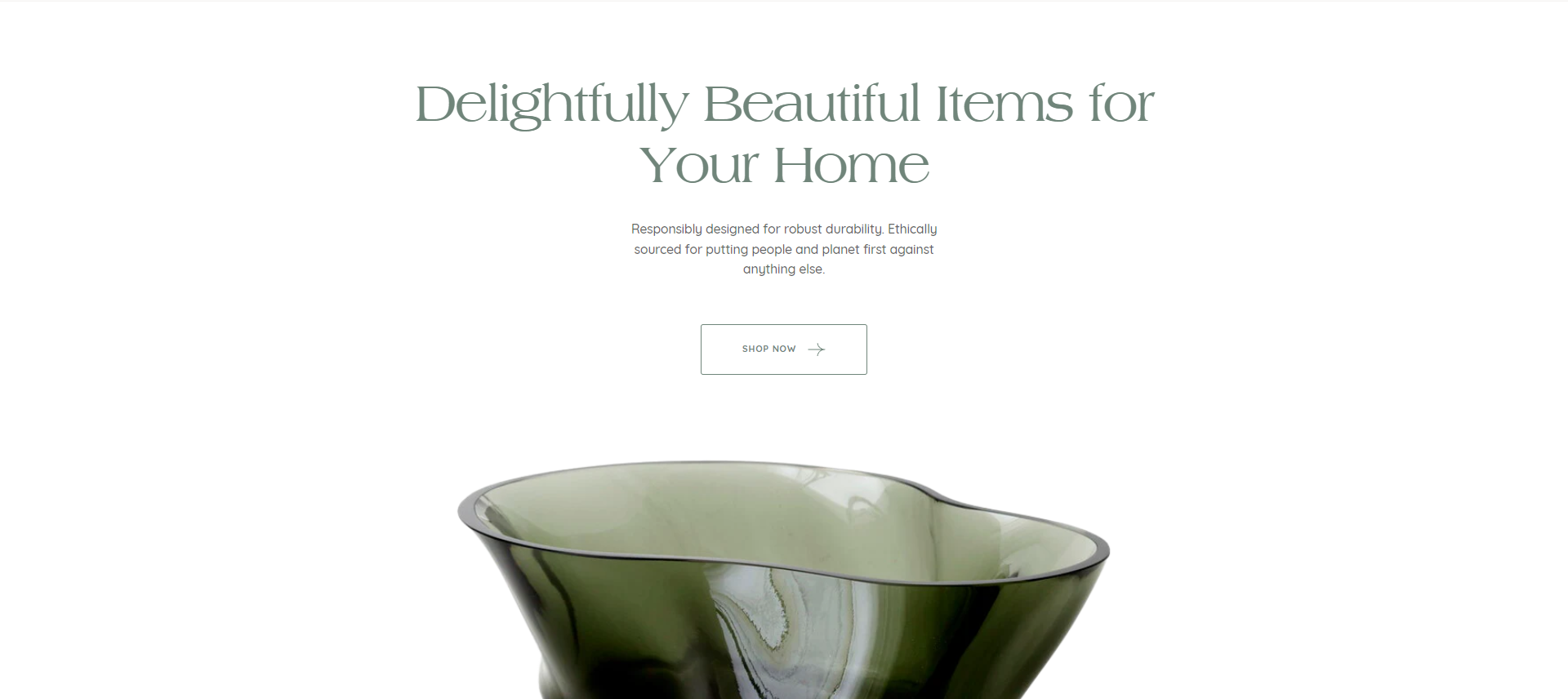
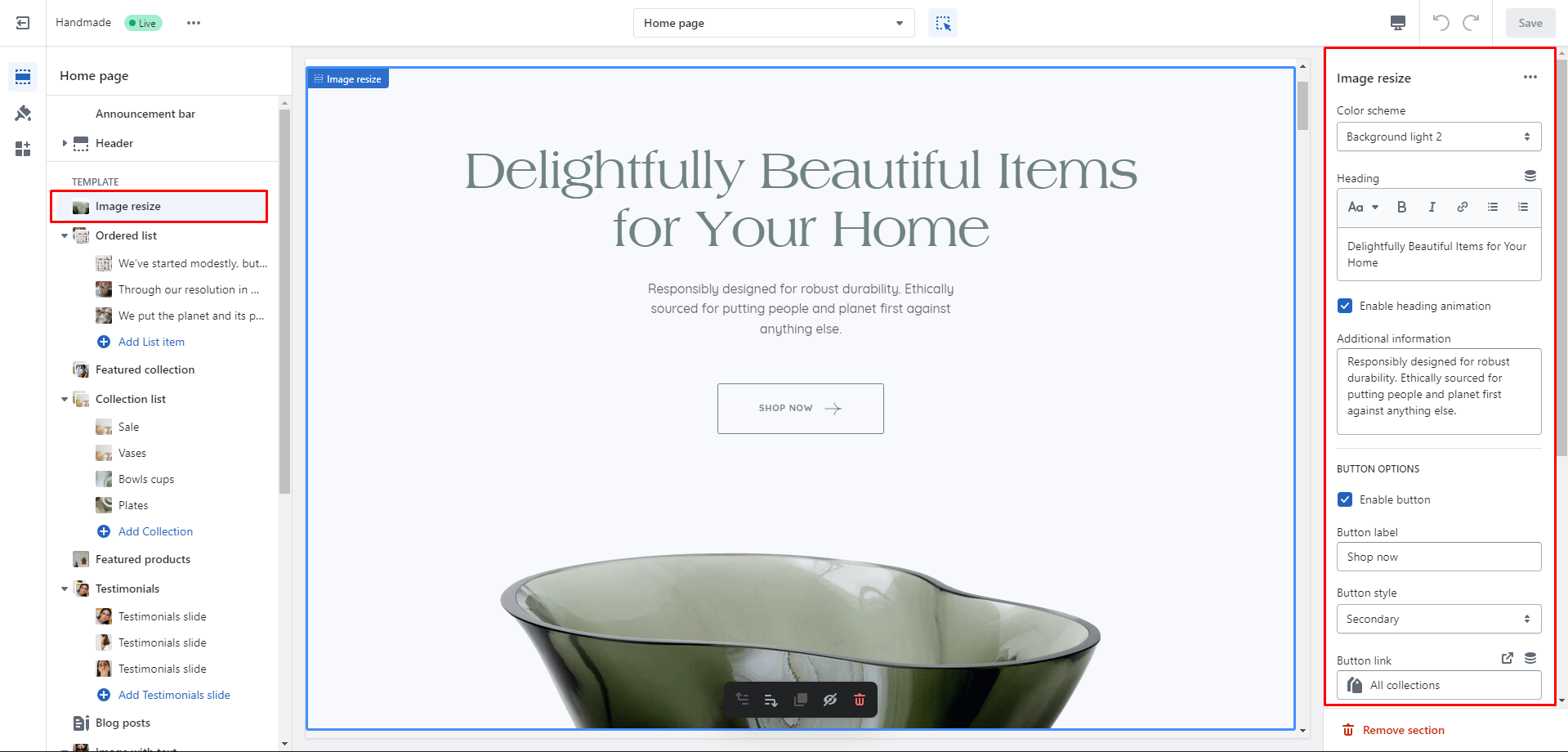
Image resize
Allows you to add the main heading, description, and image with effect on scroll.

- Use the field Color scheme to change Background.
- Heading allows you to set a heading for the section.
- Enable heading animation field enables the heading animation after page load or scroll to the section.
- Additional information field allows you to add text to the section.
- Enable button field includes a button/link to go to the general collections page.
- Button style field sets the button's style.
- Image file selector allows you to select or upload your image file.
- (Optional.) If you add an image, use the Image width slider to change the image size in the section.

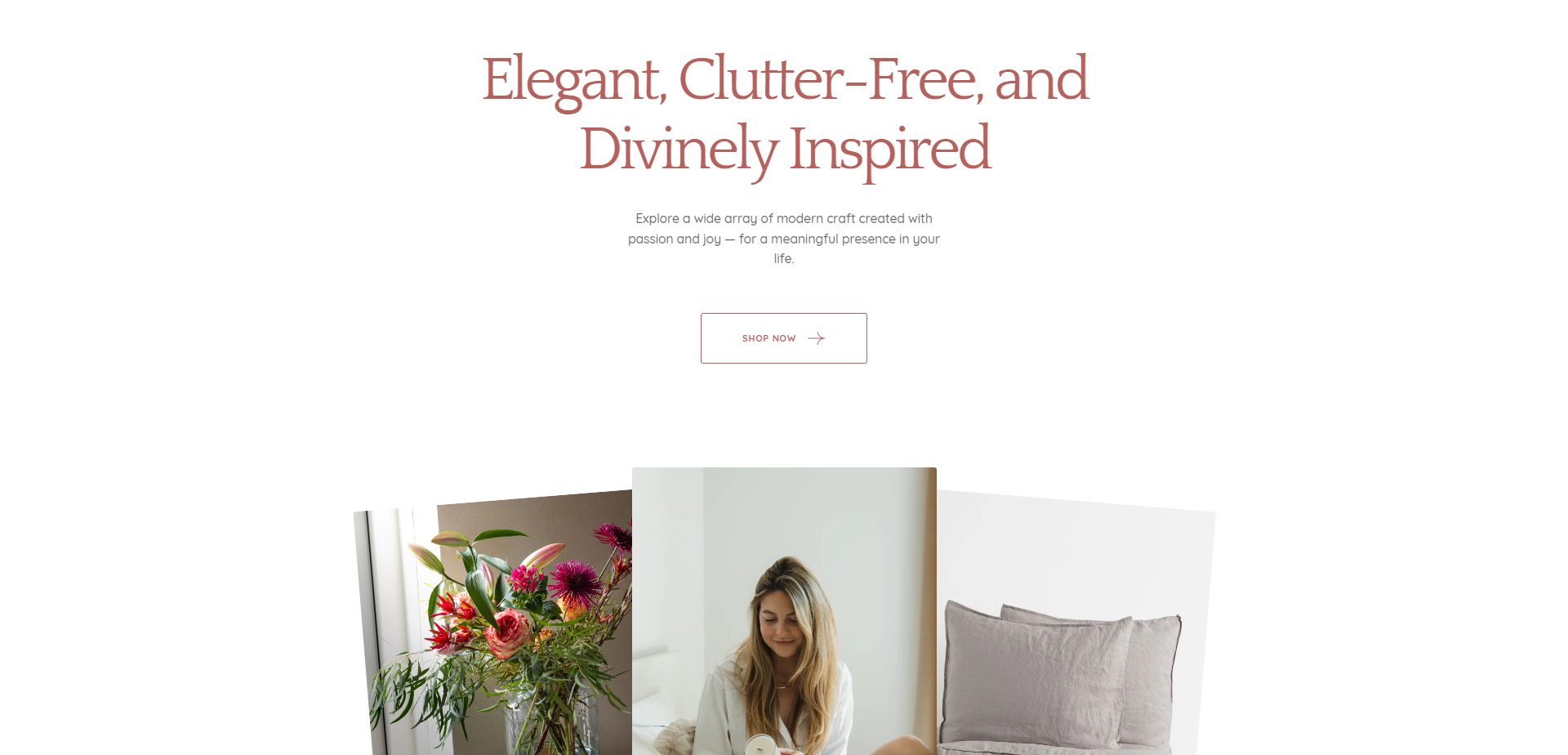
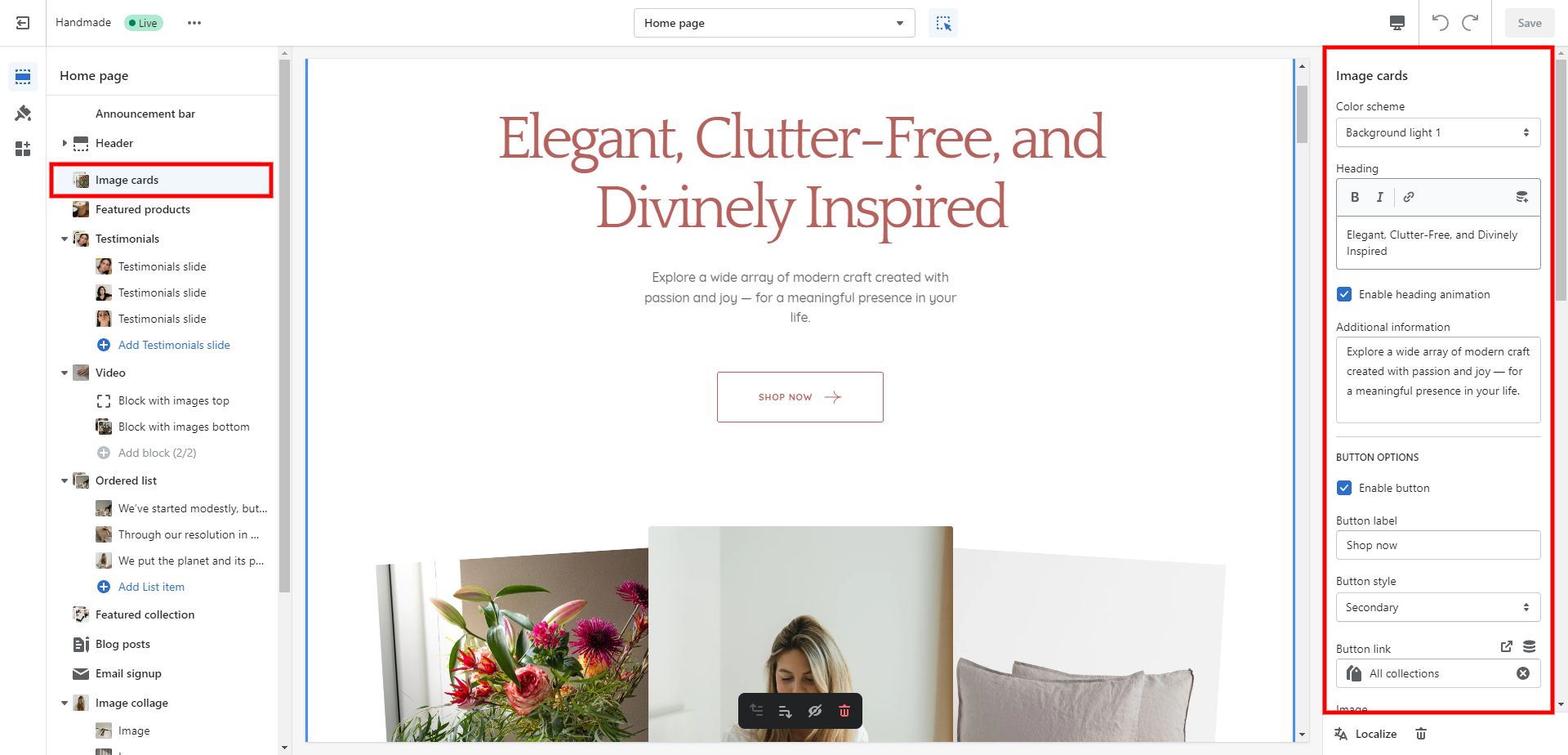
Image cards
Allows you to add the main heading, description, and 3 images/cards with effect on scroll.

- Use the field Color scheme to change Background.
- Heading allows you to set a heading for the section.
- Enable heading animation field enables the heading animation after page load or scroll to the section.
- Additional information field allows you to add text to the section.
- Enable button field includes a button/link to go to the general collections page.
- Button style field sets the button's style.
- Image file selector allows you to select or upload your image files.

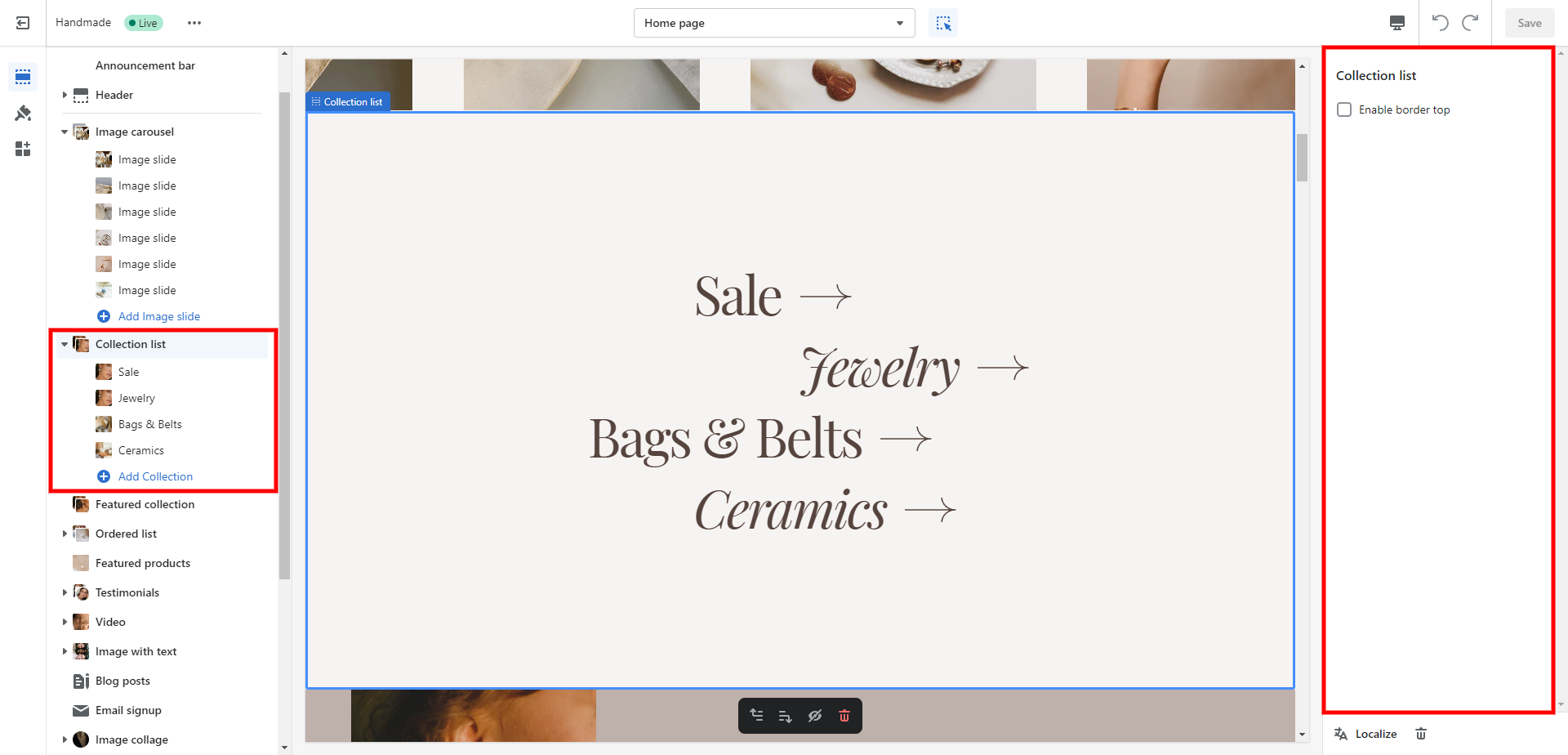
Collection list
Allows you to select up to several collections (categories).

- Enable border top field enables the display of a line above the section.
- Block Collection allows you chose the collection.

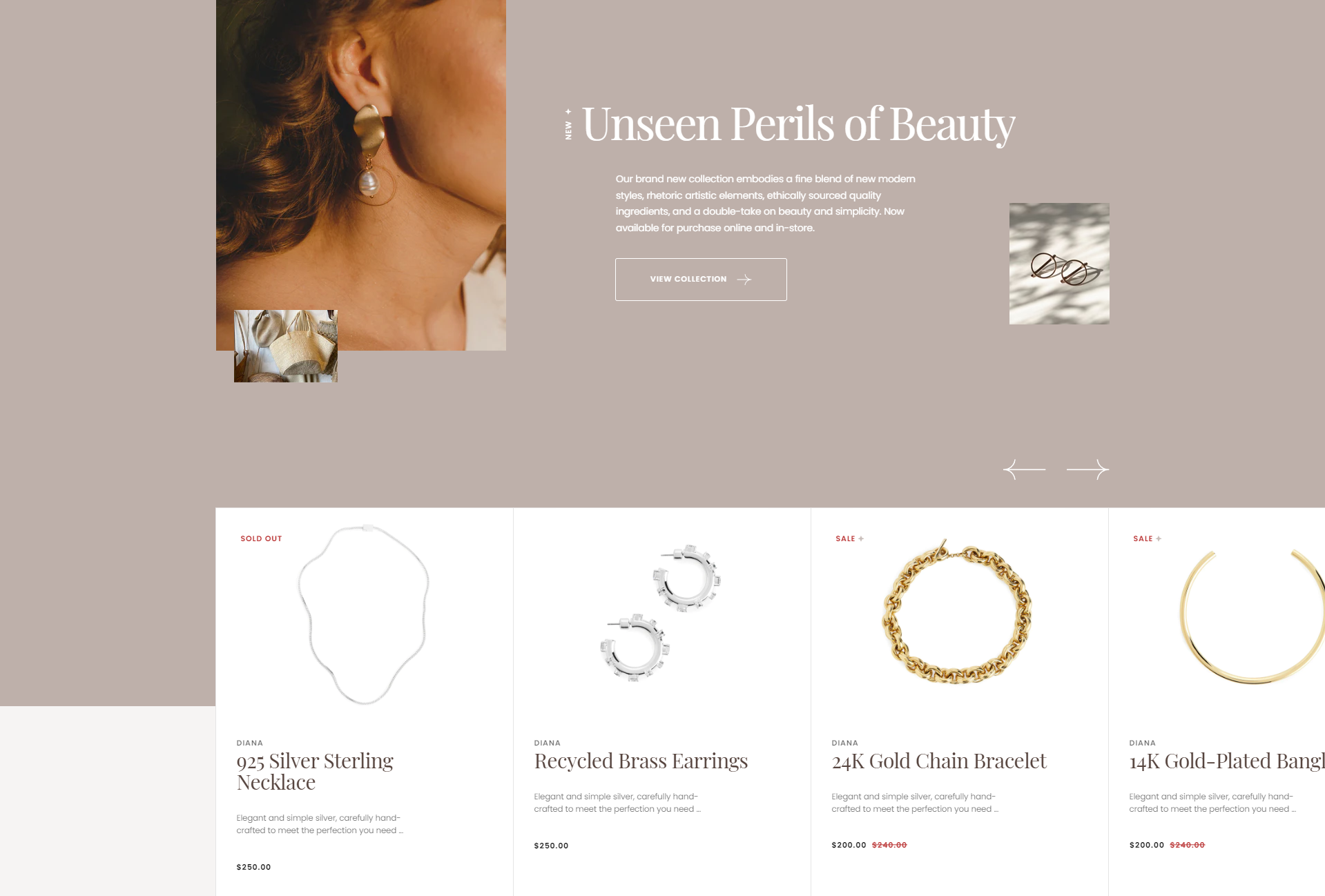
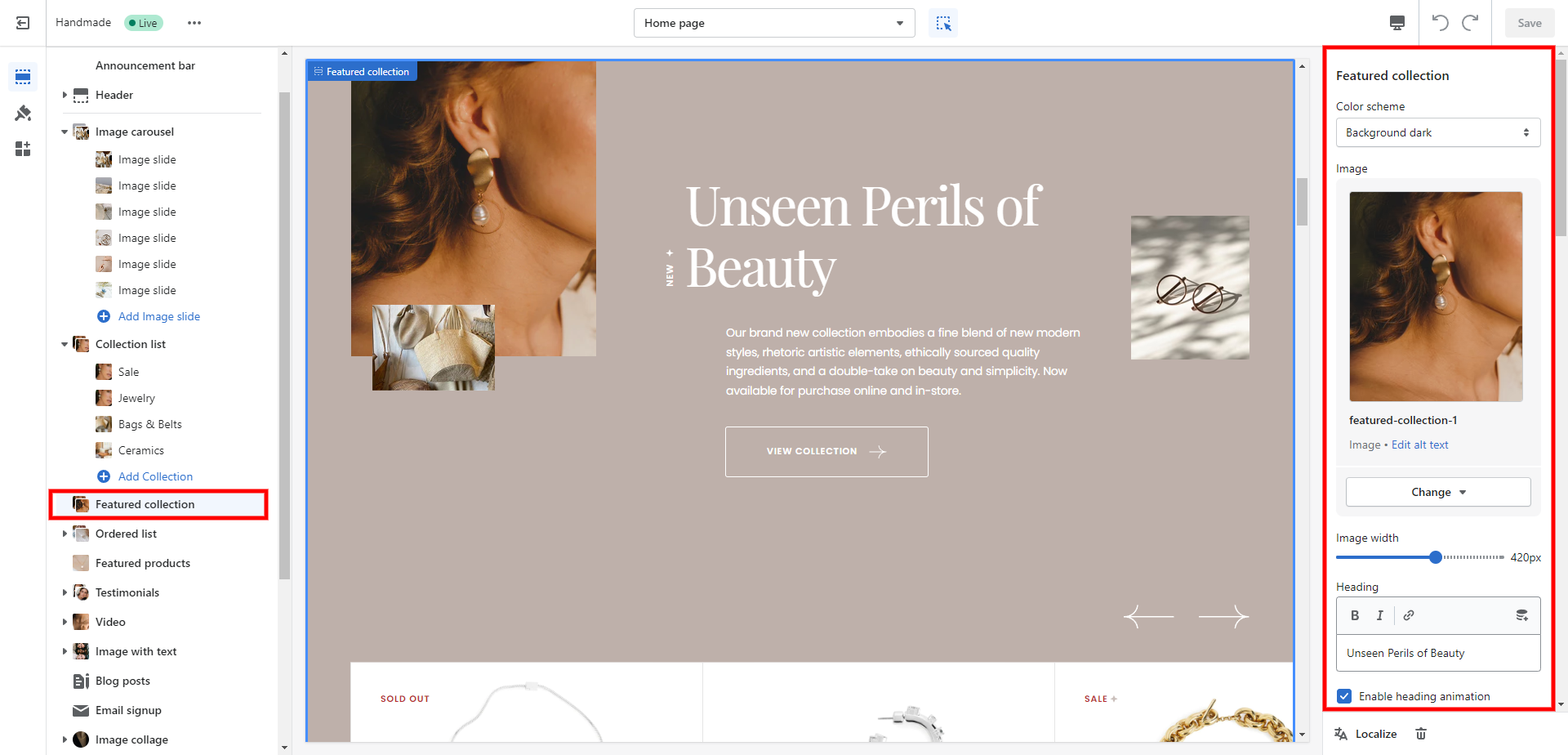
Featured collection
Allows you to select one collection and customize the display of products from it.

- Use the field Color scheme to change Background.
- Image field allows you to set a image for the section.
- Image width field allows you to set the width for the image.
- Heading field adds a header collection.
- Enable heading animation field enables the heading animation after page load or scroll to the section.
- Subheading field is used for highlighting some short text in a vertical position.
- Additional information field displays additional text information.
- Enable button field includes a button/link to go to the general collections page.
- Button label field allows you to add text for the button/link.
- Button style field sets the button's style.
- Collection field allows you to select a collection from which products will be displayed.
- Products to show field allows you to select the total displayed quantity of products.
- Small left image field allows you to set a image for the section.
- Small image width field allows you to set the width for the small left image.
- Small right image field allows you to set a image for the section.
- Small image width field allows you to set the width for the small right image.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Image fit field allows you to choose the fit of pictures for cards.
- Show second image on hover field enables the display of the second image on hover
- Show vendor enables the display of the vendor.
- Show description field enables the display of the description for the product.

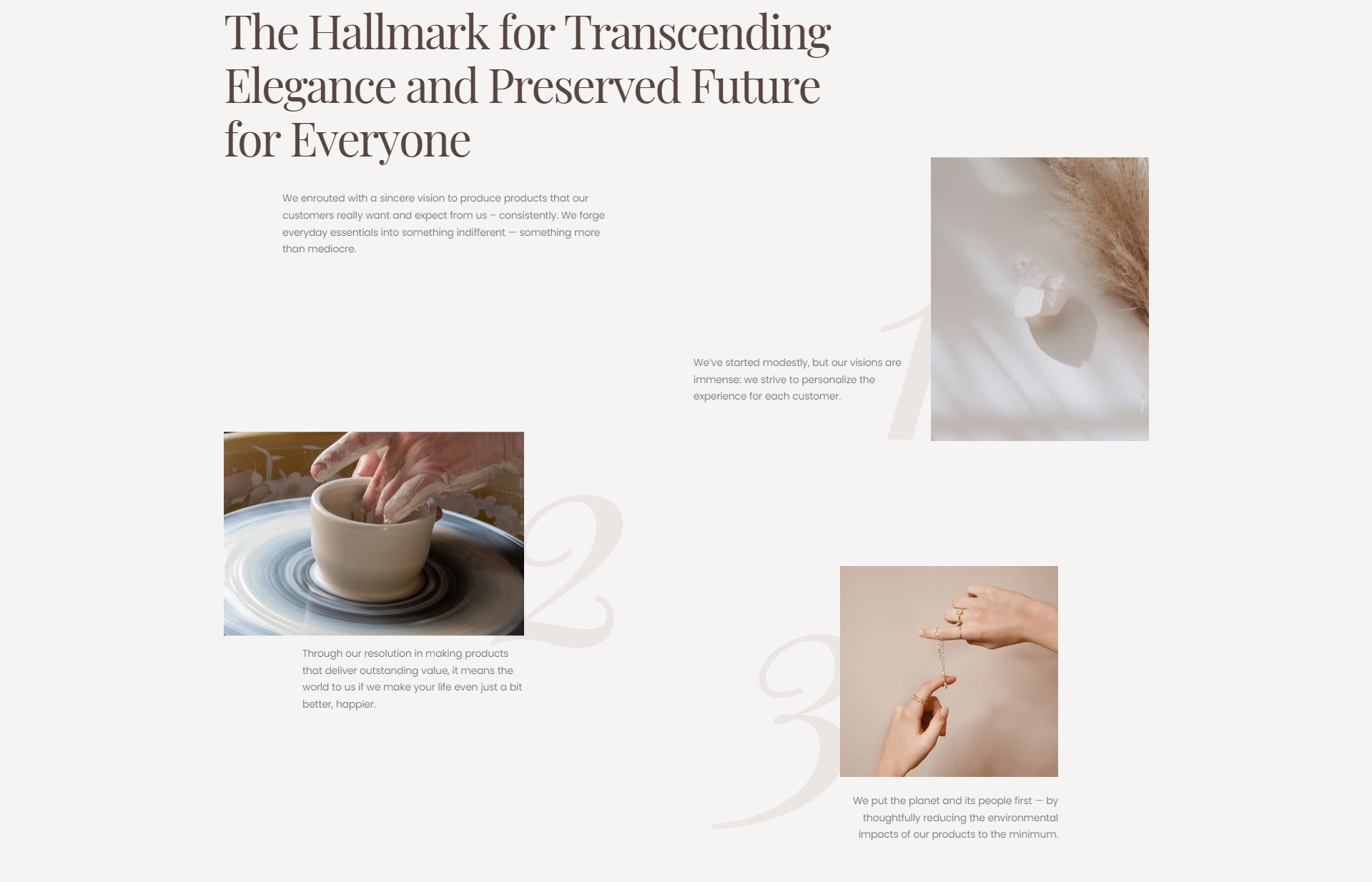
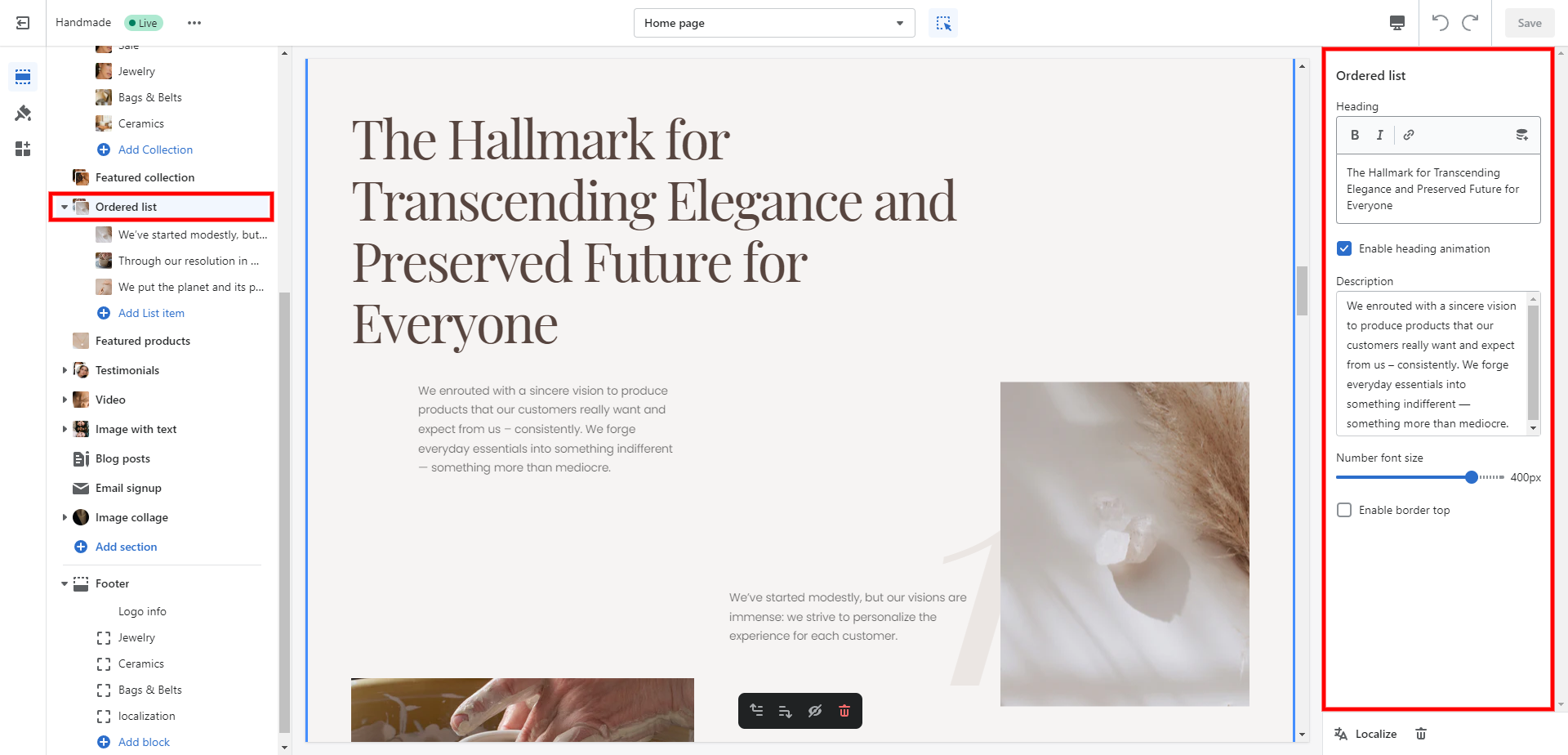
Ordered list
Allows you to add up to 6 ordered list items and customize them.

- Heading allows you to set a heading for the section.
- Enable heading animation field enables the heading animation after page load or scroll to the section.
- Subheading allows you to set a subheading for the section.
- Description field allows you to add text to the section.
- Number font size slider allows you to change the font size of the numbers in the section.
- Enable border top field enables the display of a line above the section.
- Block List item allows you to upload or select an image for a list item, change the image's size, and add text.

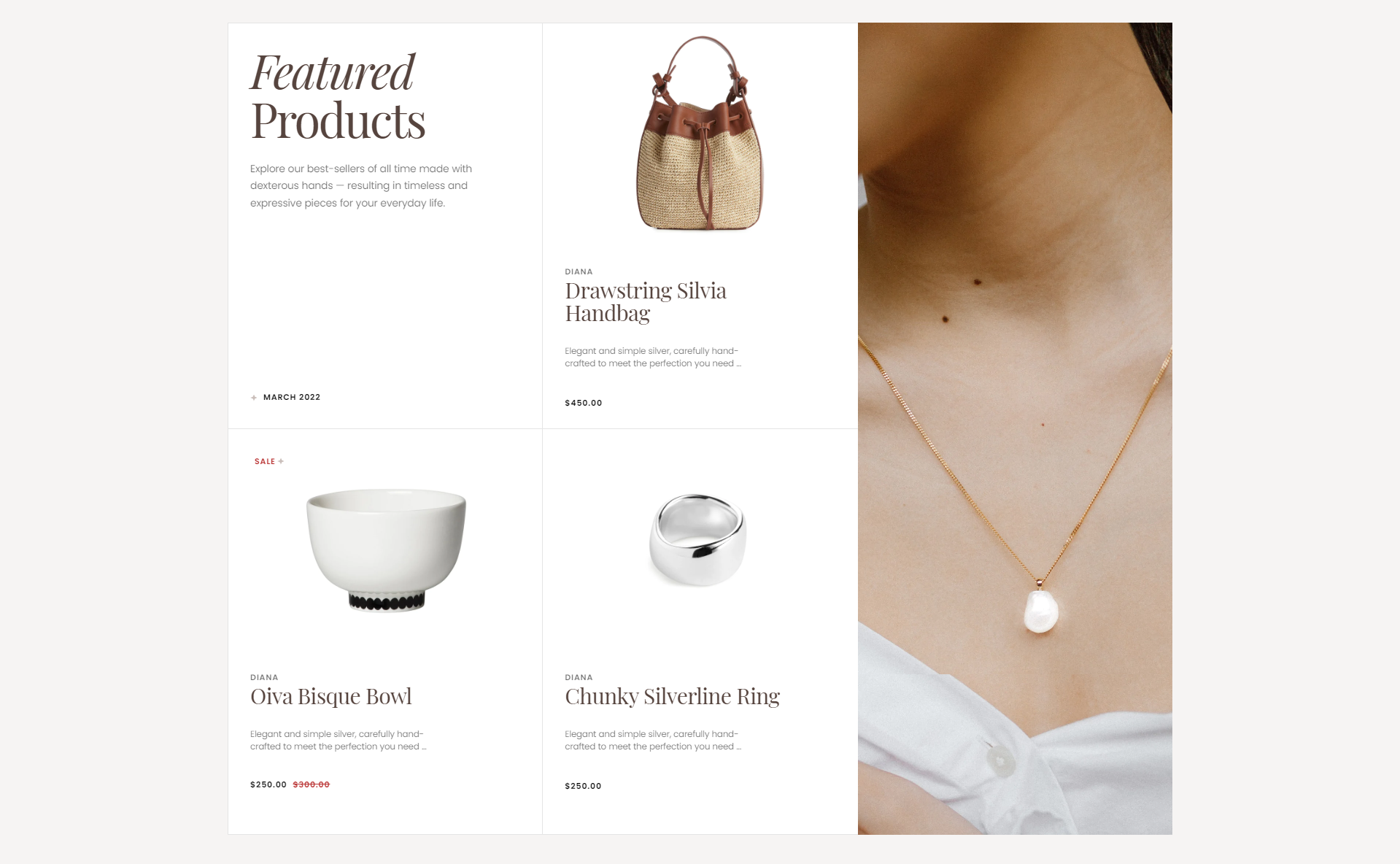
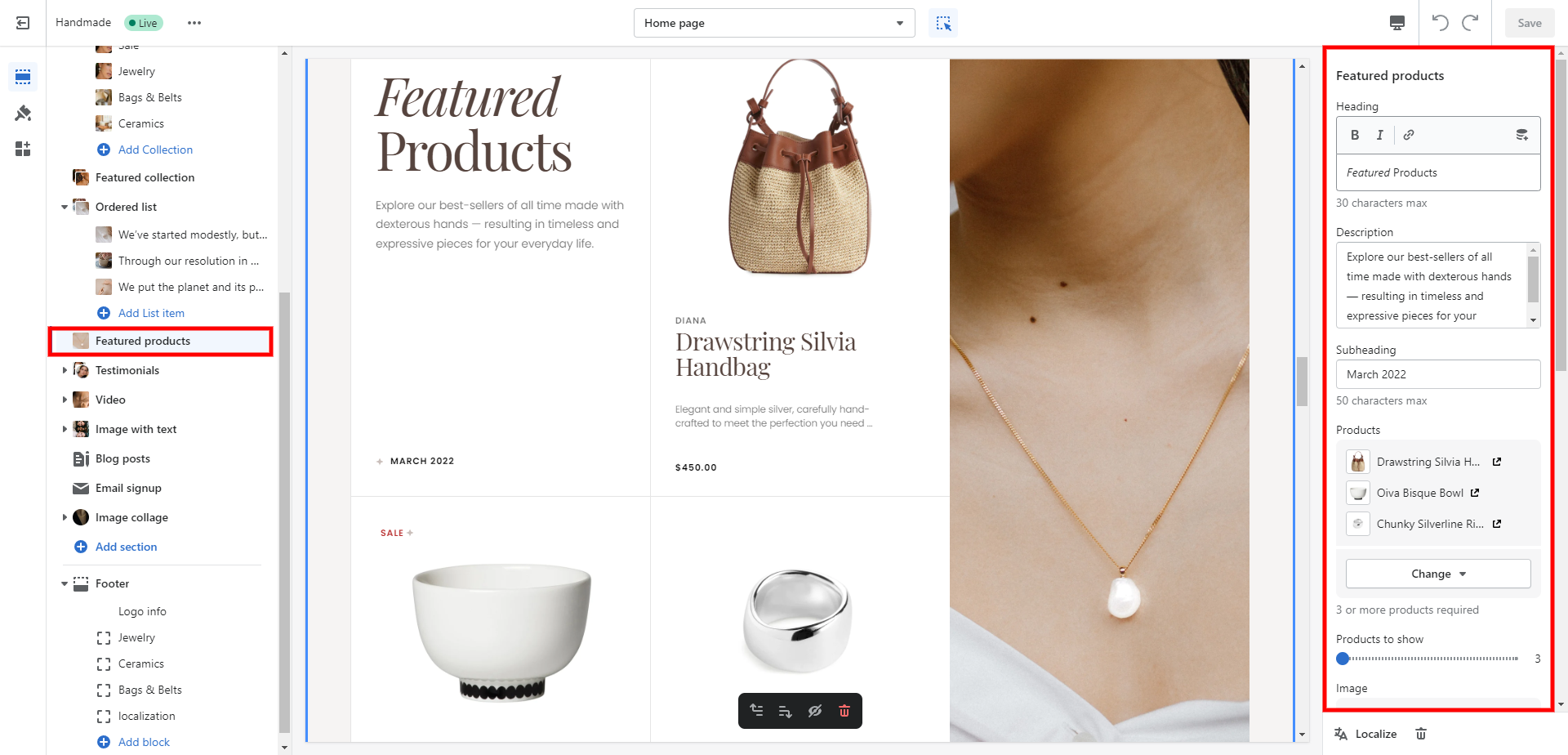
Featured products
The section allows you to select products and customize their display.

- Heading allows you to set a heading for the section.
- Description field allows you to add text to the section.
- Subheading allows you to set a subheading for the section.
- Products field allows you to select products that will be displayed.
- Products to show field allows you to select the total displayed quantity of products.
- Image field allows you to set a image for the section.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Image fit field allows you to choose the fit of pictures for cards.
- Show second image on hover field enables the display of the second image on hover.
- Show vendor enables the display of the vendor.
- Show description field enables the description for the product.

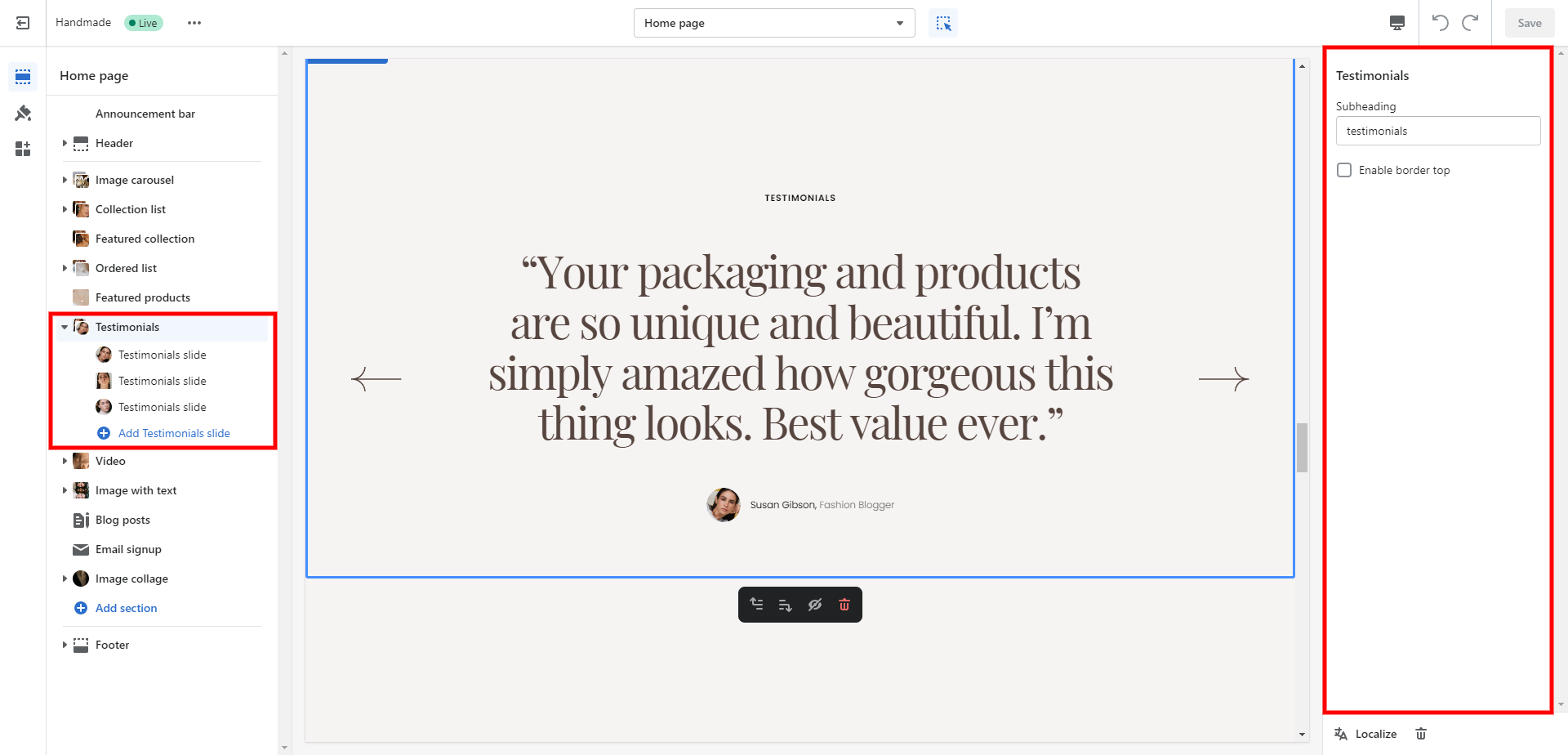
Testimonials
The section is designed for the review carousel.

- Subheading allows you to set a subheading for the section.
- Enable border top field enables the display of a line above the section.
- Block Testimonials slide option Text adds a text for its slide.
- Block Testimonials slide option Author picture adds an author's avatar for its slide.
- Block Testimonials slide option Author name adds an author's name for its slide.
- Block Testimonials slide option Author position adds an author's position for its slide.

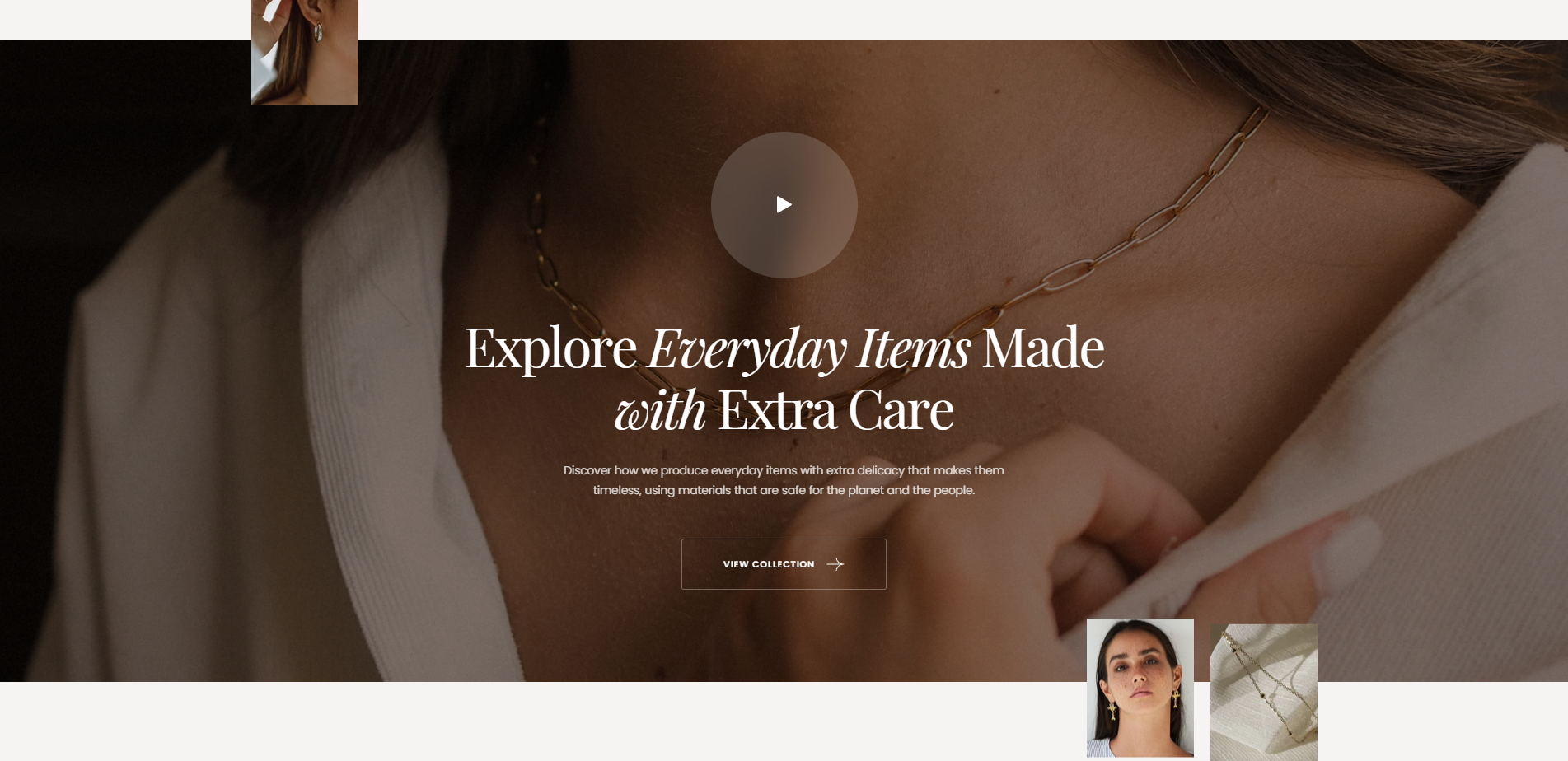
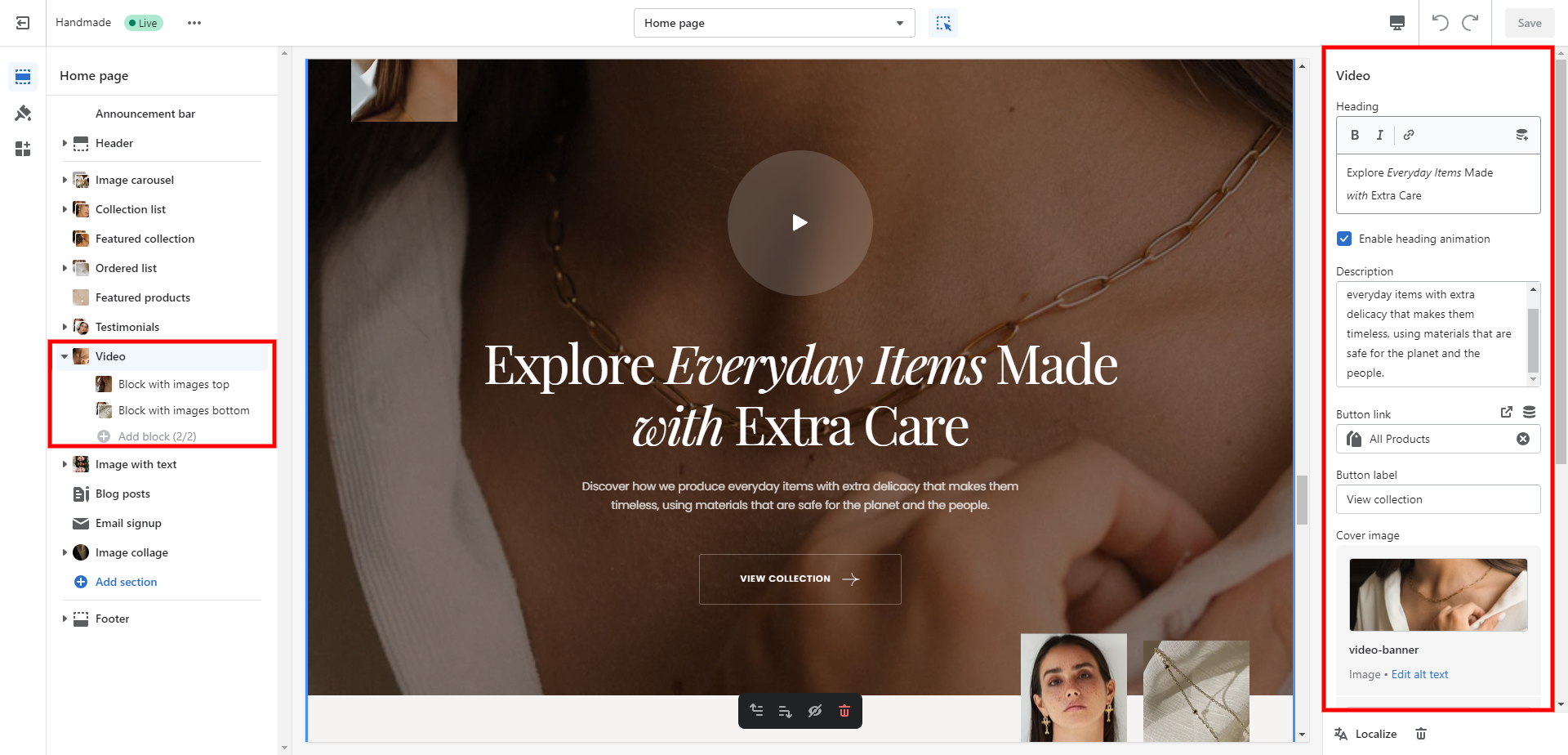
Video
The section allows you to add a video to the page.

- Heading allows you to set a heading for the section.
- Enable heading animation field enables the heading animation after page load or scroll to the section.
- Subheading allows you to set a subheading for the section.
- Description field allows you to add text to the section.
- Button link field includes a button/link to go to the general collections page.
- Button style field sets the button's style.
- Cover image field allows you to set a cover image for the section.
- URL field allows you to add a link to a video source.
- Block with images top allows you to set two small images at the top of the section.
- Block with images bottom allows you to set two small images at the bottom of the section.

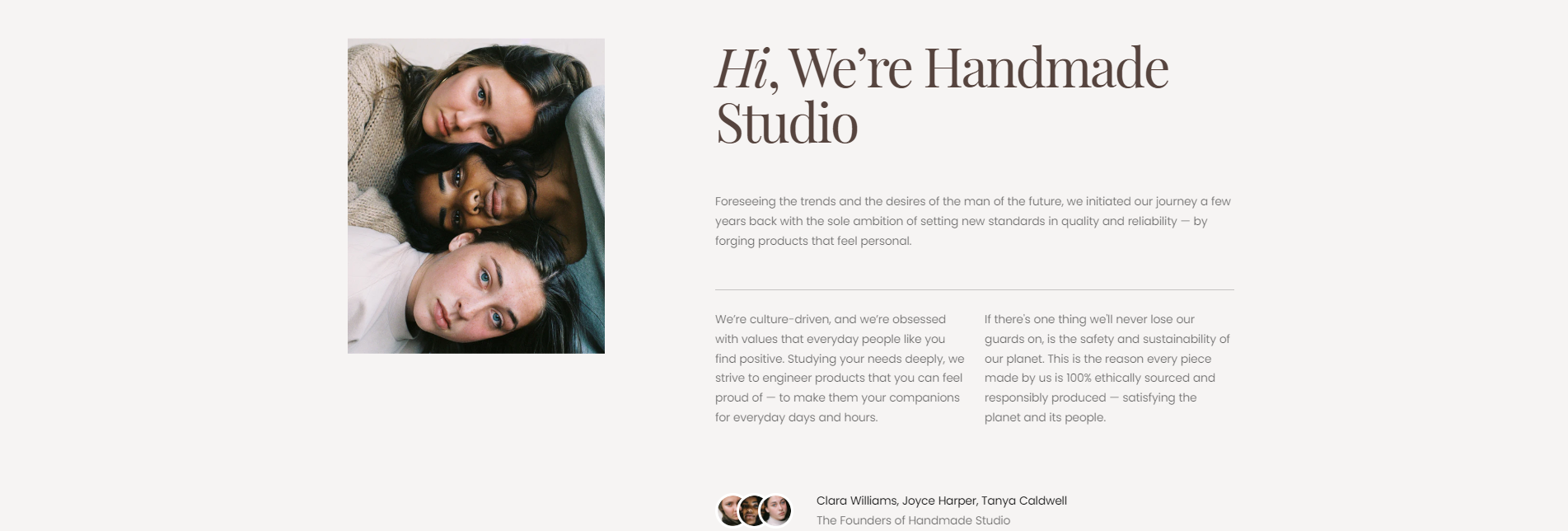
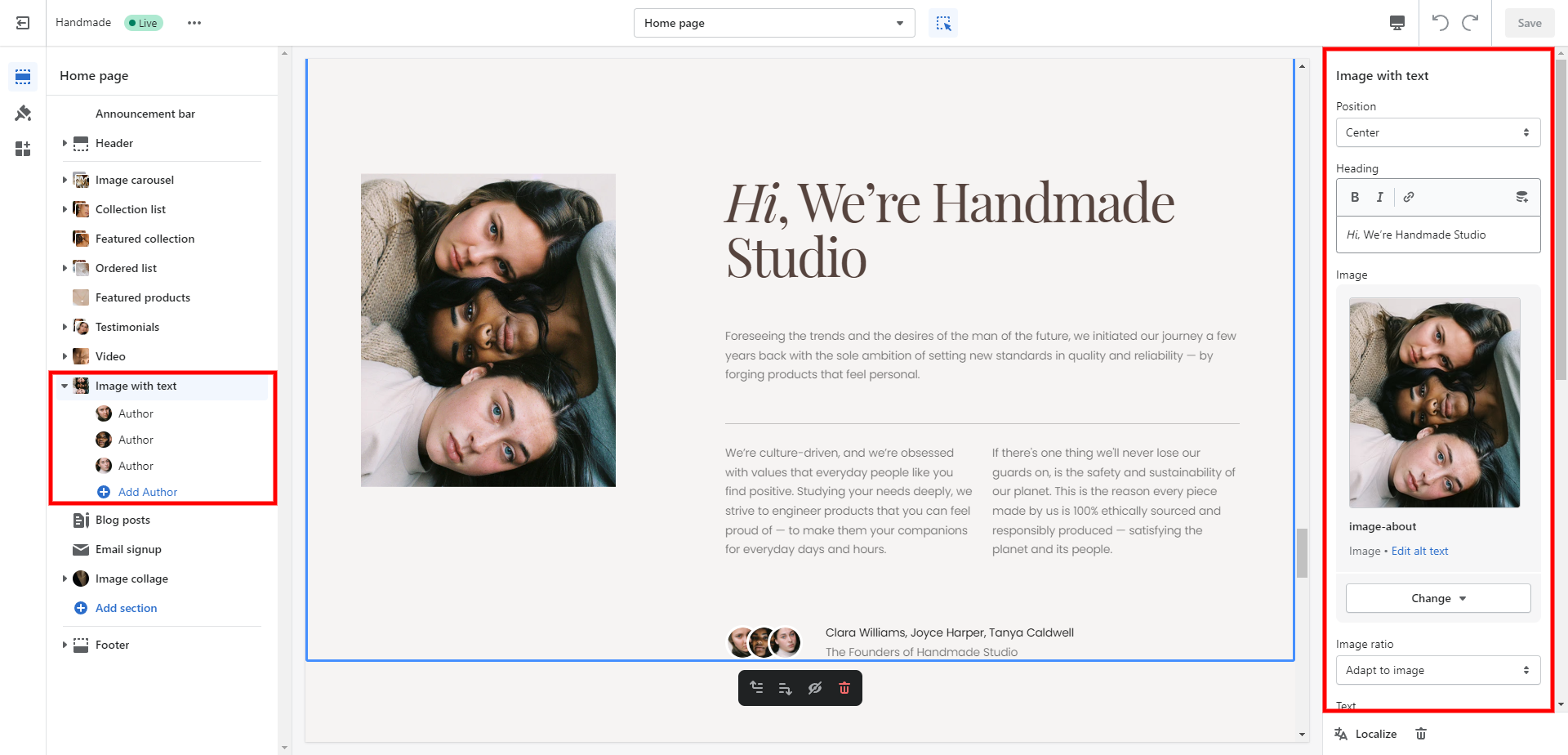
Image with text
Decorating section with title, image, link and text.

- Position field allows you to select the position of the section
- Heading allows you to set a title for the section.
- Image field allows you to set a image for the section.
- Image ratio field allows you to set a orientation for the image.
- Text allows you to set a description for the section.
- Column text allows you to set a description for the section below the line.
- Desktop layout field allows you to select the position of the picture within the section.
- Enable border top field enables the display of a line above the section.
- Block Author allows you to select or upload an author's avatar and add an author's name.

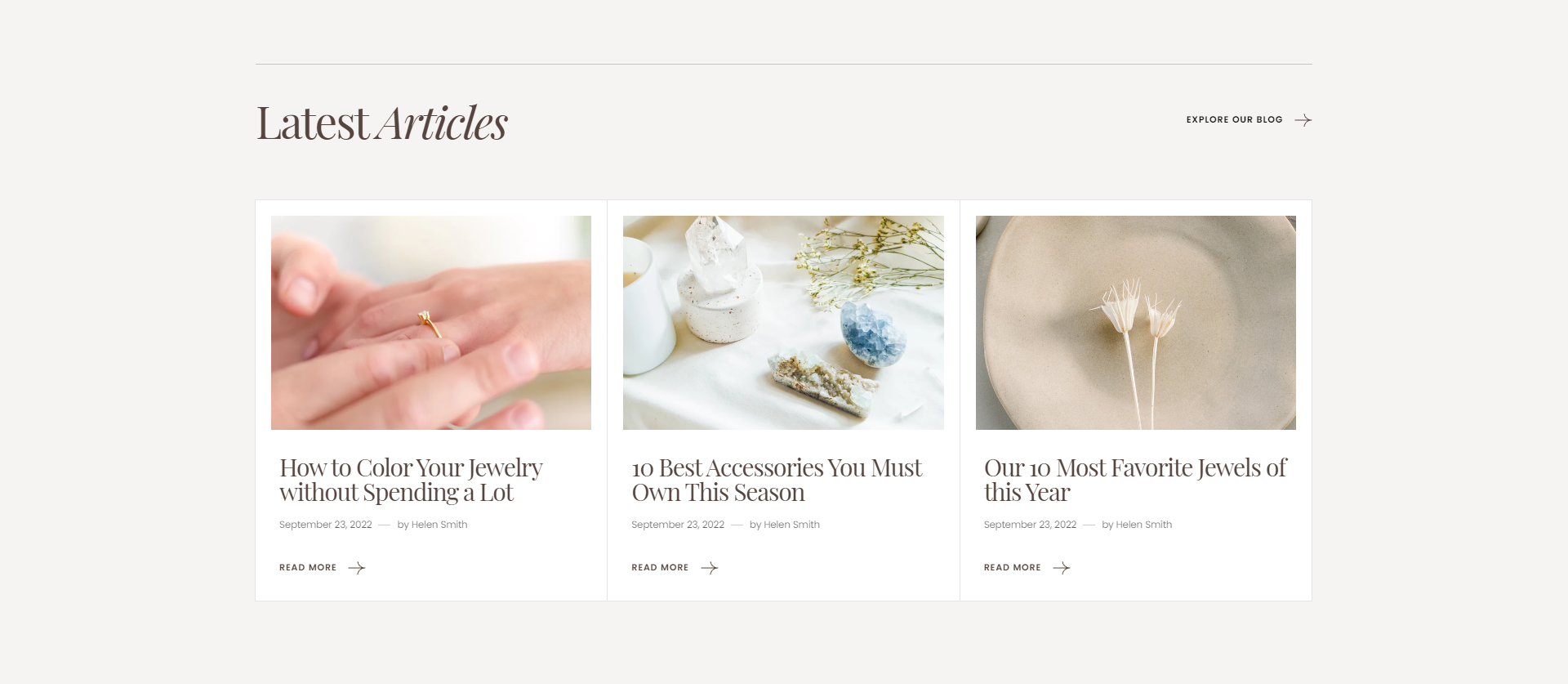
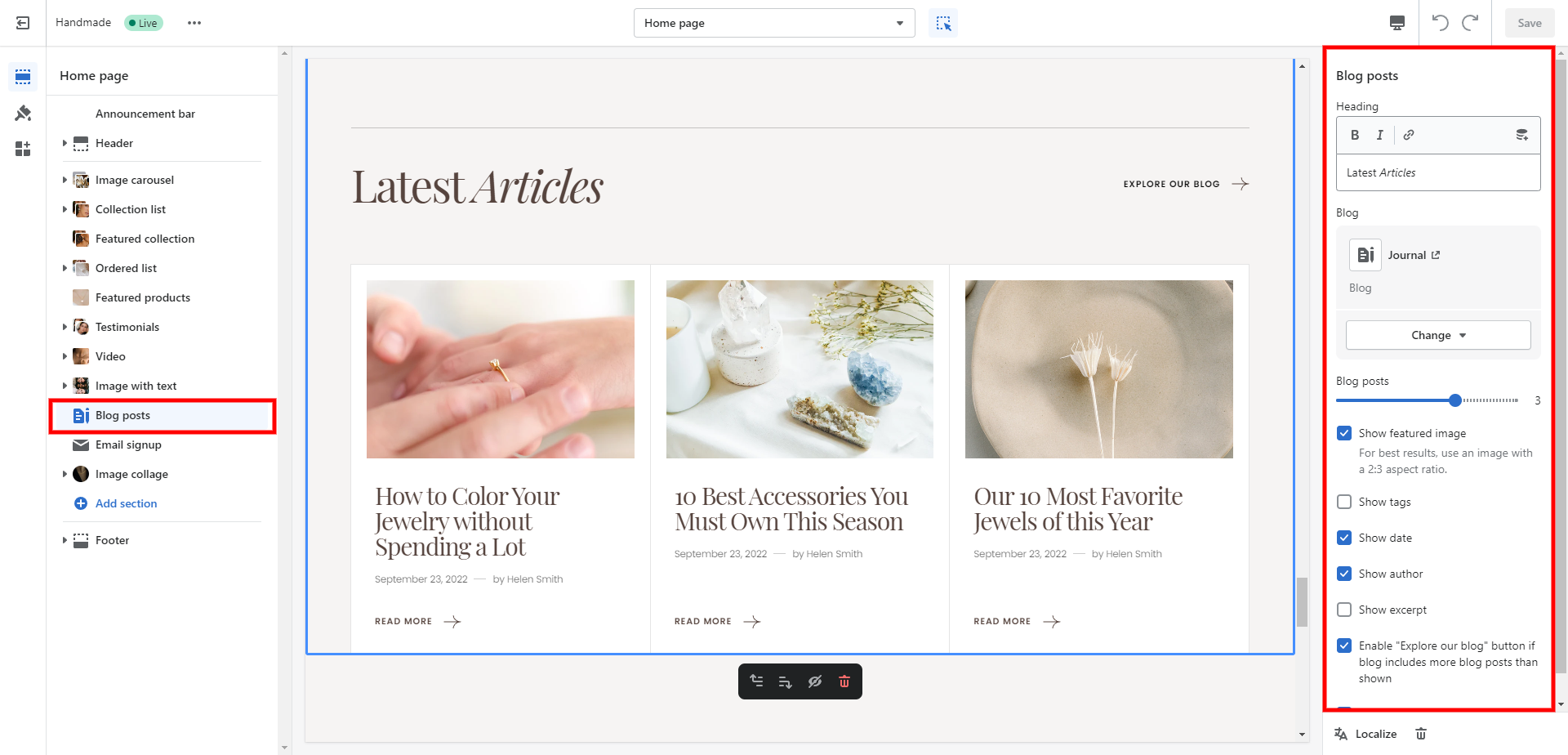
Blog posts
The section allows you to select a blog and customize it.

- Heading field adds a header for the section.
- Blog field allows you to choose a blog.
- Blog posts field allows you to select the number of columns in one line.
- Show featured image field enables the display of an image for the blog post.
- Show date field enables the display of the date for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show author enables the display of the author for the blog post.
- Enable "Explore our blog" field enables the display of a button linking to all blog posts.
- Enable border top field enables the display of a line above the section.

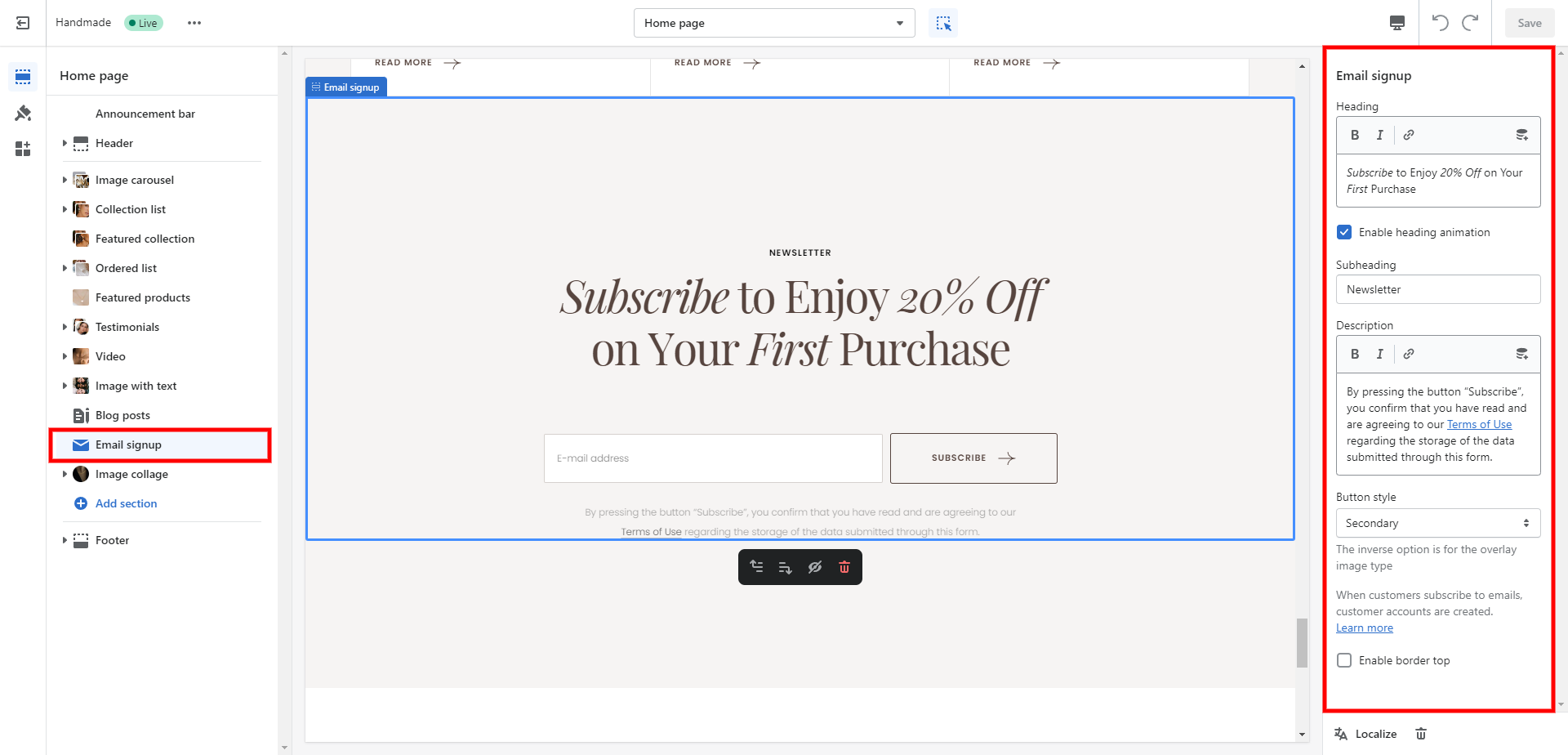
Email Signup
Email signup adds a feedback form at the bottom of the page.

- Subheading allows you to set a subheading for the section.
- Heading field adds a title to the top of the form.
- Enable heading animation field enables the heading animation after page load or scroll to the section.
- Description field adds a title to the bottom of the form.
- Button style field sets the button's style.
- Enable border top field enables the display of a line above the section.

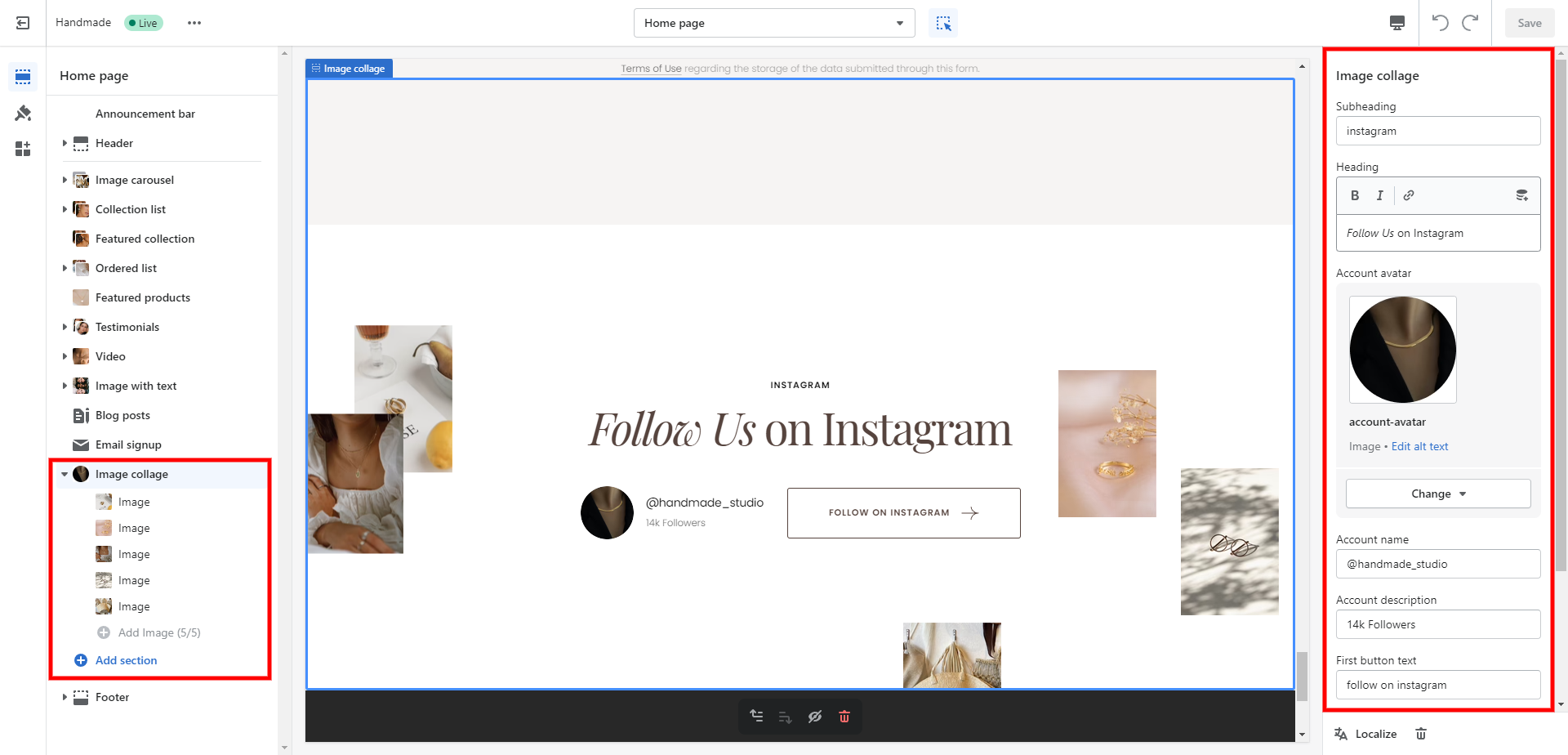
Image collage
Decorating section with title, image, link and text.

- Subheading allows you to set a subheading for the section.
- Heading allows you to set a title for the section.
- Button label field allows you to add text for the button.
- Button link field set link for the button.
- Avatar allows you to set a left image for the section.
- Account name allows you to set an account name.
- Account description allows you to set an account description.
- Button style field sets the button's style.
- Block Image optionImage allows you to set a image for the block.
- Block Image optionimage width field sets the width of the image for the block.

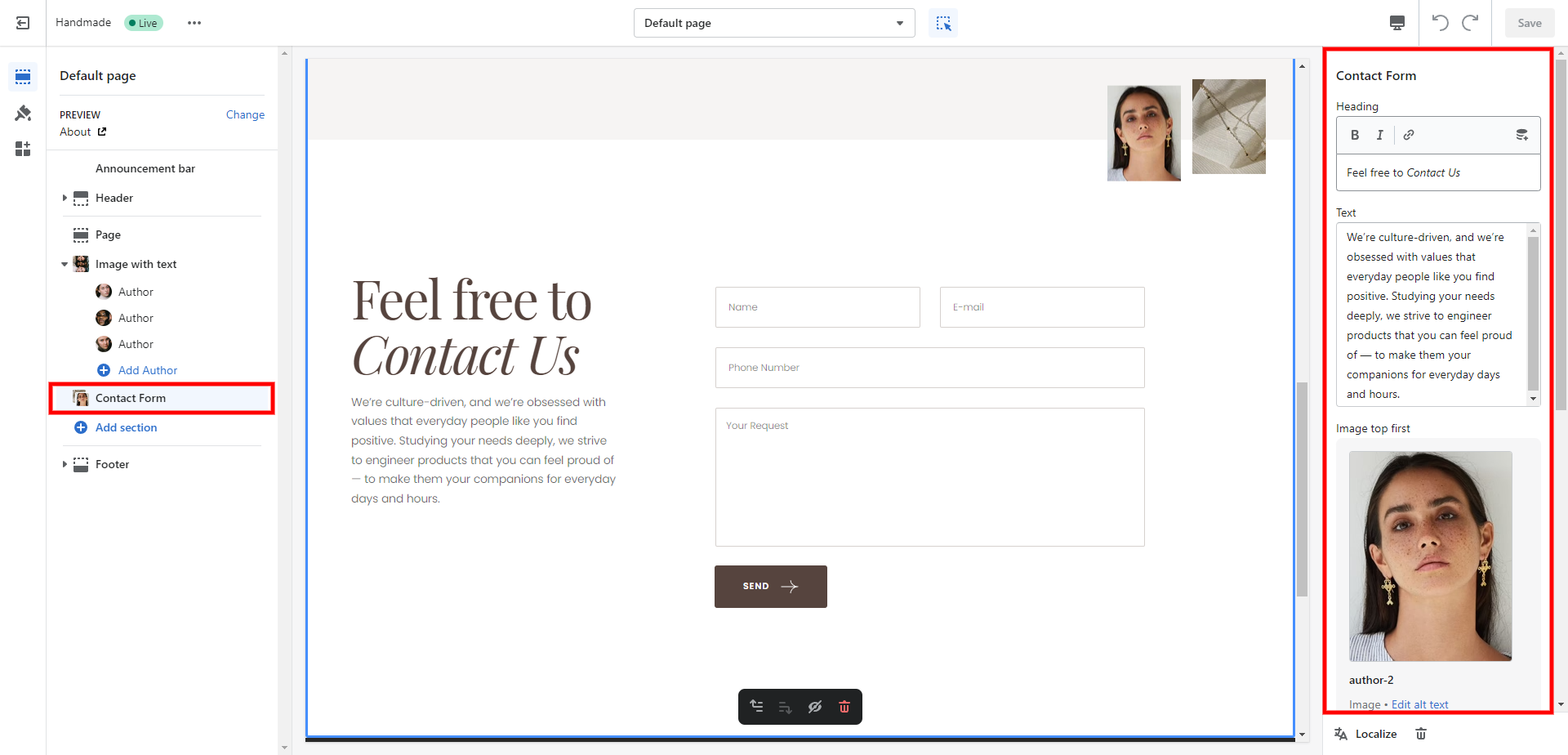
Contact form

- Heading field sets a heading for the section.
- Text field sets a description for the section.
- Image top first allows you to set an image at the top of the section.
- (Optional.) If you add an image, use the Image width slider to change the image size.
- Image top second allows you to set an image at the top of the section.
- (Optional.) If you add an image, use the Image width slider to change the image size.

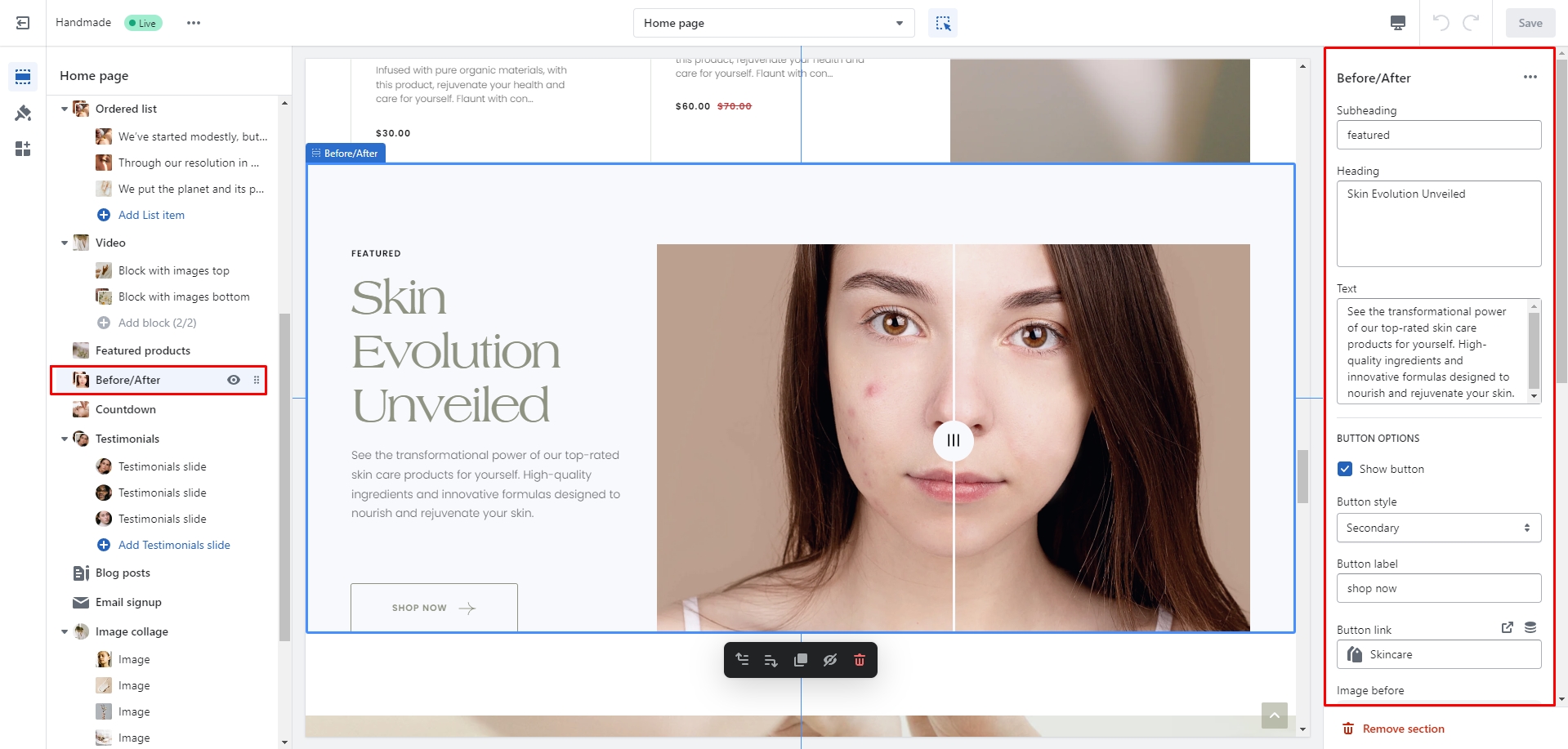
Before/After
You can add two comparable images, along with text and a button, in this section.


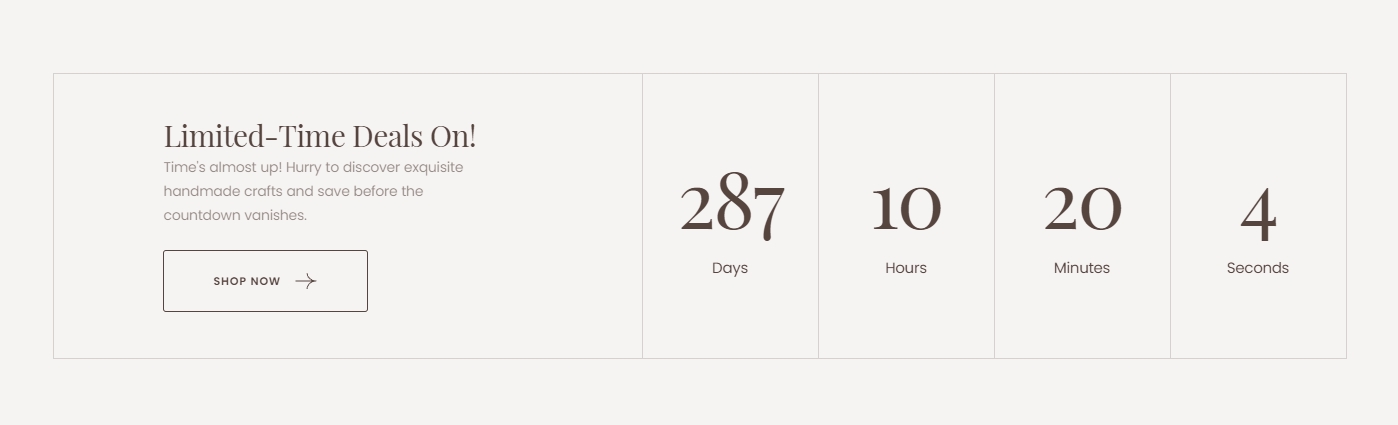
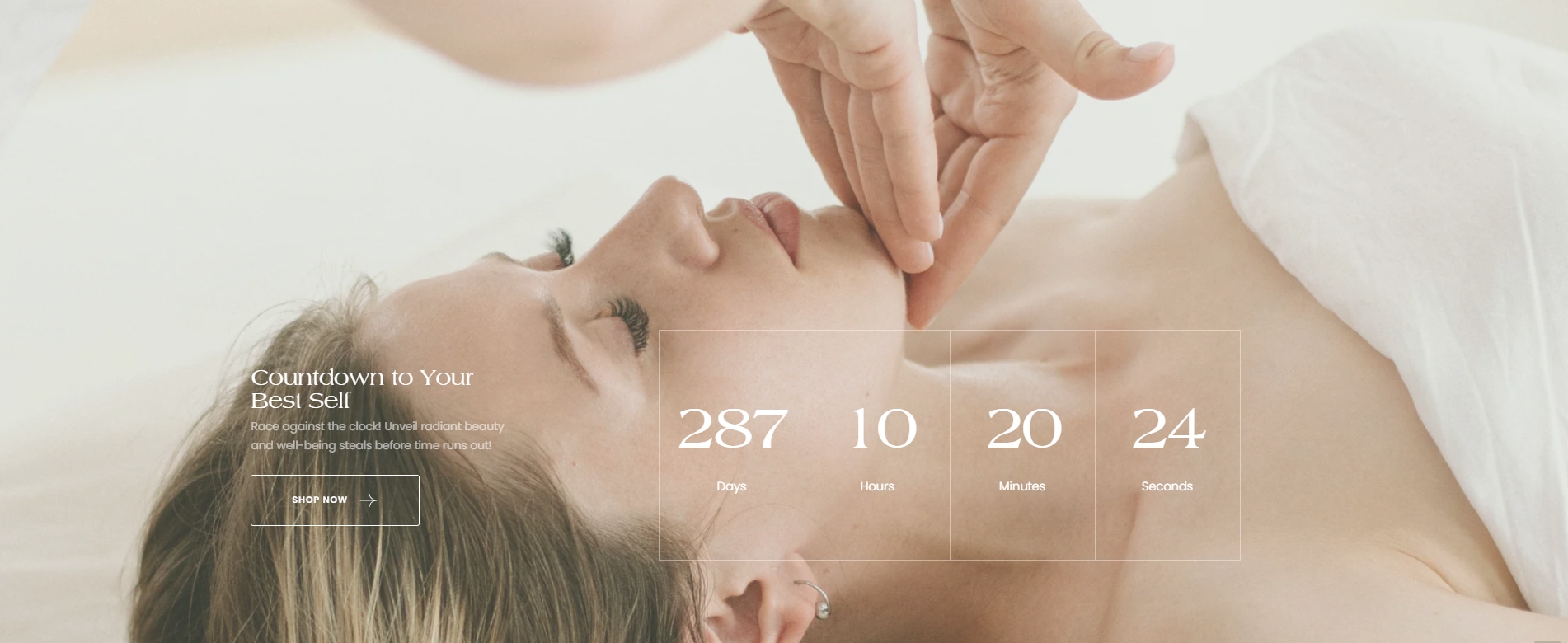
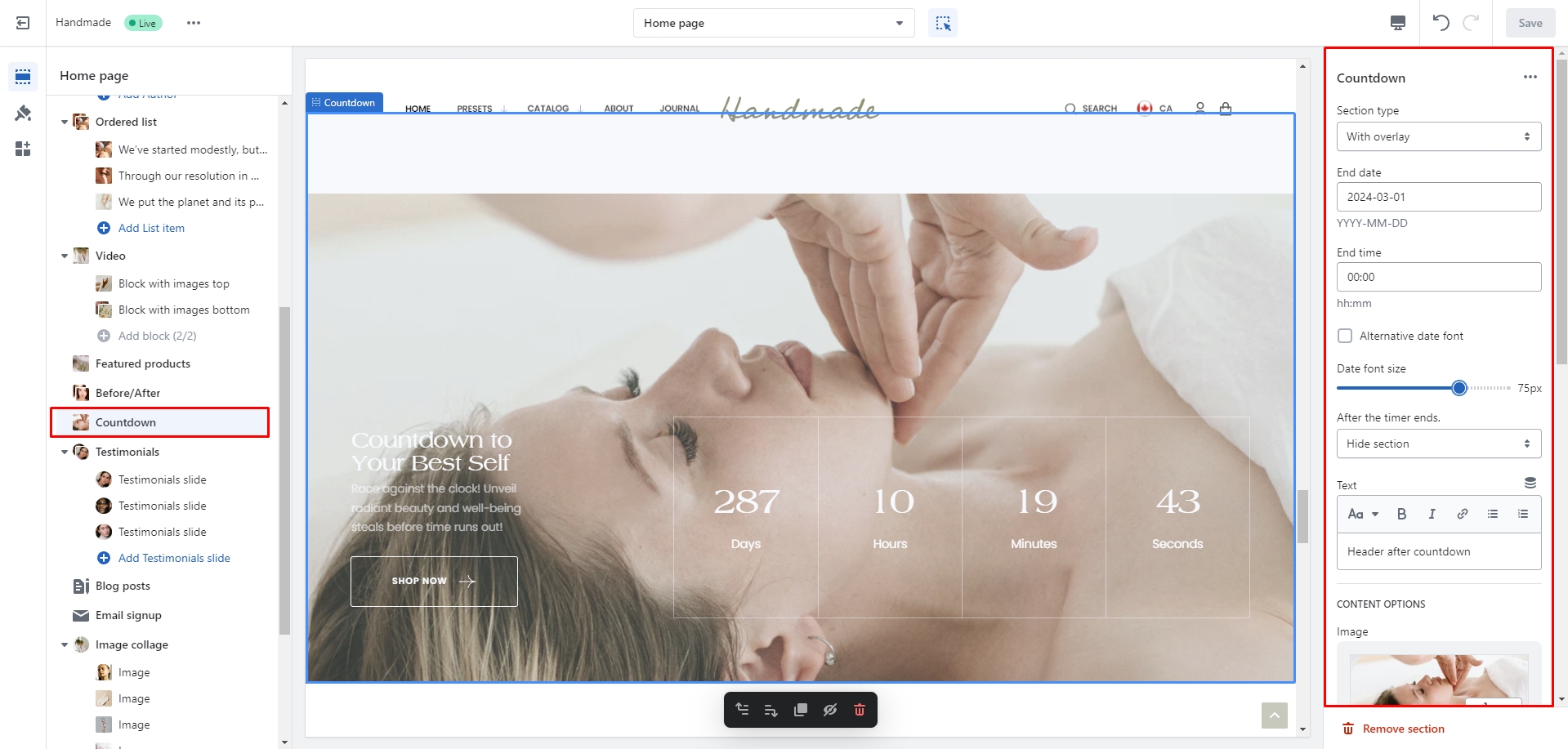
Countdown
You can add and customize a countdown timer.



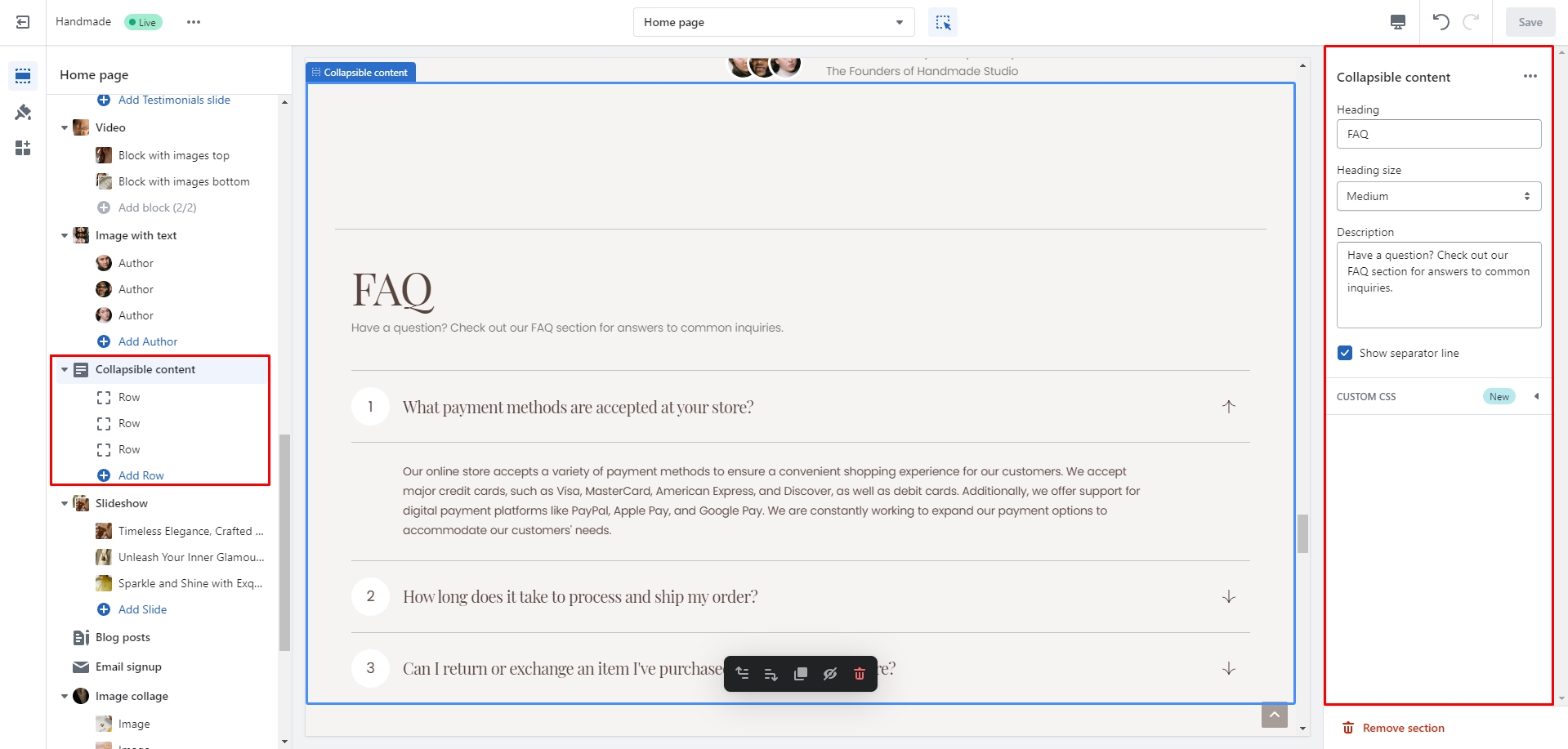
Collapsible content
You can add and customize a collapsible content section, such as using it for FAQs.

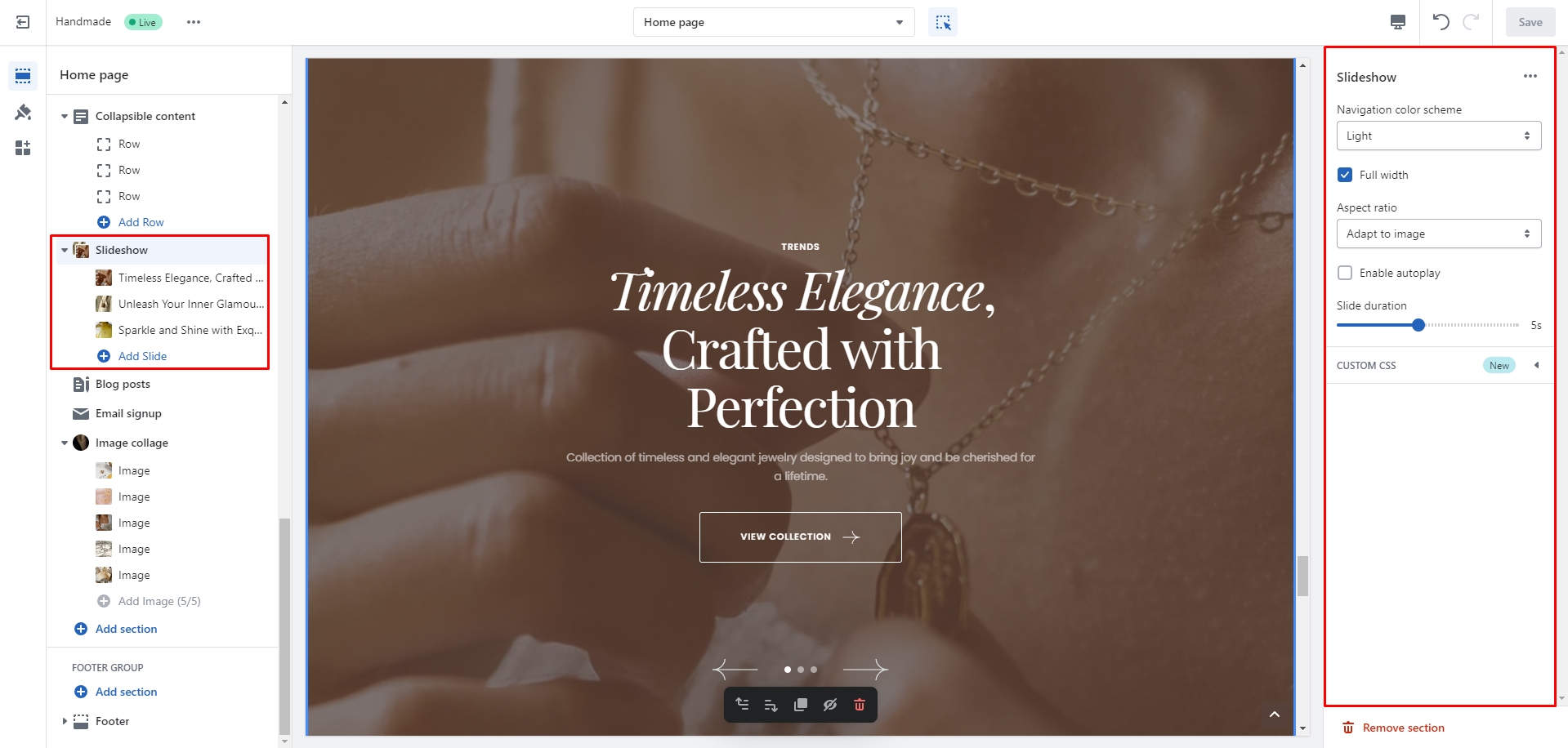
Slideshow
In this section, you can add and customize slides, adjust the color scheme, width, aspect ratio, and slide autoplay duration.

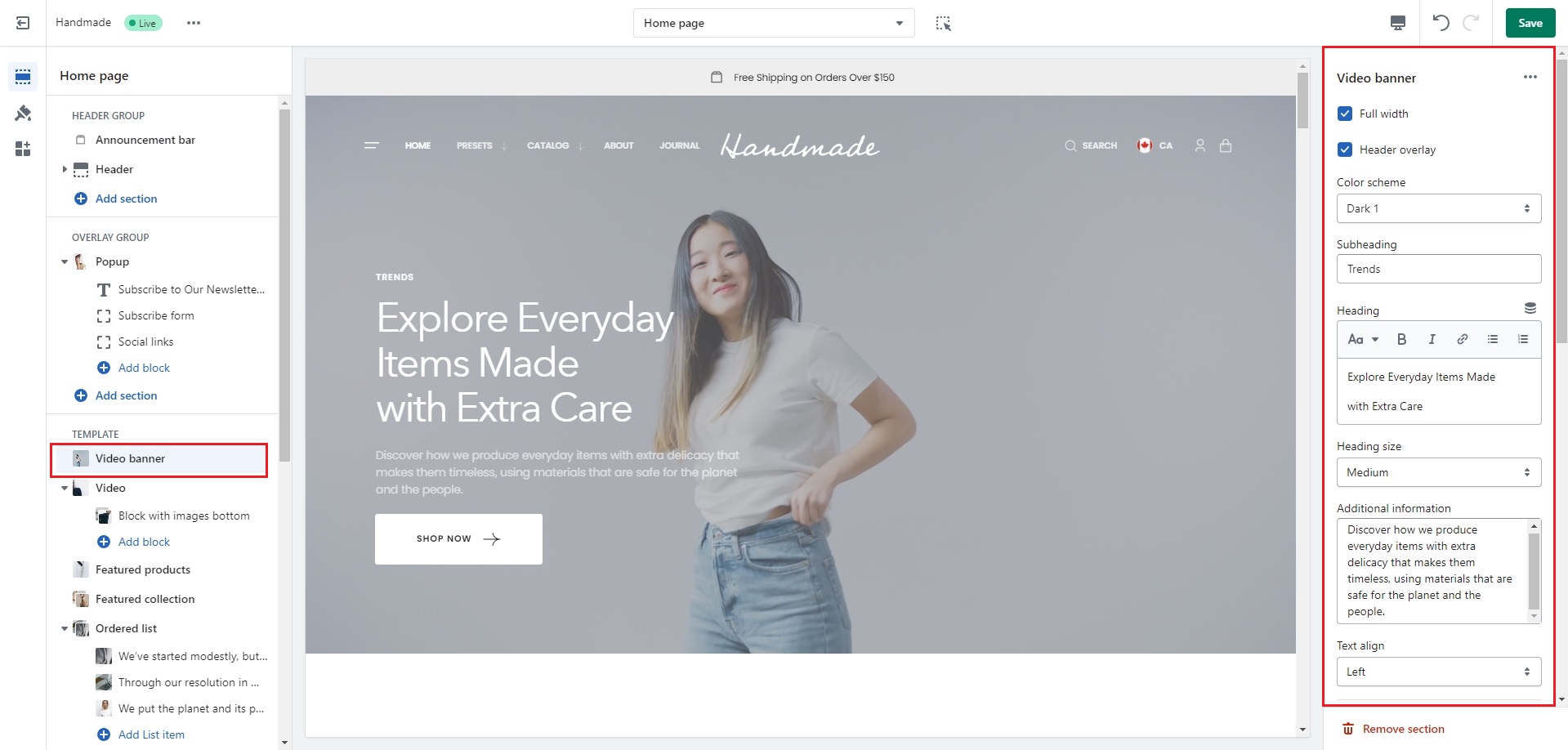
Video Banner
In this section, you can add and customize an autoplay video and an overlay text.

Page
Information on topic pages
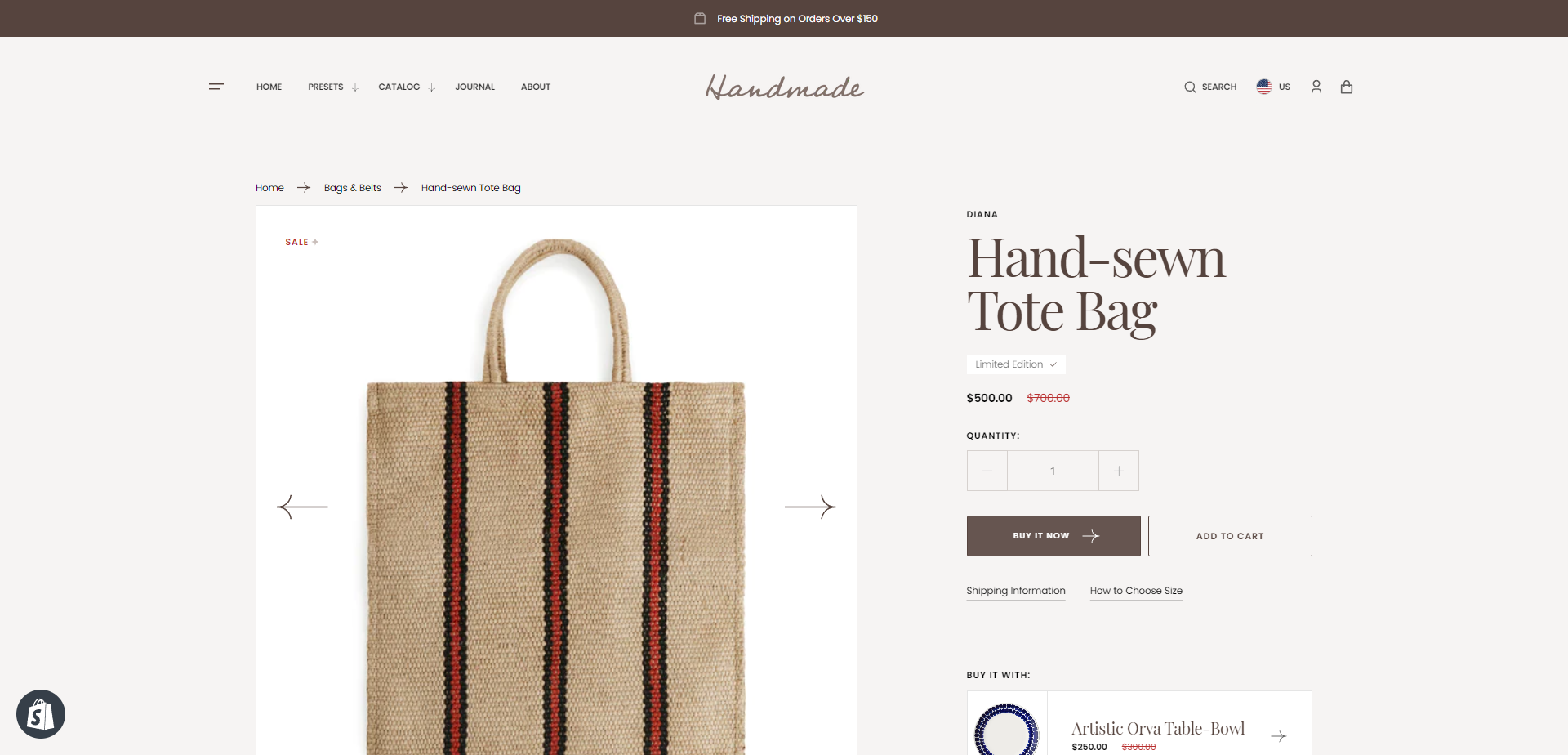
Product page

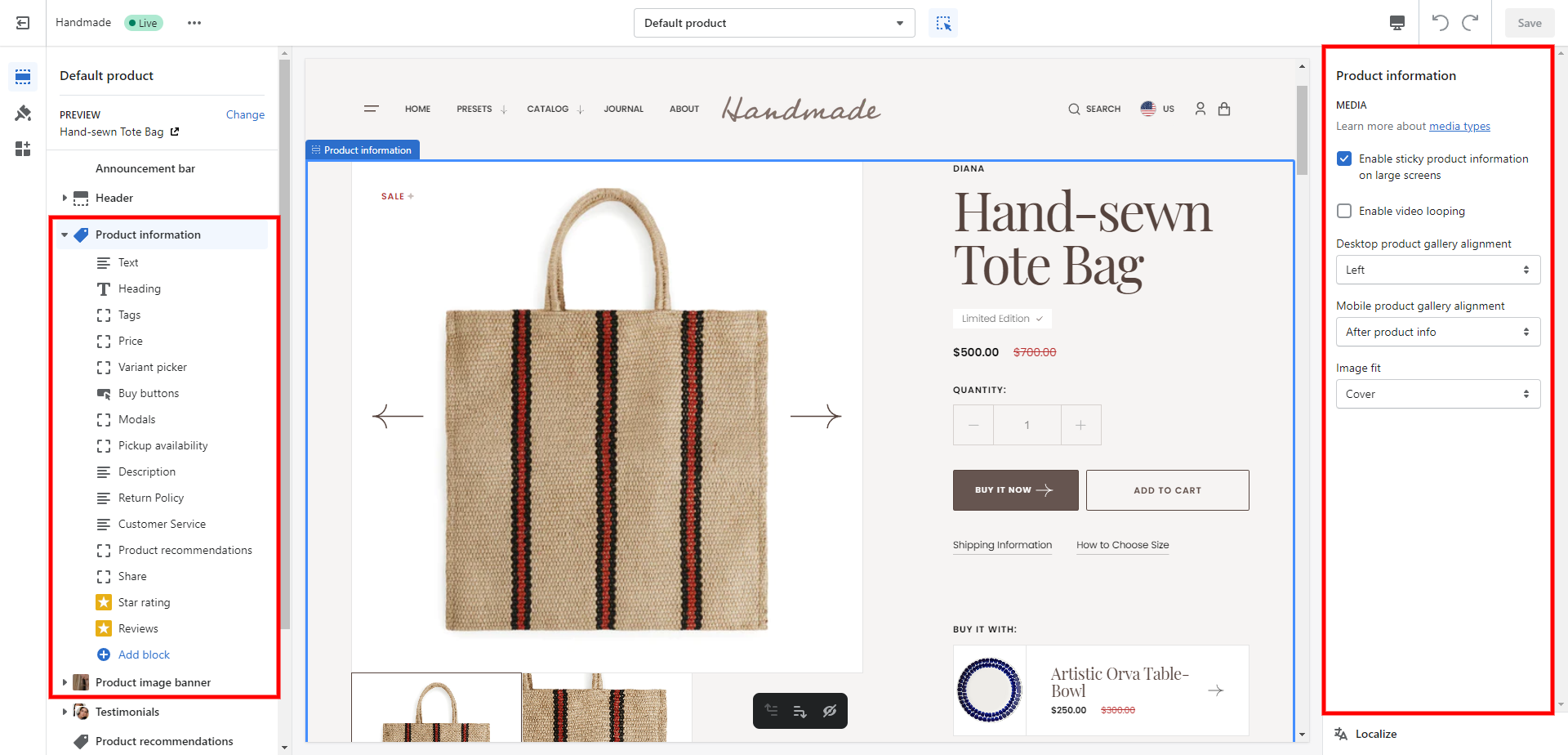
Product information
- Enable sticky product information on large screens field sets the fix for the product info column.
- Enable video looping field sets repeat for video.
- Block Text option Text style sets style vendor text.
- Block Inventory status displays the number of product items left in stock.
- Block Variant picker allows to choose the type of options, either pills or dropdown.
- Block Buy buttons option Show dynamic checkout buttons using the payment methods available on your store, customers see their preferred option, like PayPal or Apple Pay.
- Block Buy buttons option Show recipient information form for gift card products enables an option to send a gift card as a gift.
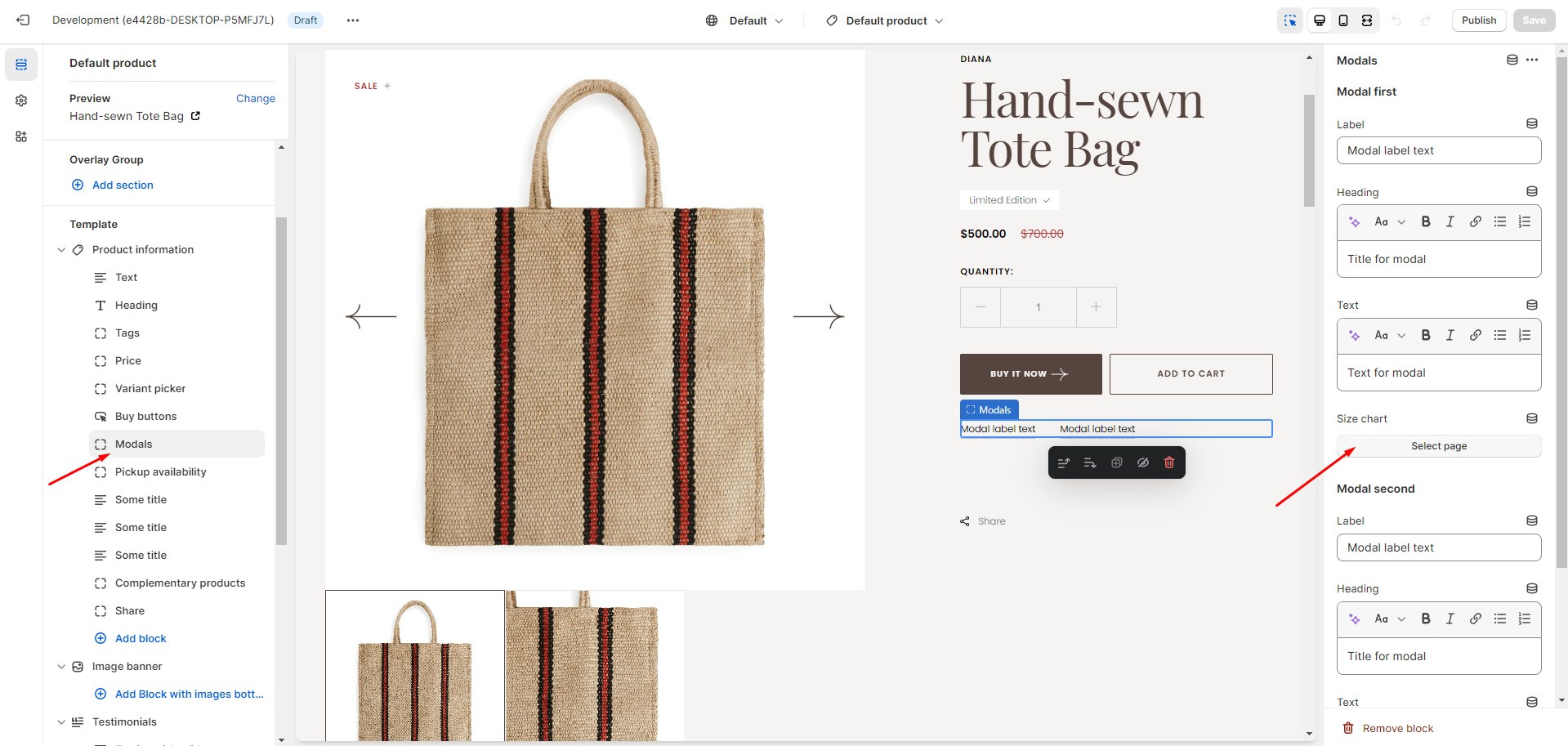
- Block Modals allows you to enable and customize modals.
- Block Additional description optionHeading field sets a header block.
- Block Additional description optionContent field sets a content block.
- Block Share allows you to enable links from the list.
Product image banner
- Heading allows you to set a title for the section.
- Button label field allows you to add text for the button.
- Button link field set link for the button.
- Description field adds a title to the bottom of the form.
- Cover image field allows you to set a cover image for the section.
- Block with images bottom allows you to set two small images at the bottom of the section and to change their width.
Product recommendations
Dynamic recommendations use order and product information to change and improve over time.
To add and edit product recommendations, follow these steps:
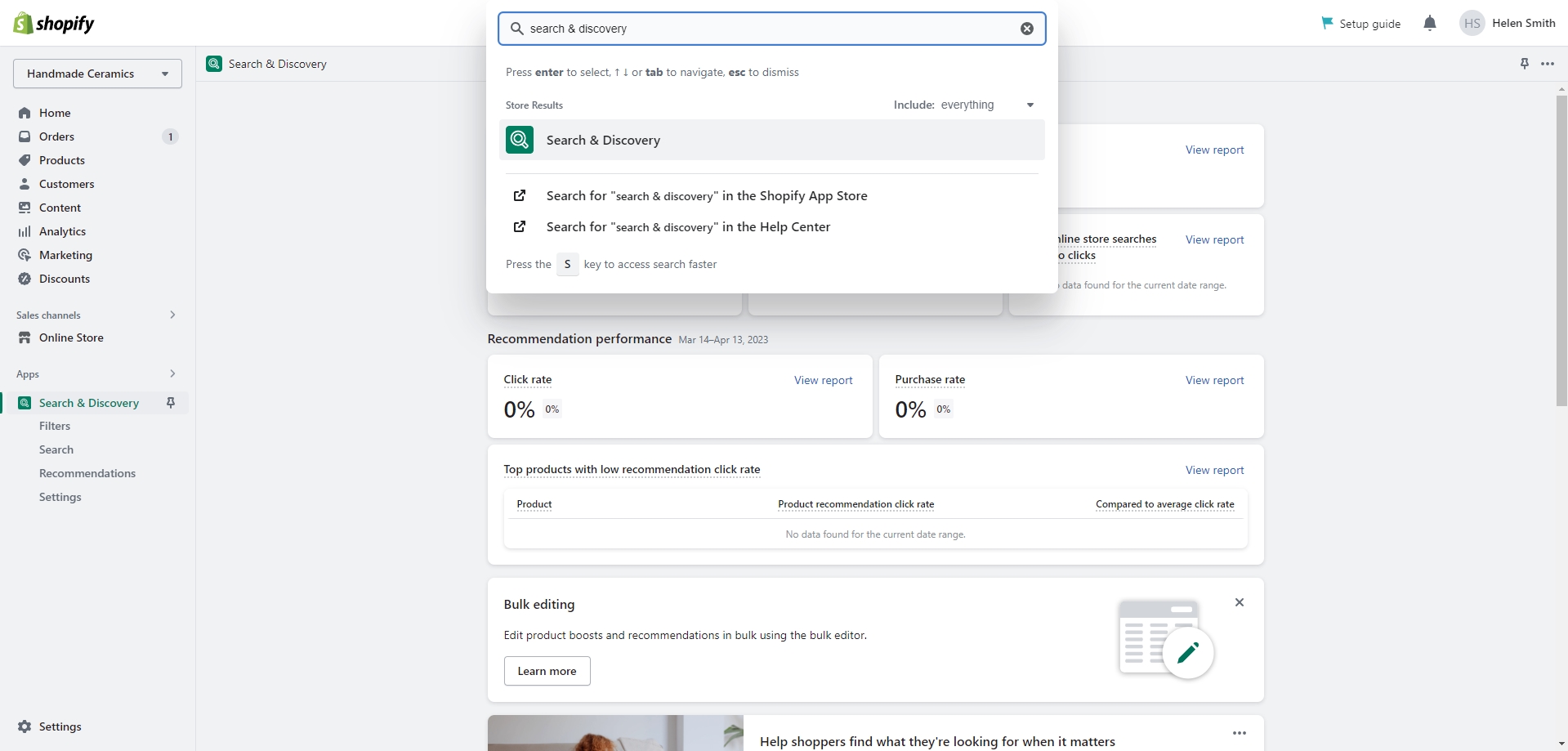
- Install the Search & Discovery app by Shopify from the Apps page in the Admin panel.

-
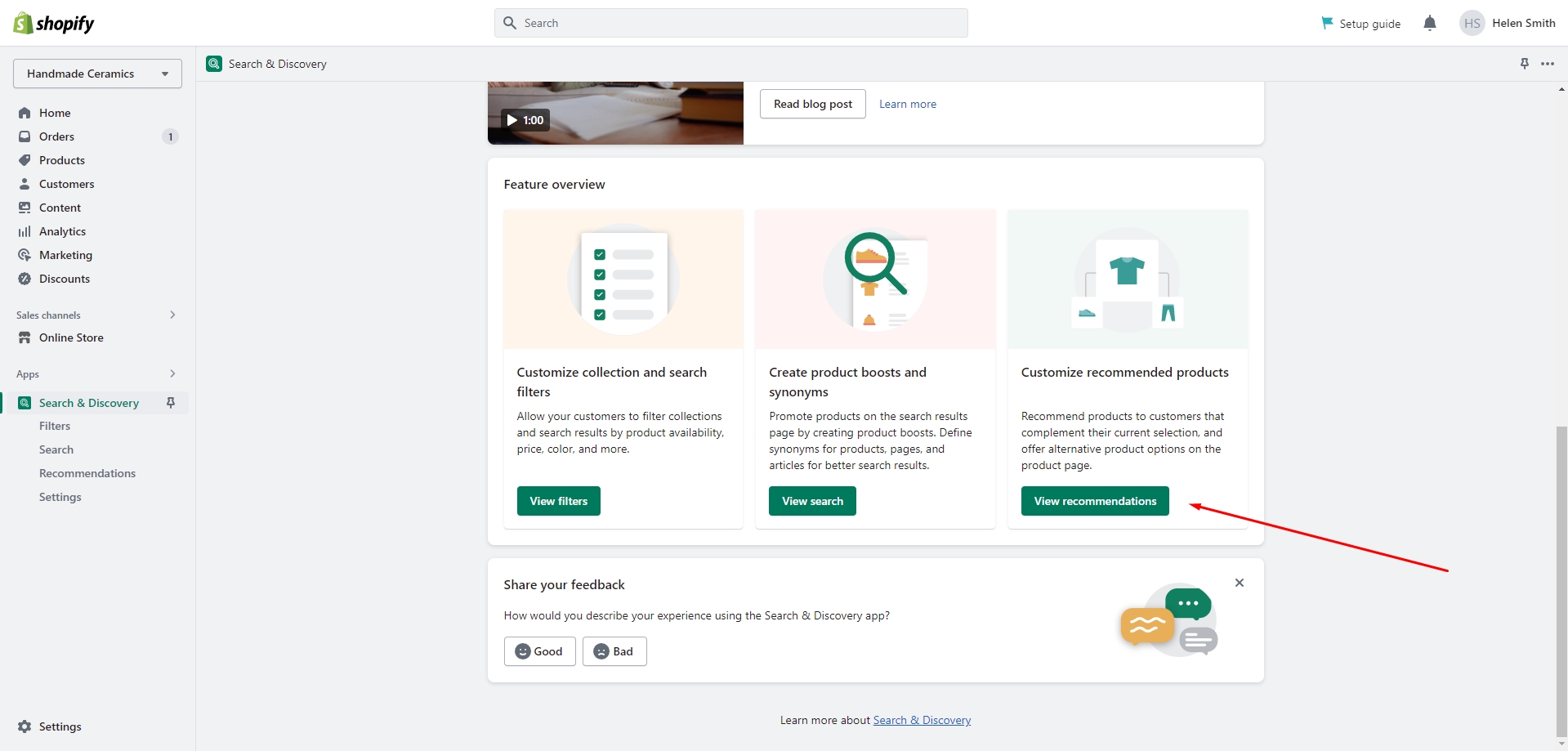
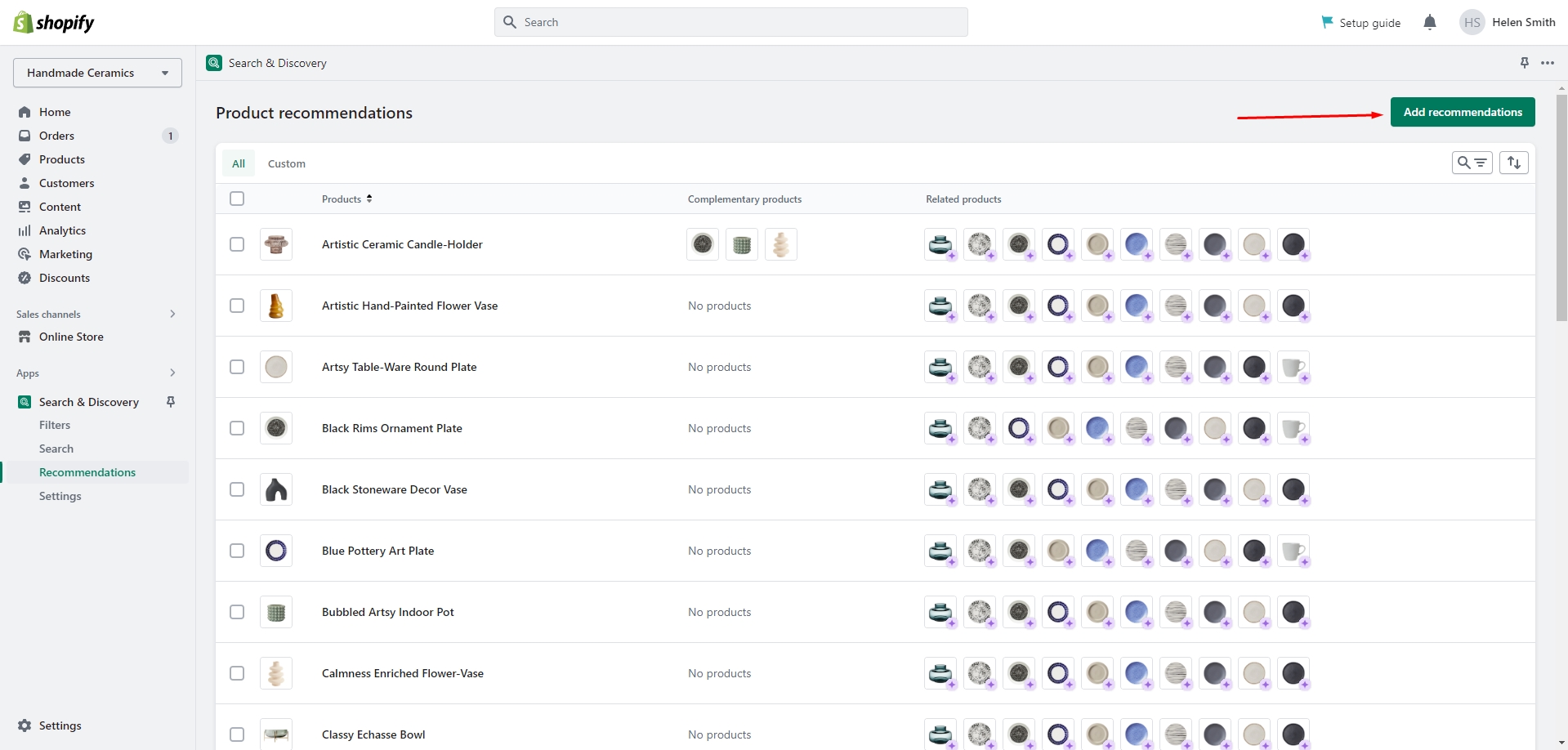
Once installed, open the app and follow the 'View recommendations' link in the Feature overview section to
add
recommendations to your products.


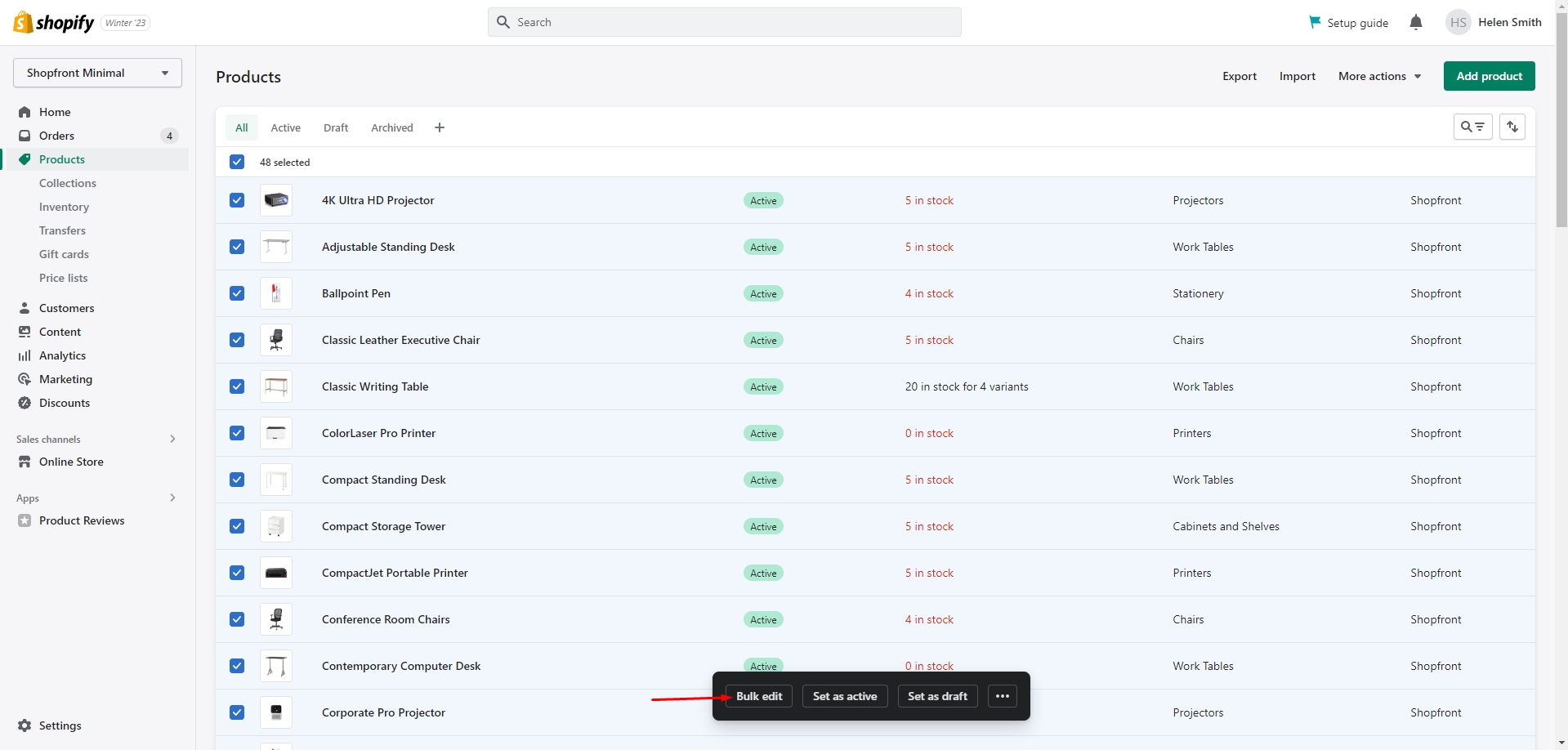
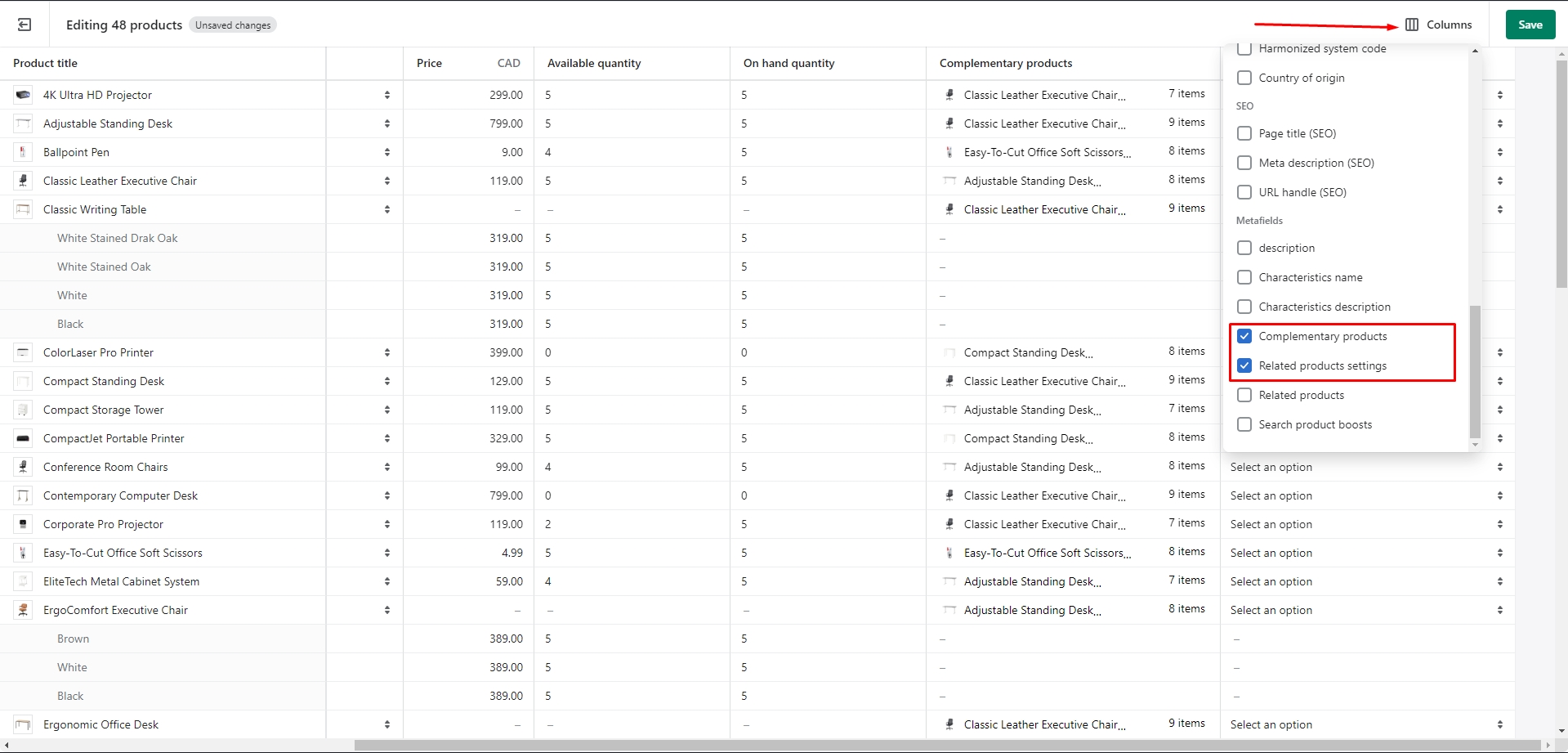
You can easily edit or add recommendations for multiple products using the Bulk Editor in the Products tab
in the Admin
panel.


- Heading field sets a heading for the section.
- Link field allows you to add text for the link.
- Button link field includes a button/link to go to the general collections page.
- Products to show field allows you to select the total displayed quantity of products.
- Enable border top field enables the display of a line above the section.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Image fit field allows you to choose the fit of pictures for cards.
- Show second image on hover field enables the display of the second image on hover.
- Show vendor enables the display of the vendor.

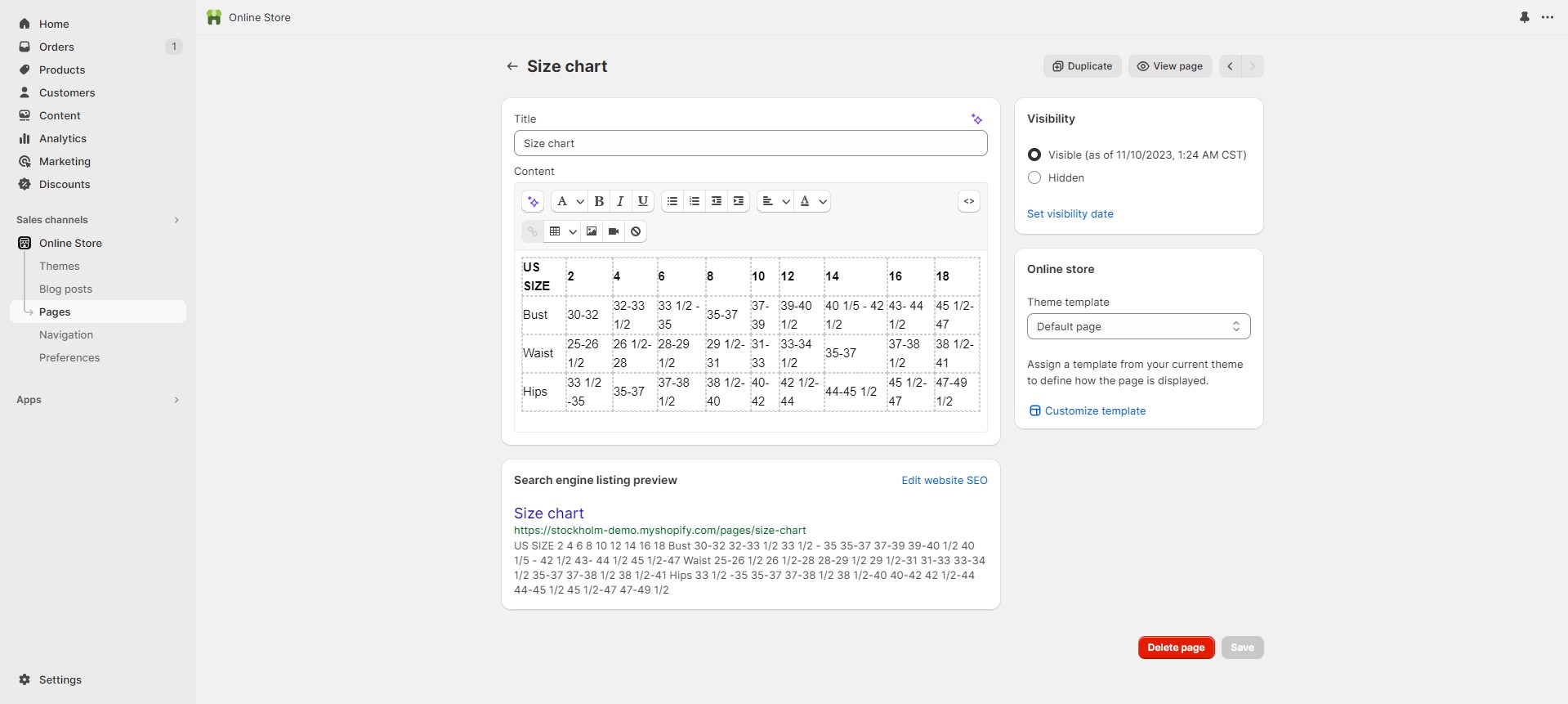
Size chart
To add a size chart, follow these steps:
- Create new page with a table.

- Add a "Modals" block to the product page.
- Select "Size chart" page.

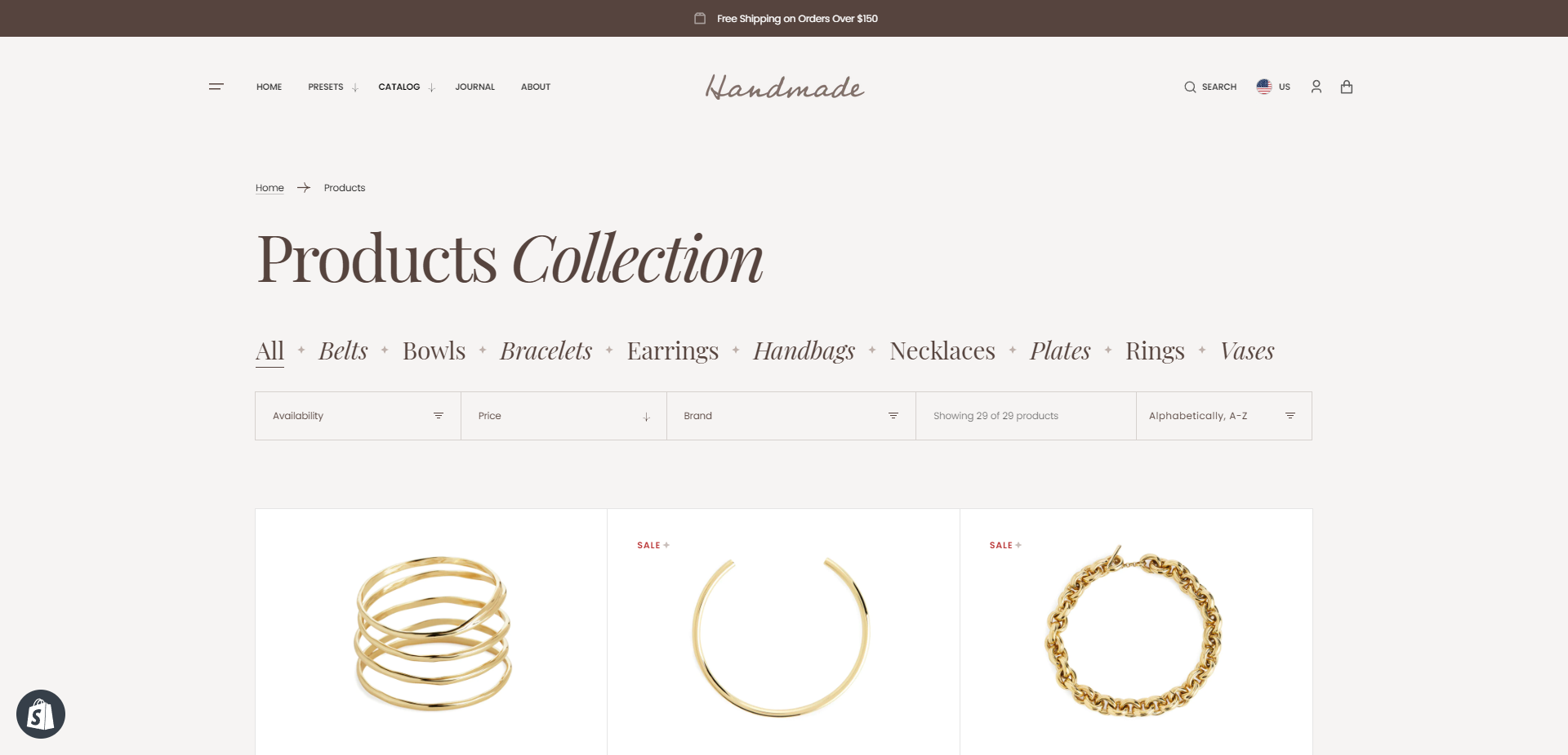
Collections page

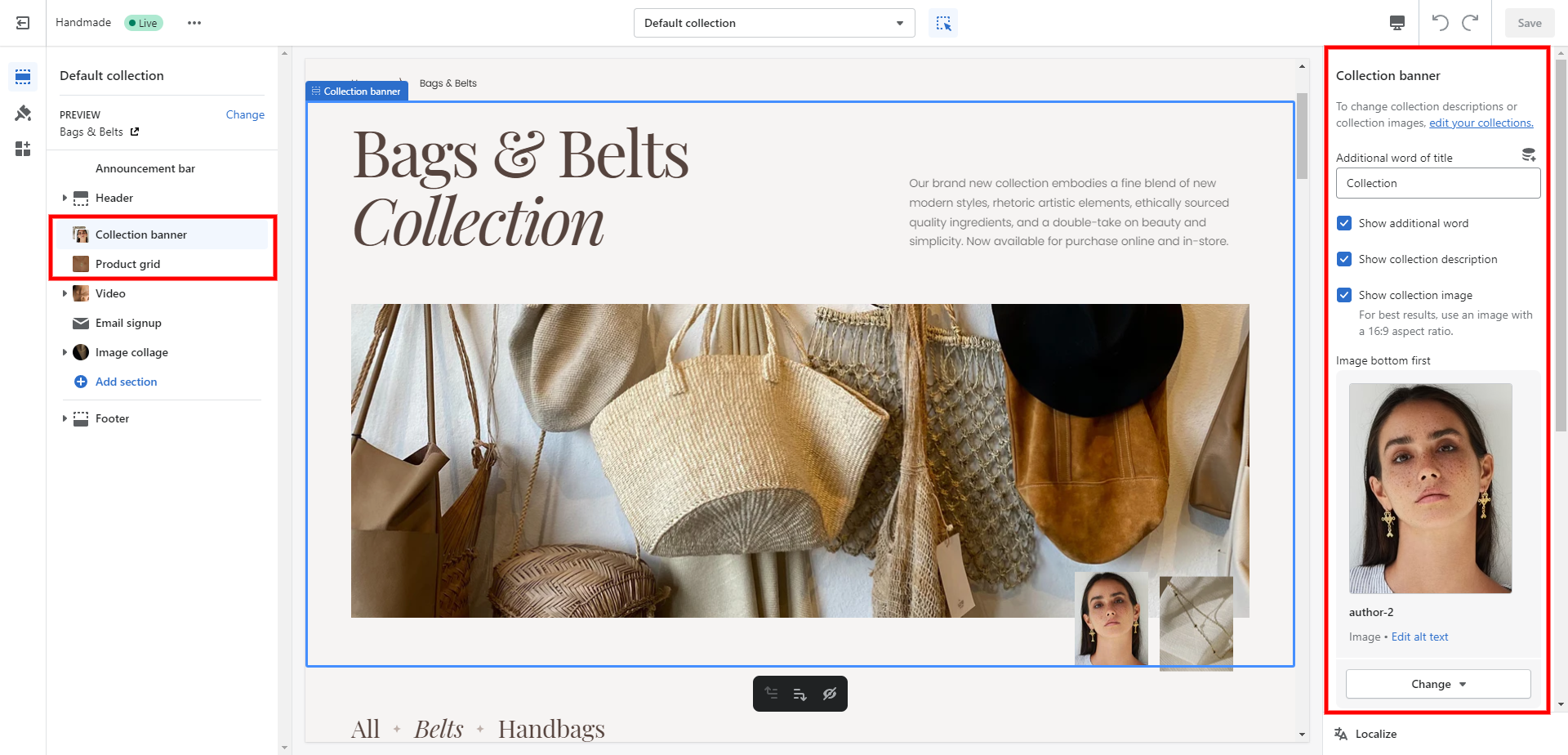
Collection banner
- Additional word field sets the additional word to the collection heading.
- Show additional word field enables the display of the additional word.
- Show collection description field enables the display of the description.
- Show collection image field enables the display of the image.
- Image bottom first allows you to set an image at the bottom of the section.
- (Optional.) If you add an image, use the Image width slider to change the image size.
- Image bottom second allows you to set an image at the bottom of the section.
- (Optional.) If you add an image, use the Image width slider to change the image size.
Product grid
- Products per page field sets the number of displayed cards
- Image allows you to set an image in the grid.
- Image position allows you to choose an image position in the grid.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Image fit field allows you to choose the fit of pictures for cards.
- Show second image on hover field enables the display of the second image on hover.
- Show vendor enables the display of the vendor.
- Enable filtering field enables filtering.
- Enable sorting field enables sorting.

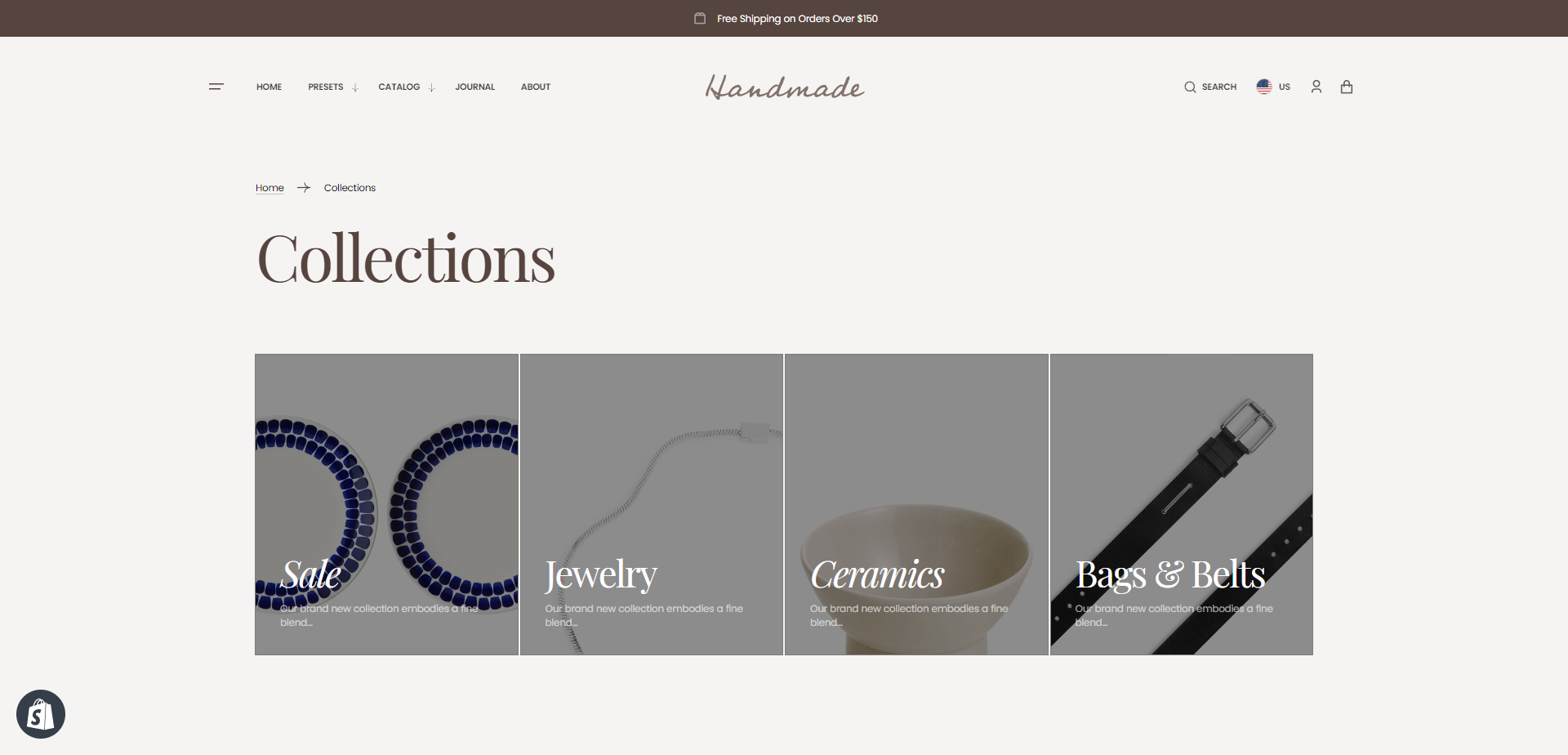
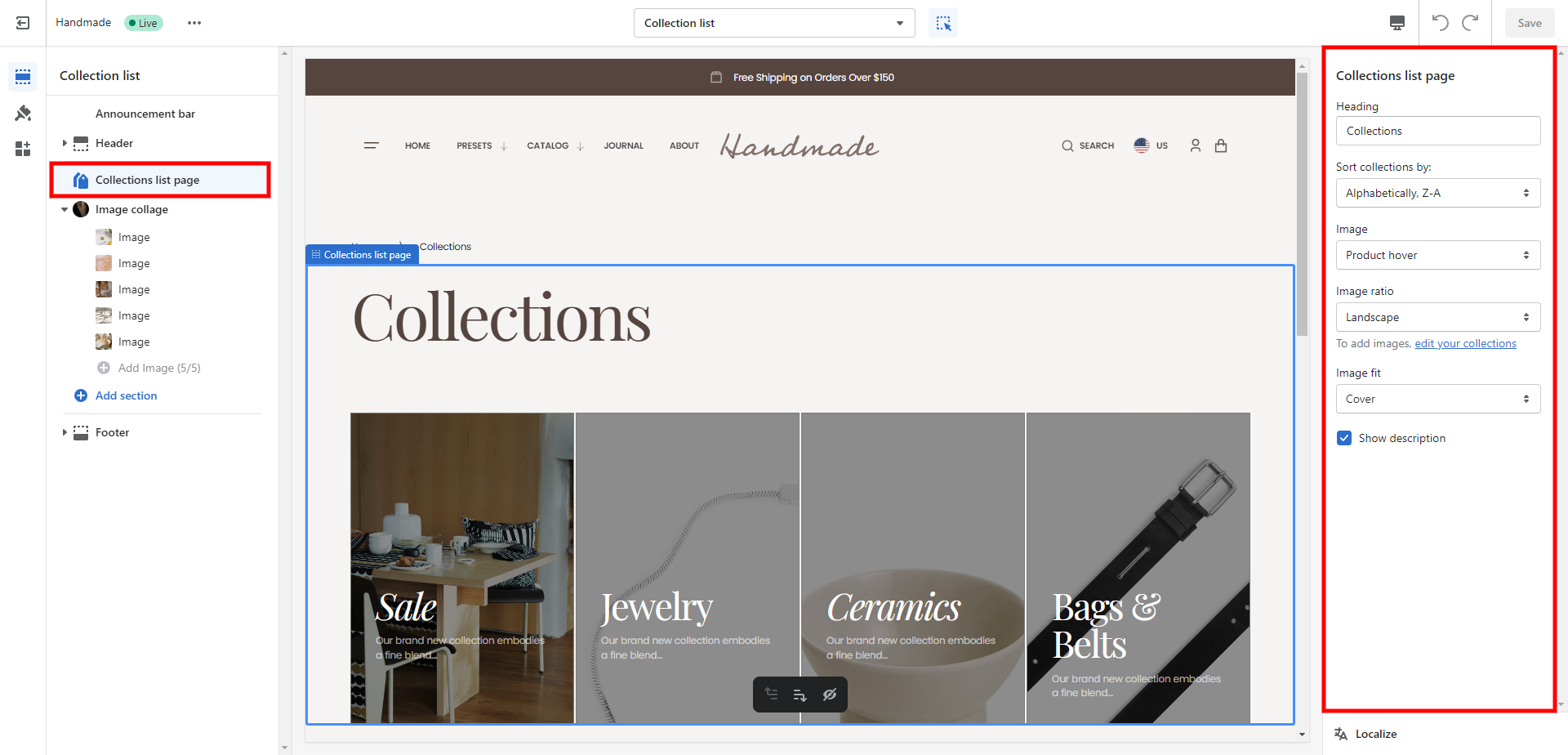
Collections list
Displays a list of all collections

- Heading field sets a heading for the section.
- Sort collections by field filters the collection by the specified parameters.
- Image field allows you to choose cover for collections items.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Image fit field allows you to choose the fit of pictures for cards.
- Show description enables the display of the collection description.

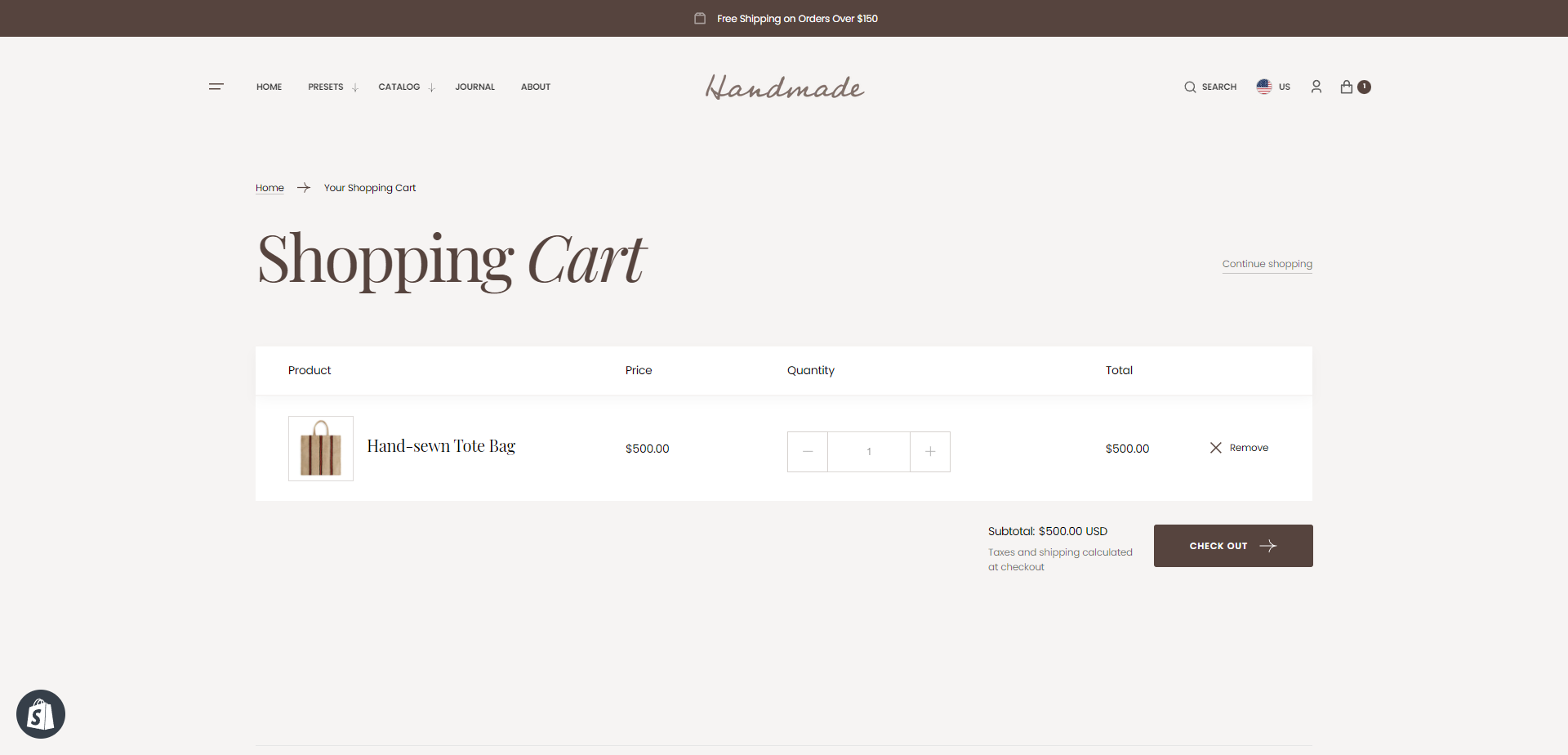
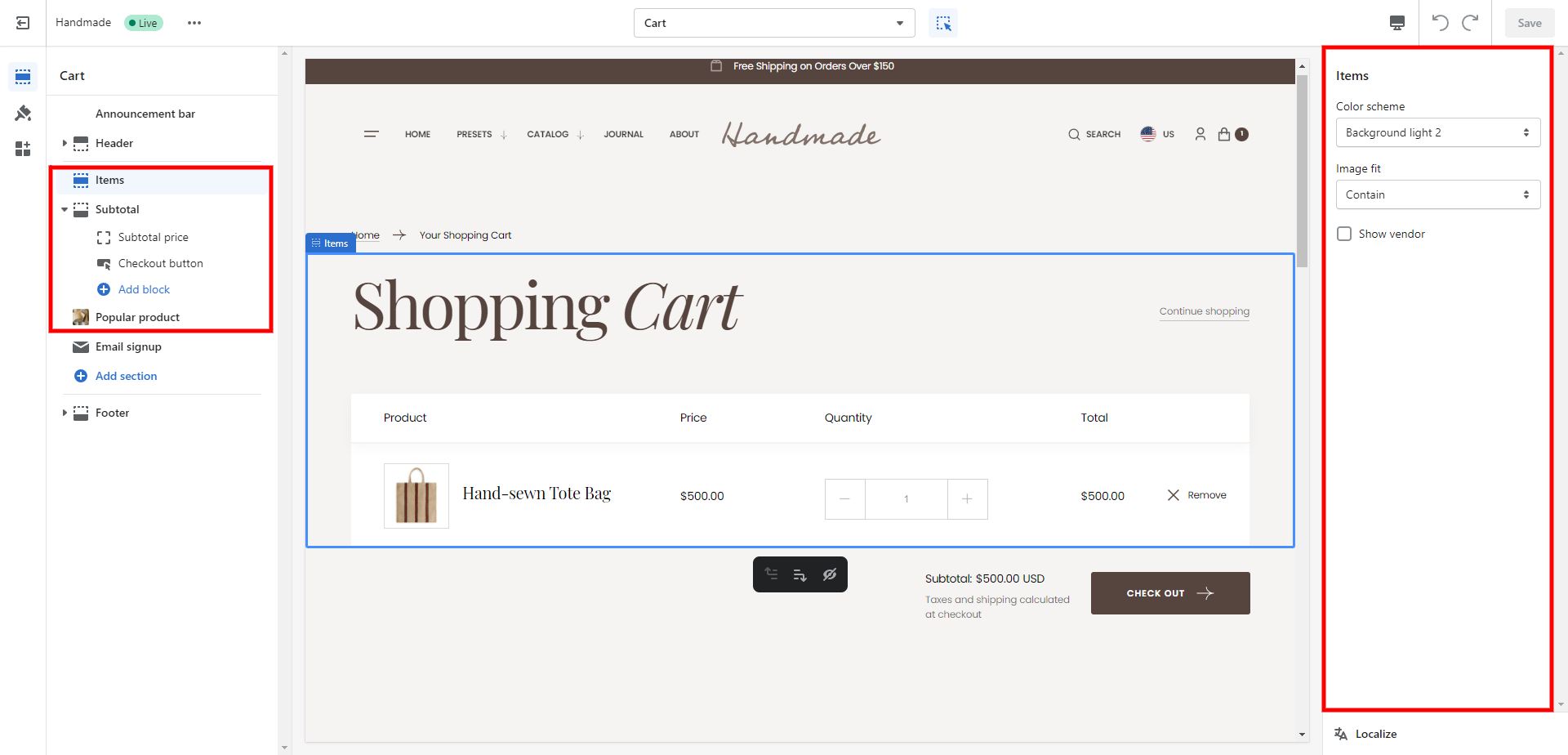
Cart

- Use the field Color scheme to change Background.
- Image fit field allows you to choose the fit of pictures for cards.
- Show vendor enables the display of the vendor.
- Block Subtotal option Enable cart note field sets a note.

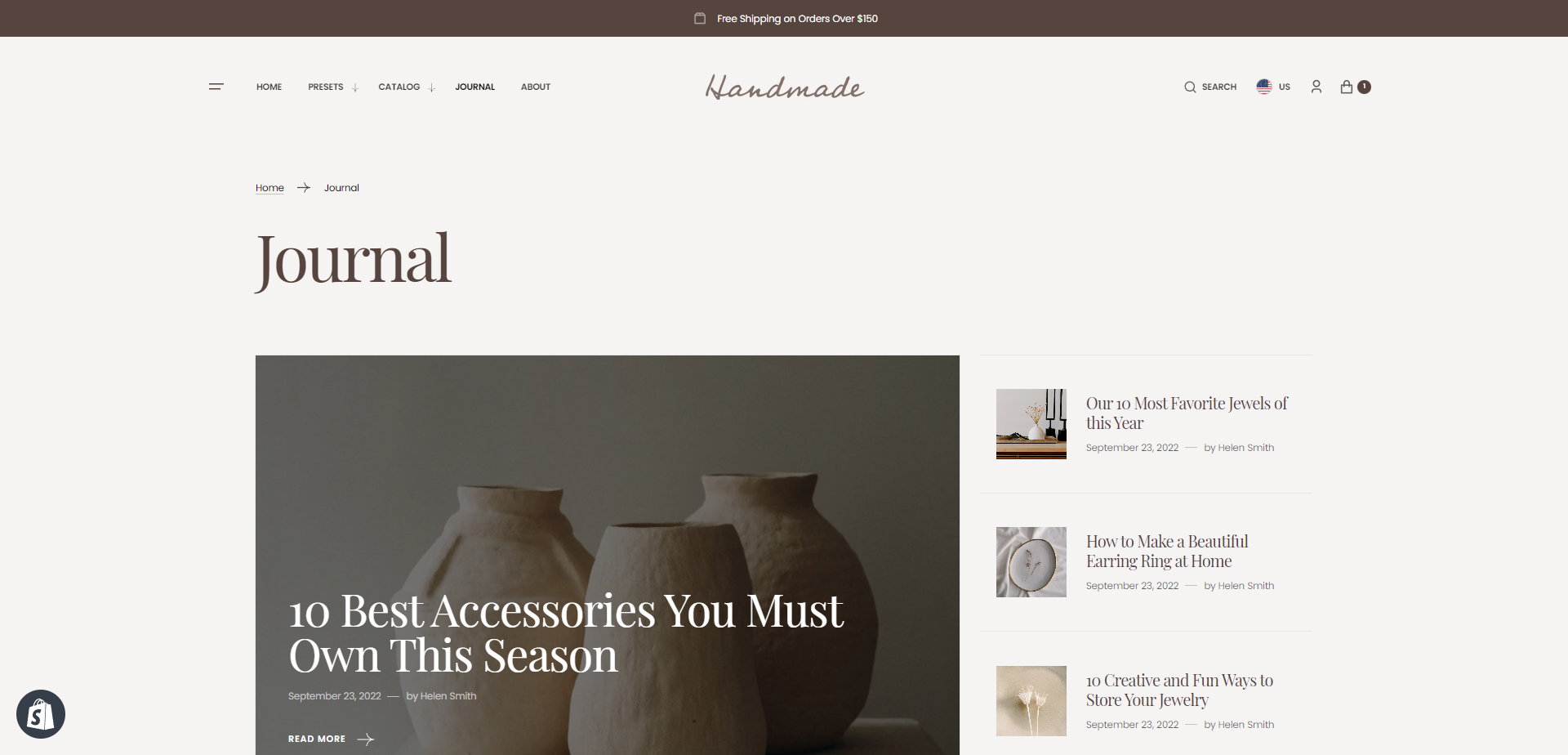
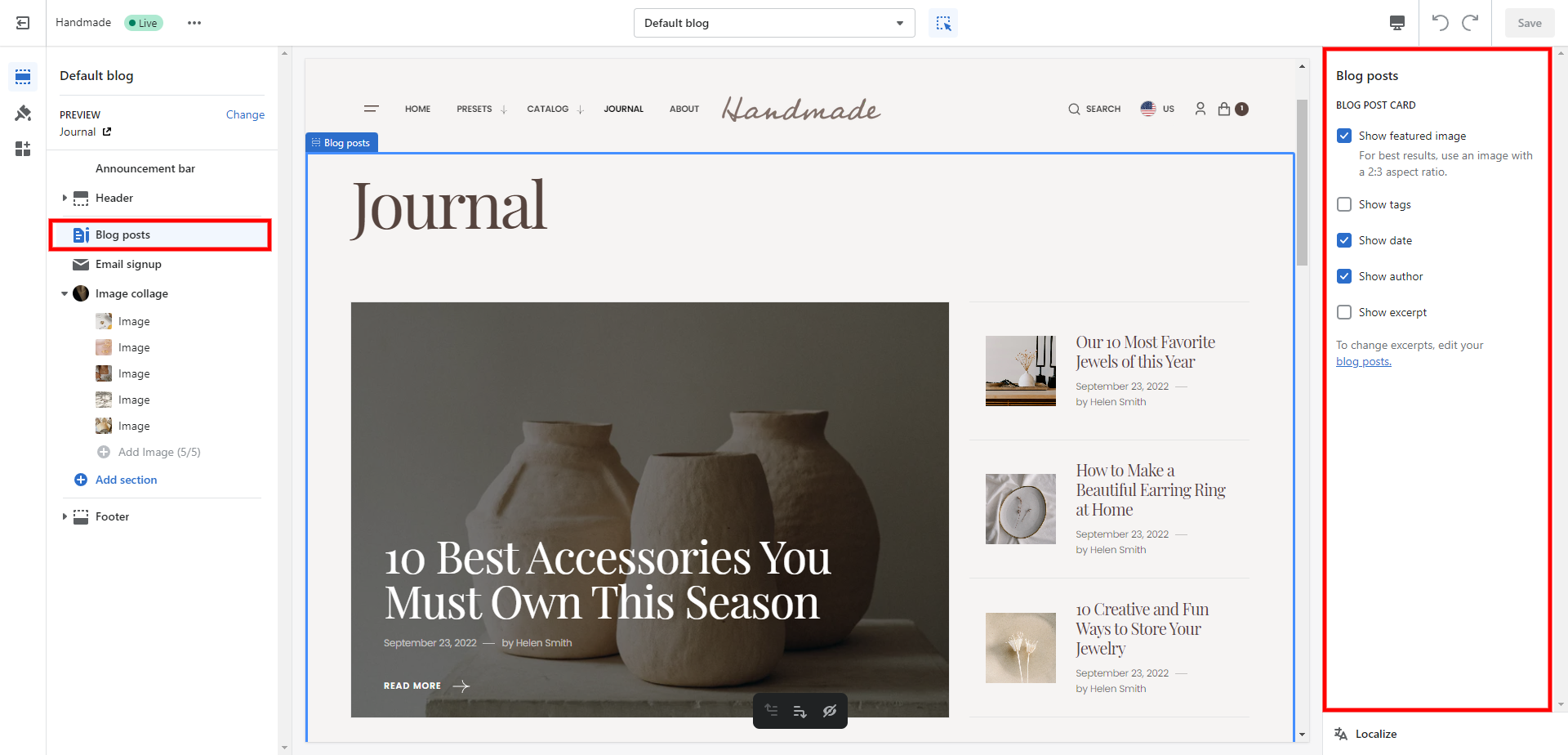
Blog

- Show featured image field enables the display of the image for the blog post.
- Show tags field enables the display of the tags for the blog post.
- Show date field enables of the date for the blog post.
- Show author enables the display of the author for the blog post.
- Show excerpt enables the display of the excerpt for the blog post.

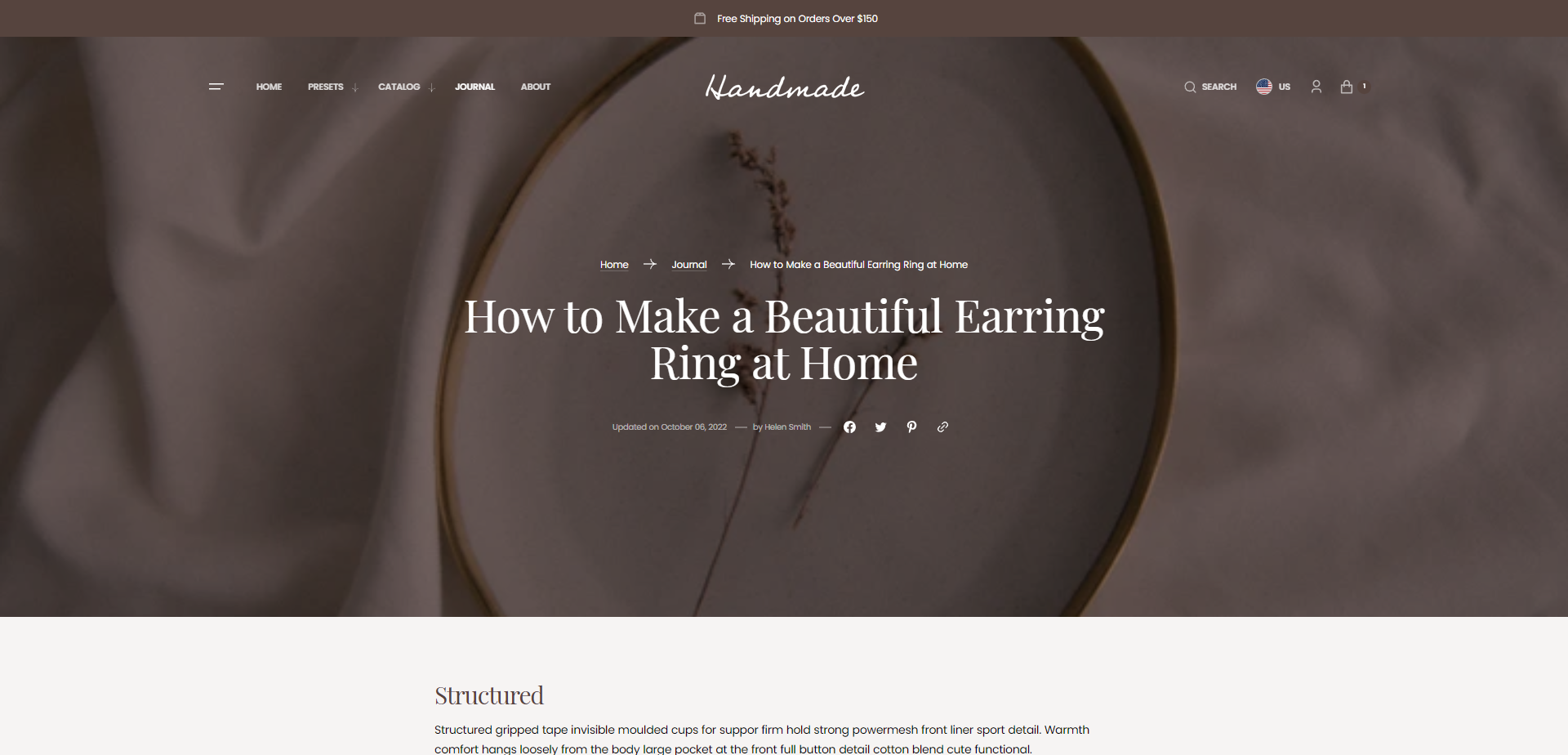
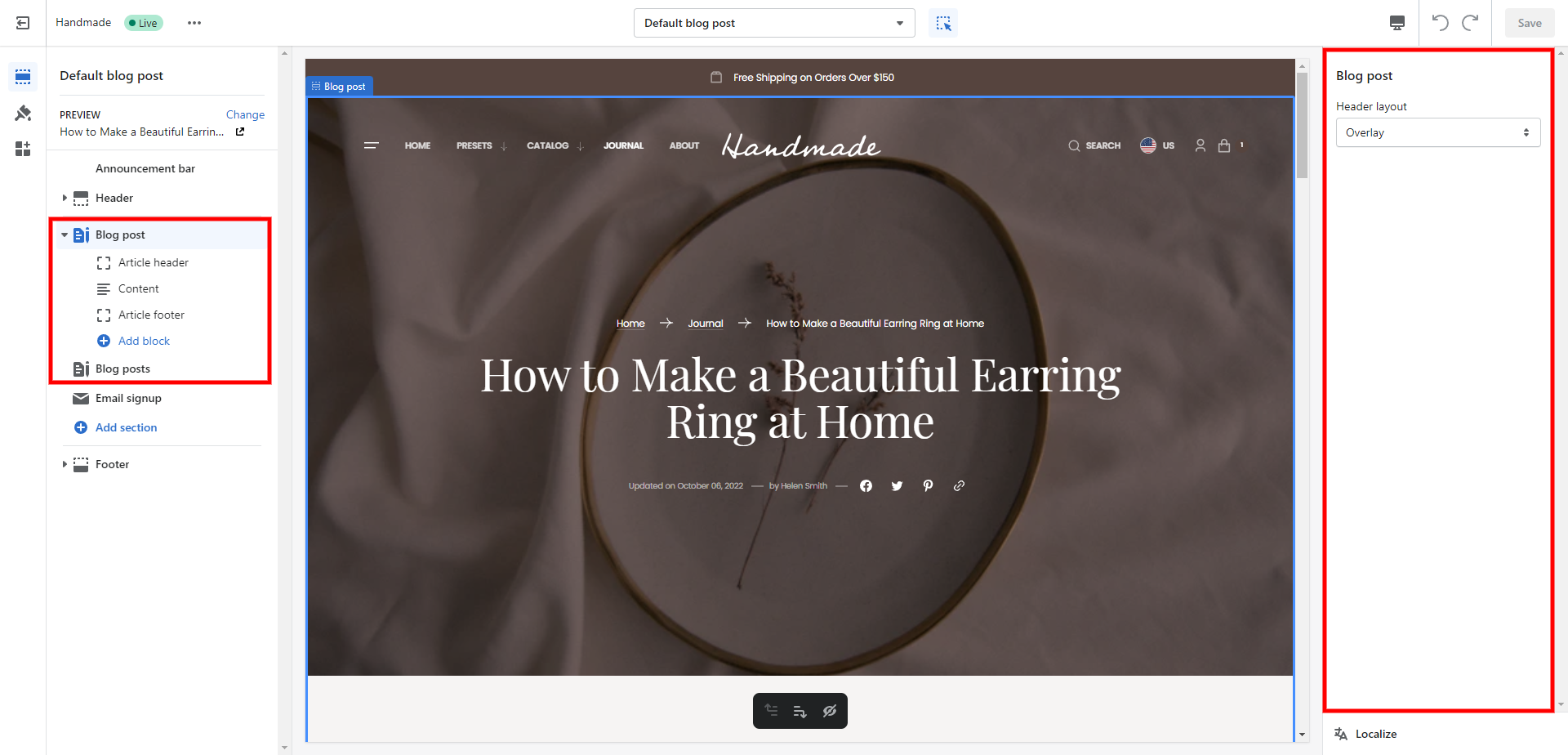
Blog post

- Header layout allows you to select the location of the image.
- Block Article header option Show date field enable date for the blog post.
- Block Article header option Show tags field enables the display of the tags for the blog post.
- Block Article header option Show author field enables the display of the author for the blog post.
- Block Article footer option Show date field enable date for the blog post.
- Block Article footer option Show author field enable author for the blog post.
- Block Article header option Featured image height field allows you to select ratio image.
- Block Article header option Share allows enable links from the list.
- Block Article footer option Show date field enable date for the blog post.
- Block Article footer option Show author field enables the display of the author for the blog post.
- Block Article footer option Image author field allows you to set an image.
- Block Article footer option Share allows enable links from the list.

Importing Our Demos
You can also copy the structure of any of our 5 demos in a few steps.
- Copy the demo structure from the links (Cmd-A or Ctrl-A to select all).
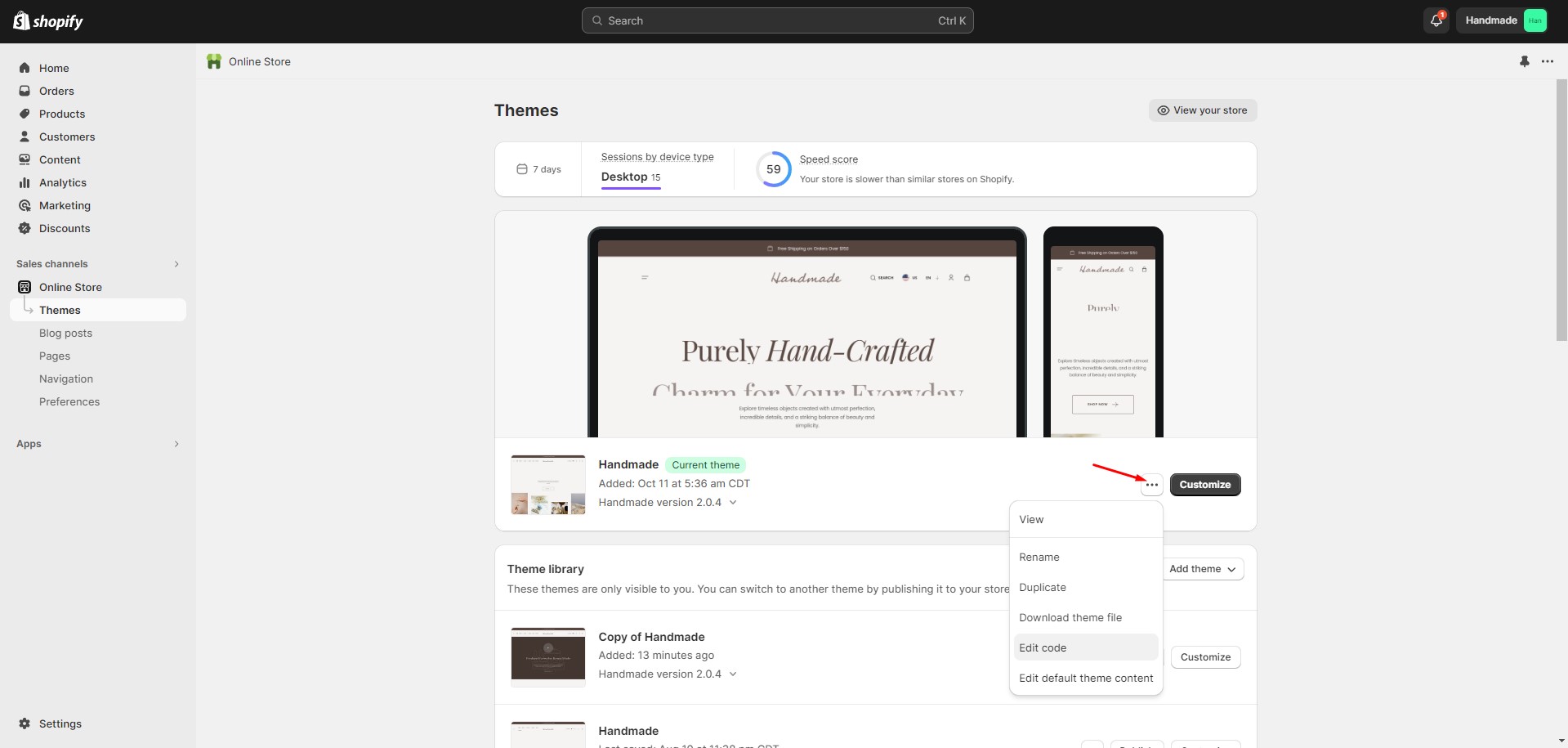
- Follow to the section Online Store > Themes in your store. Click the three dots button of your theme.
-
Open the code editor by clicking the Edit code button.

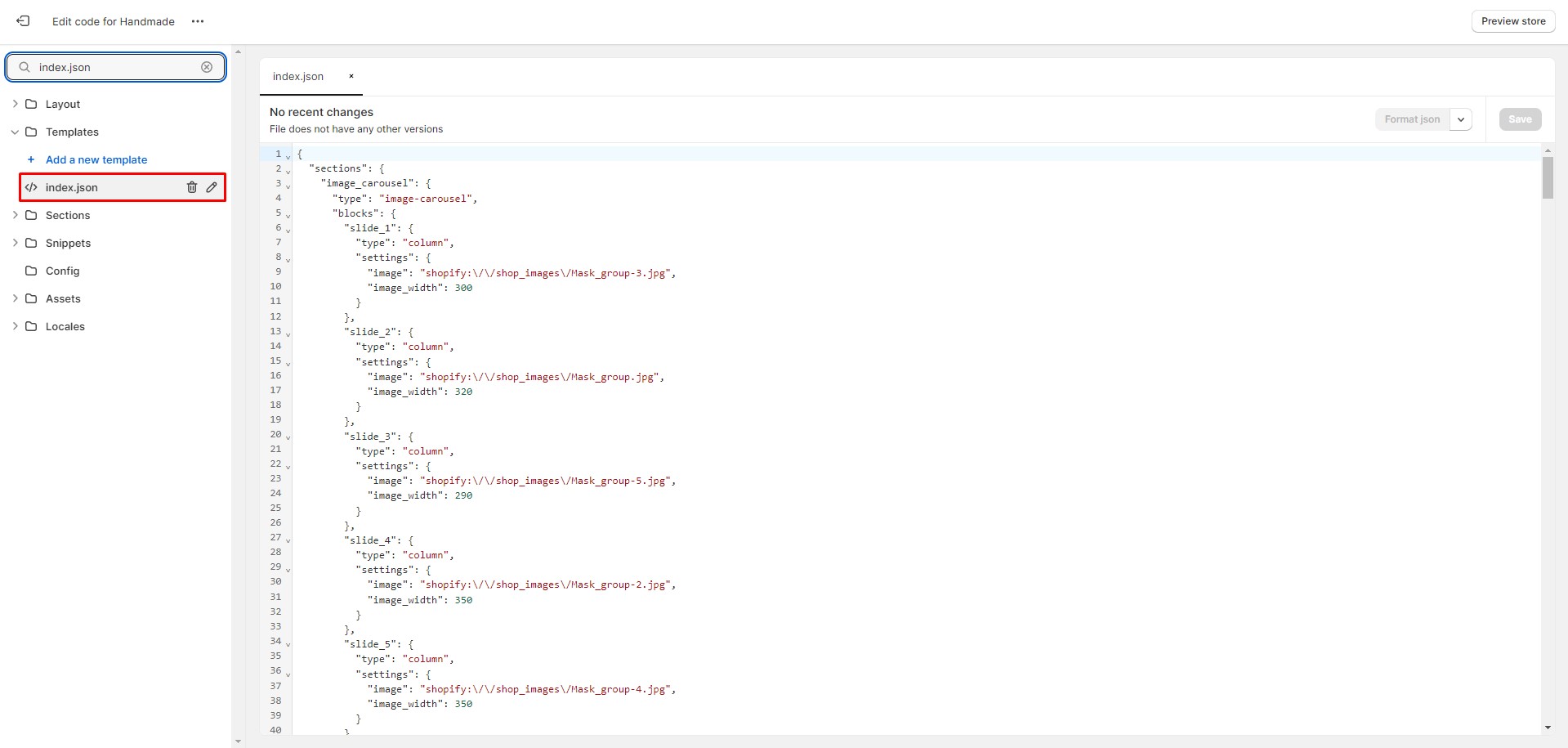
-
In the code editor, search for the file "index.json" and paste the demo structure. Click
"Save" to save your changes. If there's an error, click "Format json" and try to save the file again.

Demos structure
Support
You can ask any questions about the theme and our support agent will help you within 24 hours on business days.
Visit Help Center View Terms & Conditions